Mô tả
phương pháp nhúng PDF & những tài liệu khác trong WordPress
bạn mong muốn rằng nhúng PDF & các tài liệu khác trong WordPress?
Trong bài viết hôm nay mình sẽ chia sẻ cách nhúng PDF và những tài liệu khác trong WordPress một giải pháp có chuyên môn cao.
Chúng ta sẽ dùng plugin Embed Any Document Plus để giải quyết biểu hiện này.
Giới thiệu plugin embed any document plus

Embed Any Document Plus là plugin WordPress hoàn mỹ để nhúng file PDF và những file tài liệu khác trong WordPress. Plugin này cũng là giải pháp cải thiện trải nghiệm của khách truy cập trang web chính thức của các bạn.
Họ có thể đọc online file PDF & các tài liệu khác mà không cần phải cài đặt plugin cho trình duyệt, cũng như không cần phải tải file về máy tính.
Với plugin này, các bạn có thể rất dễ nhúng tài liệu được lưu trữ từ Dropbox, google Drive & Box.com. Chức năng của plugin có lẽ giống như các trang chia sẻ tài liệu trực tuyến như Scribd & SlideShare.
các định sẽ dạng file được hỗ trợ:
- Microsoft Word (docx, docm, dotm, dotx)
- Microsoft Excel (xlsx, xlsb, xls, xlsm)
- Microsoft PowerPoint (pptx, ppsx, ppt, pps, pptm, potm, ppam, potx, ppsm)
- Adobe Portable Document Format (pdf)
- Text files (txt)
- TIFF Images (tif, tiff)
- Adobe Illustrator (ai)
- Scalable Vector Graphics (svg)
Plugin này có 2 phiên bản: phiên bản miễn phí trên WordPress.org với tính năng ít hơn và phiên bản đầy đủ cung cấp trên Codecanyon với giá $24.
cách nhúng PDF và những tài liệu khác trong WordPress
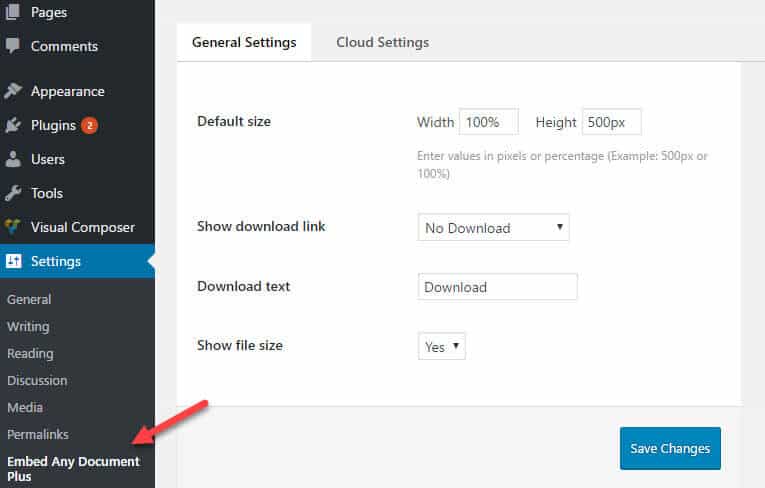
thứ nhất các bạn cài đặt & plugin Embed Any Document Plus. Sau khi plugin được kích hoạt, các bạn đi tới Settings -> Embed Any Document Plus để cấu hình plugin.

Như trong hình ảnh, bạn nhìn thấy hai tab General Settings & Cloud Settings.
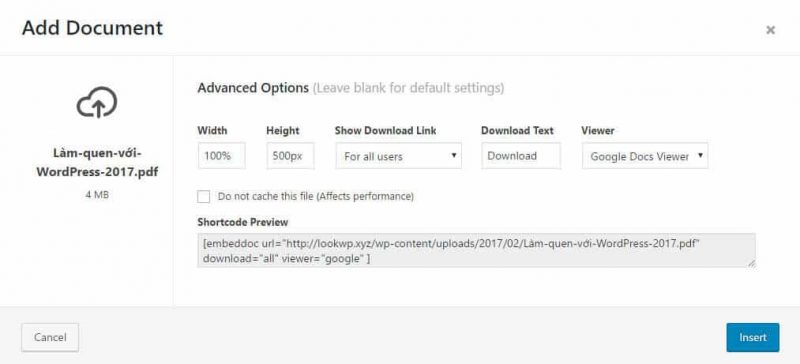
tại tab General Settings, các bạn nhìn thấy rất nhiều tùy thuộc chọn cho phép bạn dịch chuyển kích thước khung hiển thị tài liệu, có hiển thị nút Download hay không, text của nút Download, và có thể hiển thị kích thước file hay không.
những tùy thuộc chọn lựa này các bạn có thể thay đổi cho từng tài liệu được nhúng.
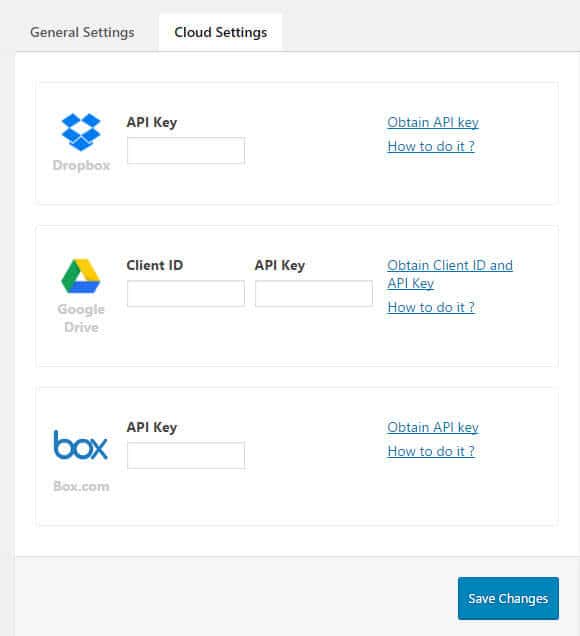
chuyển sang Tab Cloud Setting. Ở đây bạn sẽ cầu hình plugin để kết nối với các dịch vụ lưu trữ đám mây gồm Dropbox, google Drive, & Box.com. Mục tiêu của các bạn là vào trong từng dịch vụ và sinh ra API key. Sau đó bạn đạo nhái API Key được sinh ra vào bên trong đây. &Amp; click vào trong nút Save Changes sau khi hoàn tất

giải pháp lấy Droxbox API Key
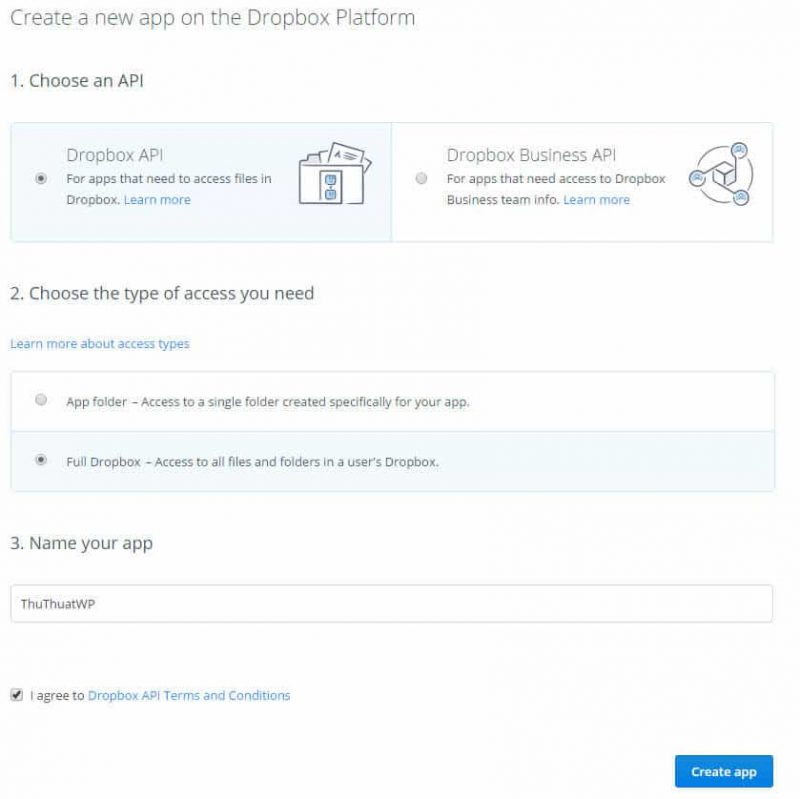
các bạn cần phải tạo App ‘Drop-ins’ trong Droxbox để lấy API key. Làm theo bước sau để lấy API Key
đầu tiên, bạn cần click vào trong link này.
tại phần Choose an API, các bạn chọn còn tùy chọn lựa Dropbox API.
ở phần Choose the type of access you need, các bạn lựa chọn Full Drop box
Tiếp theo, nhập vào bên trong tên cho app
Click vào cái checkbox để chấp thuận điều khoản của Dropbox API & click vào trong nút Create App.

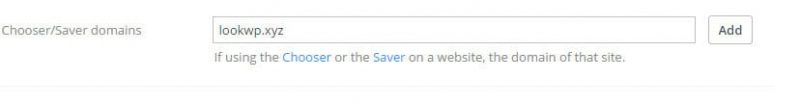
tại màn hình tiếp theo, các bạn cần phải bổ sung trang web của các bạn tại phần Chooser/Saver domains.

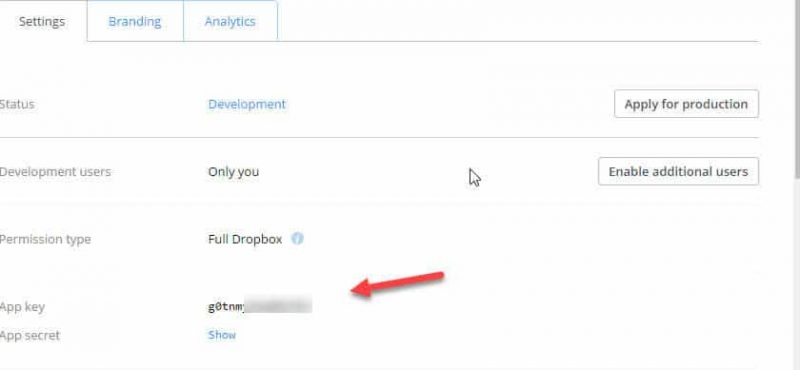
Bây giờ các bạn sẽ đạo nhái App Key & paste và phần API key ở màn hình cấu hình của plugin.

Lấy Internet Drive API
Lấy Internet Drive API là phần phức tạp và lằng nhằng nhất. Bạn cần phải hai thông tin để plugin hoạt động với Internet Drive bao gồm Client ID cùng với API key.
đầu tiên, bạn click vào trong link này.
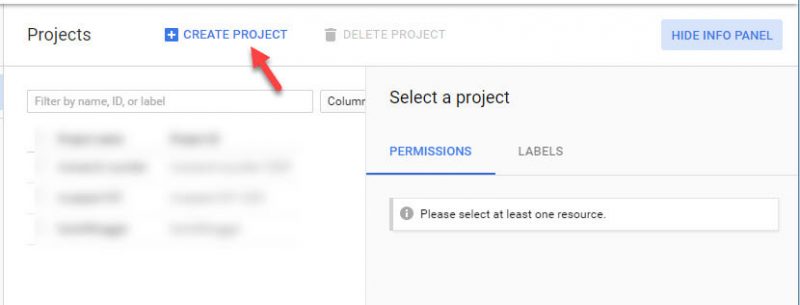
Tiếp theo, các bạn click vào bên trong nút ‘Create Project’.

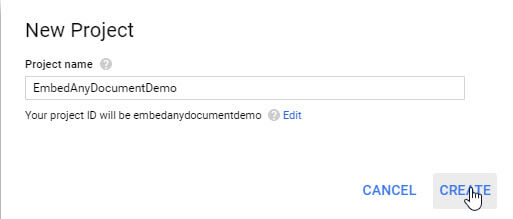
Nhập vào trong tên project và click vào trong nút Create

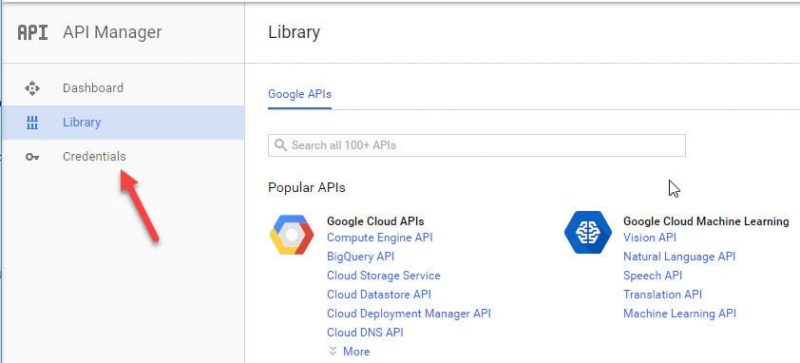
Click vào nút liên kết Credential tại phần sidebar bên trái

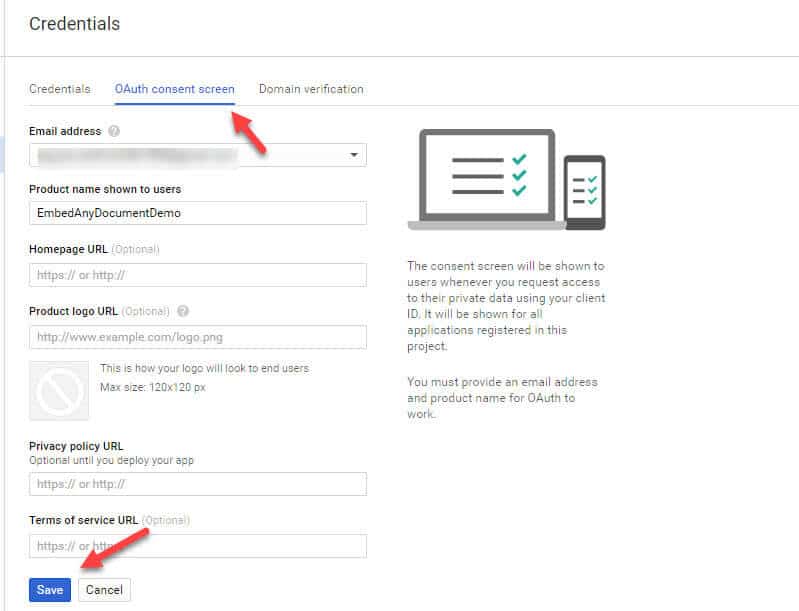
Click vào bên trong tab OAuth consent, nhập vào trong product name và click vào bên trong nút Save. Những trường khác các bạn để trống.

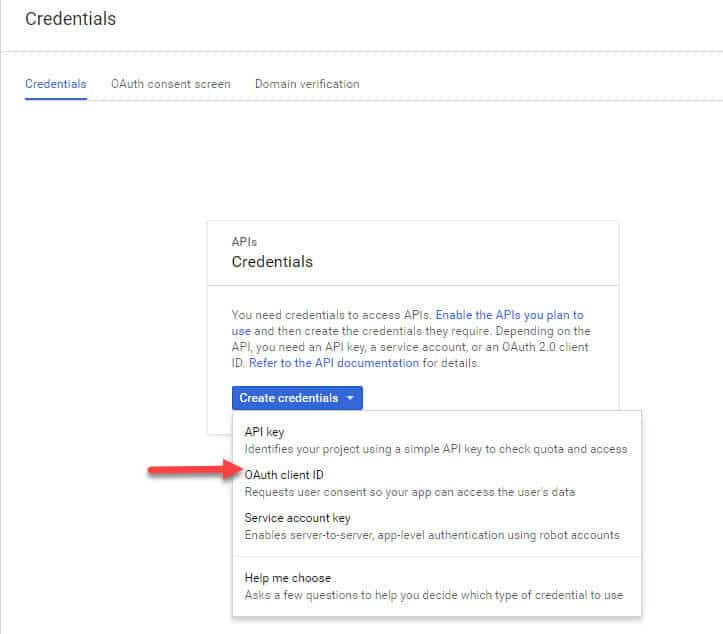
Bây giờ bạn chuyển qua tab Credentials. Click vào bên trong nút Dropdown box ‘Create Credentials” & lựa chọn OAuth Client ID

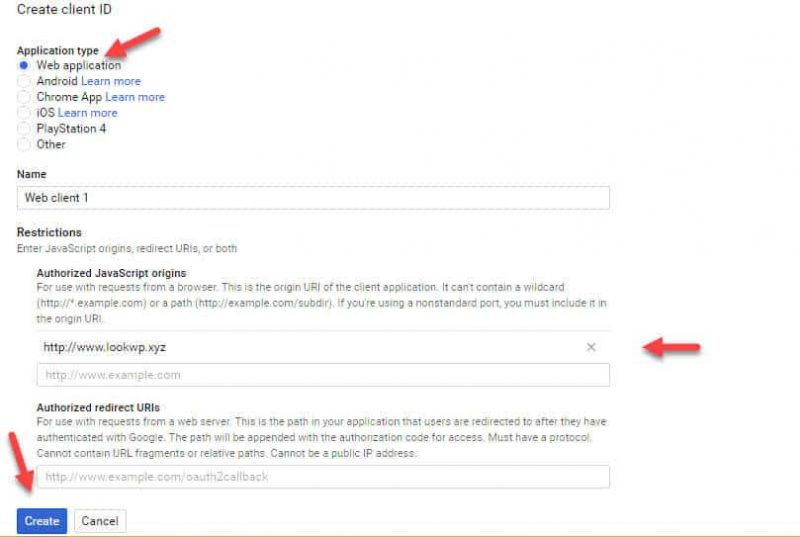
lựa chọn web Application như là kiểu ứng dụng, nhập vào địa điểm trang web của bạn ở phần Authorized Javascript origins & click vào bên trong nút Create

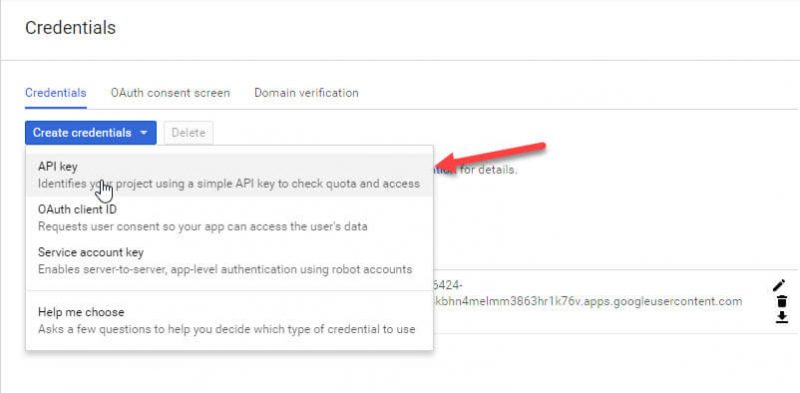
Bây giờ bạn có Client ID được tạo. Tiếp theo các bạn cần phải tạo API key. Các bạn lại click vào bên trong nút ‘Create credentials” và click vào bên trong ‘API Key’.

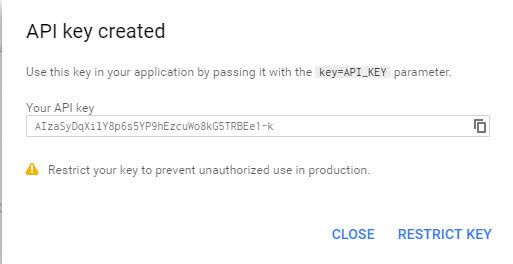
1 hộp thoại thông báo API key đã được tạo, bạn click vào Restrict Key.

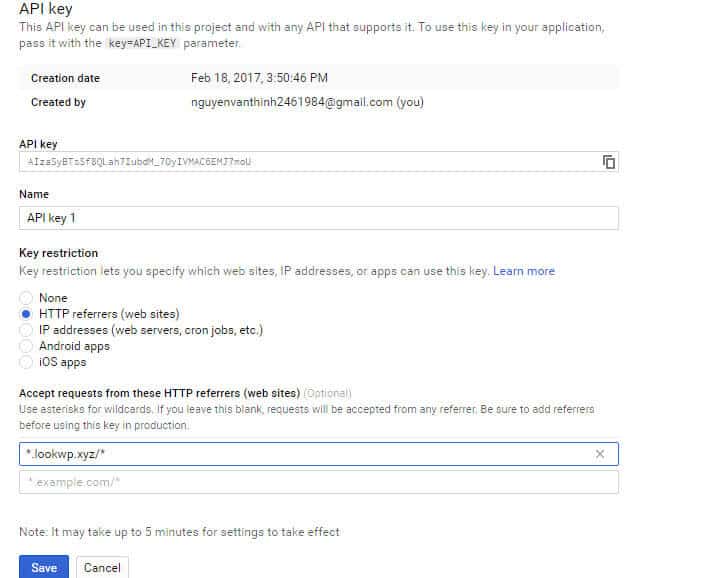
tại màn hình Key Restriction các bạn lựa chọn HTTP referrers (web site) & nhập vào trong tin tức web chính thức theo dự định dạng *.yourdomain.com/*. Click vào nút Save để lưu lại tin tức cấu hình.

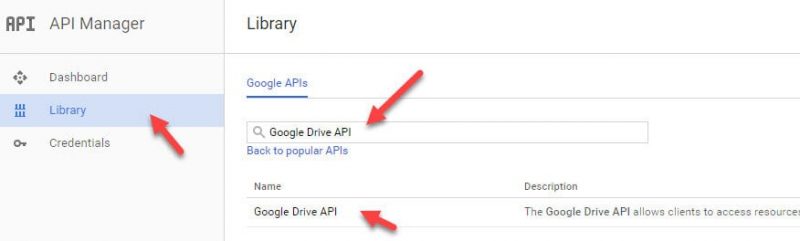
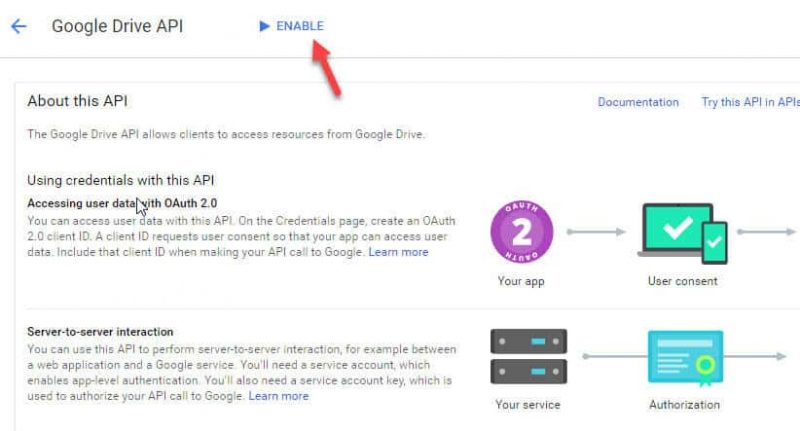
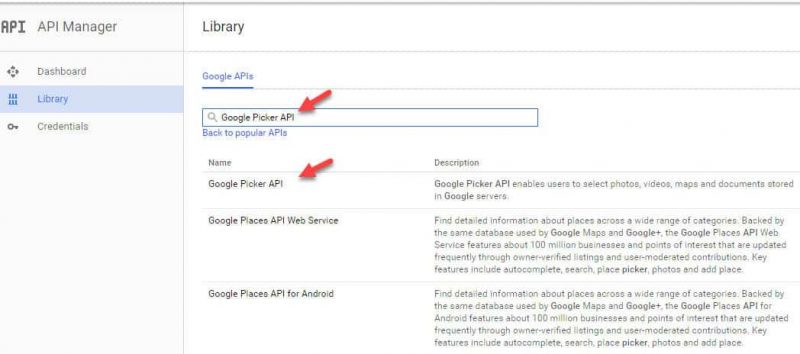
Click vào trong nút Library tại sidebar bên trái.

tìm Internet Drive API và click vào bên trong nó & Enable lên

Quay trở lại, tìm “Internet Picker API & Enable lên.

Bây giờ các bạn sao chép Client ID & API key từ Credentials và paste chúng vào trong phần Cloud Settings của plugin trong WordPress Admin
Lấy API key của Dropbox.com
cách lấy API key của Drobox.com tương đối giản đơn.
Click vào bên trong link này.
Đăng nhập vào trong tài khoản Box.com
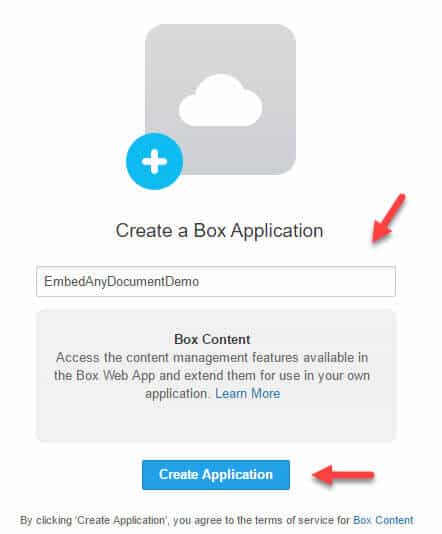
Nhập vào tên app & click vào trong nút ‘Create Application’

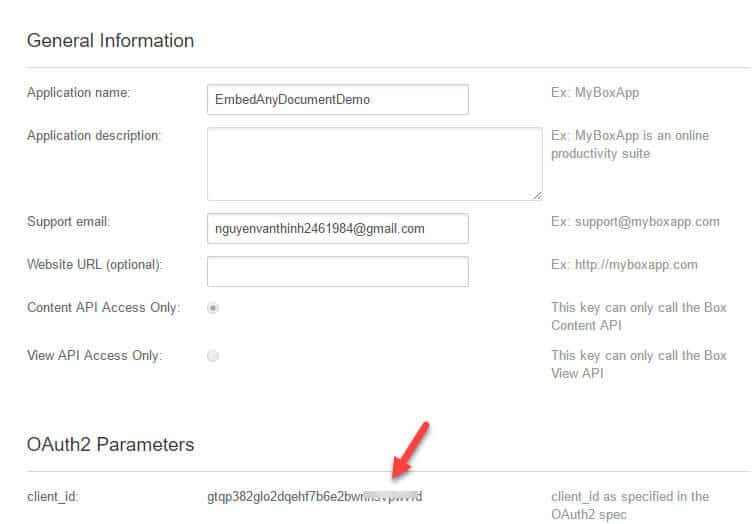
ở màn hình tiếp theo, bạn sẽ nhìn thấy API key.

cách nhúng tài liệu
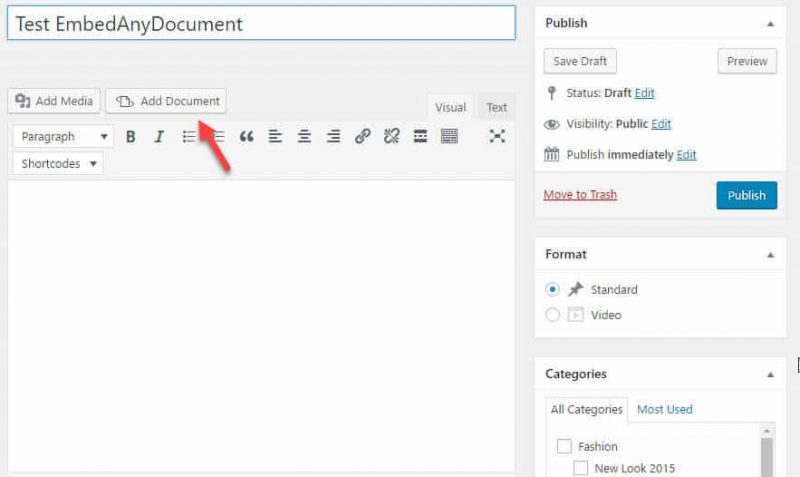
Plugin đã kết hợp chức năng nhúng tài liệu ngay trong màn hình post editor. Tại đây các bạn sẽ nhìn thấy nút Add Document.

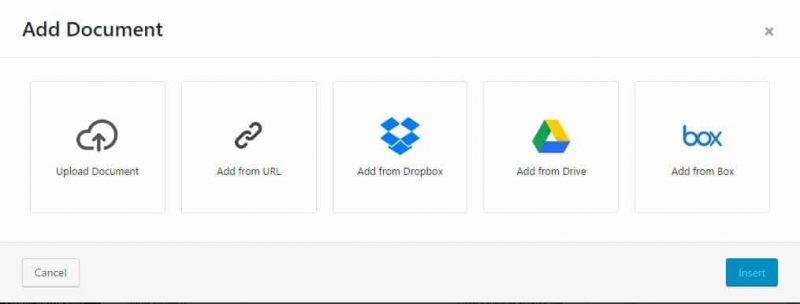
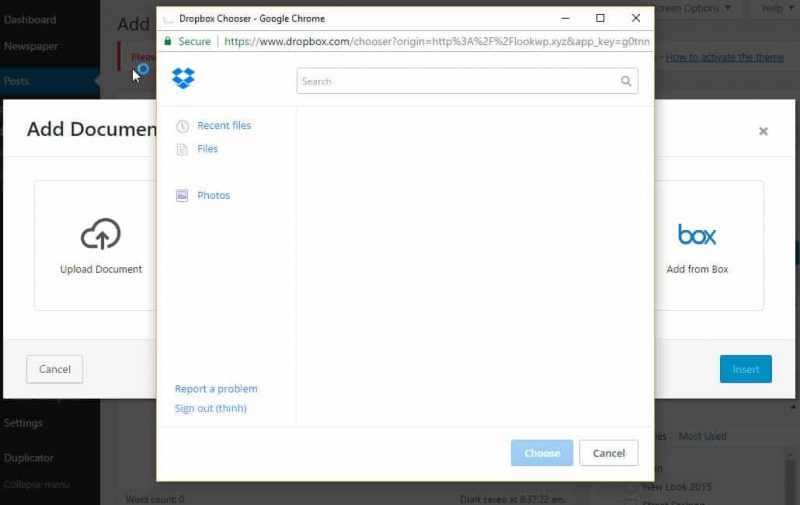
Click vào đó, các bạn sẽ nhìn thấy 5 giải pháp bạn nhúng tài liệu.

Upload Document.
tùy thuộc chọn này cho phép các bạn có thể tải tài liệu từ máy tính của các bạn lên host. Ngay khi các bạn tải lên bạn click vào bên trong nút Insert. Plugin sẽ tự động sinh ra shortcode và chèn vào bên trong nội dung.

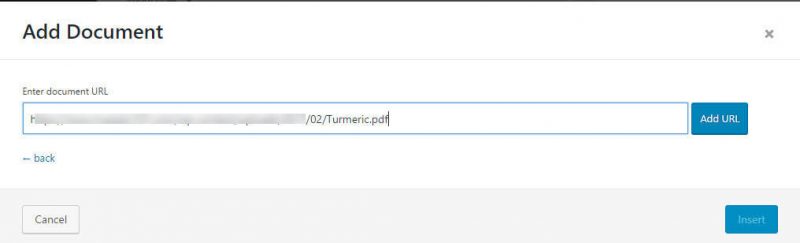
Add from URL
phương pháp nhúng tài liệu này cũng giống như nhúng hình ảnh từ những trang web khác vào content của bạn. Bạn chỉ cần phải paste vào trong URL của tài liệu & click vào bên trong nút Add URL.

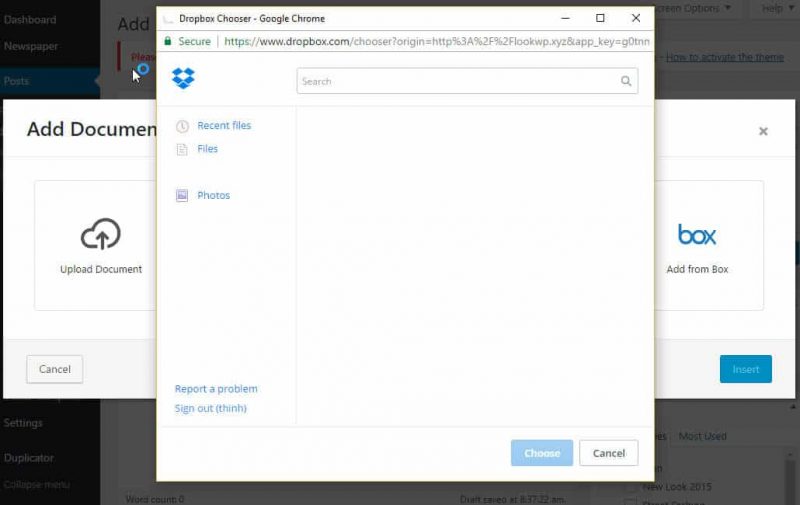
Add from Dropbox
Nếu các bạn có muốn nhúng tài liệu lưu trữ trong Drobox, click vào Add from DropBox. Lúc này bạn chỉ cần phải tìm kiếm tài liệu các bạn mong chèn.

Add from Drive
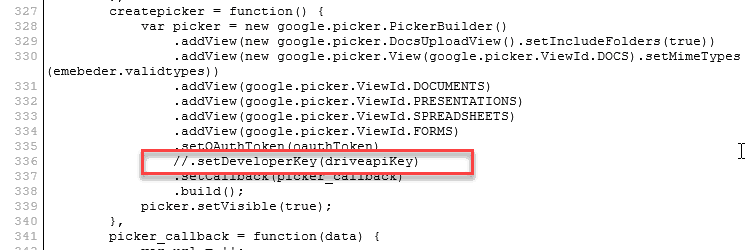
tại thời điểm bài viết này, mặc dù mình đã làm theo đúng hướng dẫn chi tiết của plugin, Nhưng khi chọn lựa Add From Drive vẫn bị lỗi ‘The API developer key is invalid.’ rất bực bội. Cách fix tạm thời là các bạn mở file ead.js (nằm trong /wp-content/plugins/embed-any-document-plus/js) & comment dòng code này.

tính tới thời điểm này plugin Drivr Lite của chính tác giả này, anh ấy cũng đã comment dòng code trên. Không hiểu sao ở plugin trả tiền lại chưa thấy động tĩnh gì.
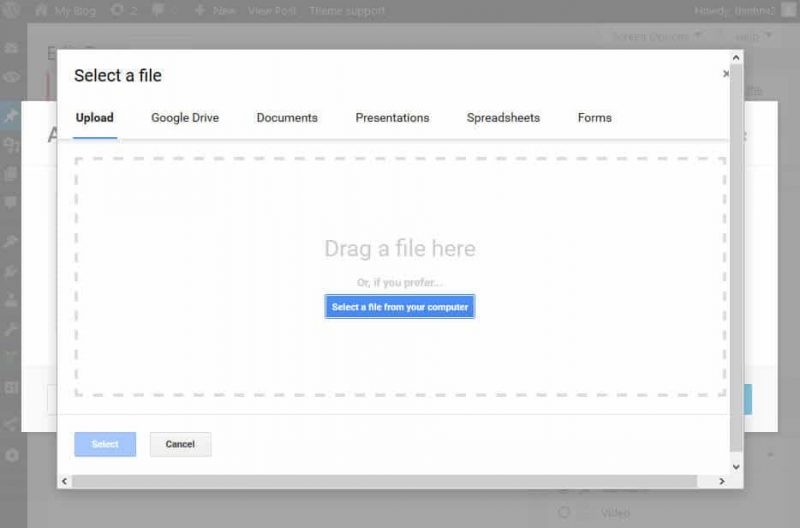
Ngay khi lỗi trên được fix, các bạn sẽ nhìn thấy màn hình chọn file từ google Drive để nhúng vào bên trong bài viết. Như các bạn thấy, các bạn có thể upload file trực tiếp lên Internet Drive rồi nhúng vaofo bài viết. Hoặc các bạn có thể chọn theo kiểu file. Giao diện trợ giúp chức năng tìm nên bạn có thể dễ dàng tìm tài liệu bạn cần phải.

một điểm các bạn cần phải lưu ý:
Tài liệu của các bạn cần public để có thể view trên trang web của các bạn. Nếu không bạn sẽ nhìn thấy lỗi 403.
những public tài liệu trong mạng Drive
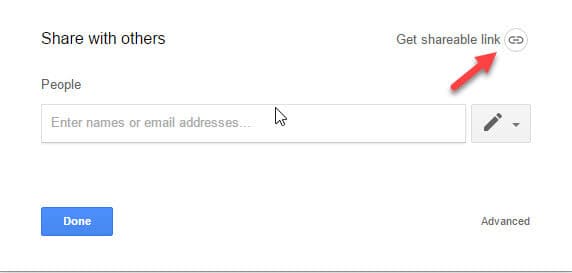
Mở tài liệu bạn cần public. Click vào nút Share tại góc bên trái.

1 hộp thoại xổ ra, bạn click vào bên trong nút Get shareable link

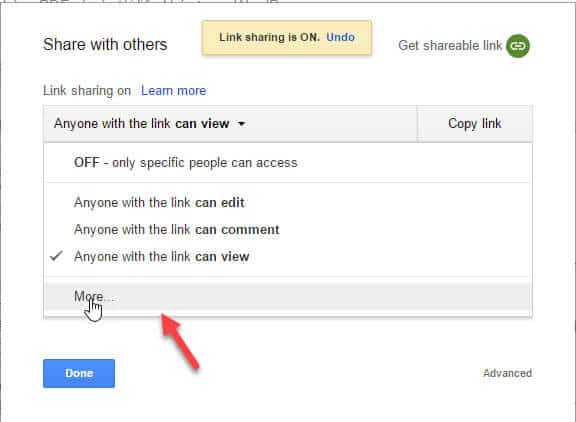
Tiếp theo, các bạn chọn More.

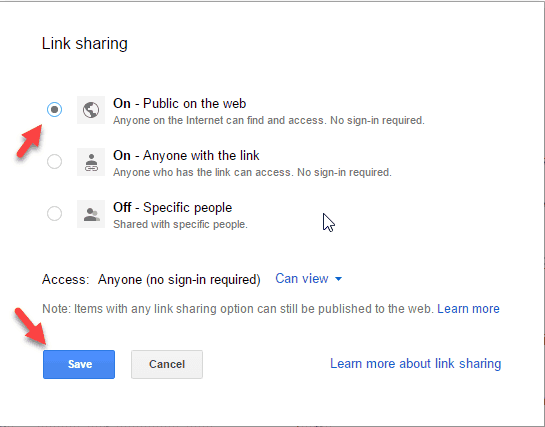
tại phần Link sharing, các bạn click vào trong On – public on the web. &Amp; click vào trong nút Save để lưu lại thiết lập của bạn.

Add from Box.com
Giống như các dịch vụ đám mây trên, nếu bạn có tài liệu trong Box.com, click vào bên trong Add from Box.com. Lựa chọn tài liệu bạn mong. Thế là xong

Lời kết
EmbedAnyDocument là plugin hoàn mỹ giúp các bạn sáng tạo trang chia sẻ tài liệu. Nó tạo ra trải nghiệm người sử dụng tuyệt vời khi có thể xem trực tiếp các tài liệu như pdf, excel ngay trong website chính thức của bạn.
Điểm ấn tượng là nó trợ giúp nhiều dịch vụ lưu trữ đám mây thường thấy. Từ đó các bạn không cần phải tiêu tốn dung lượng host để lưu trữ tài liệu. Plugin sẽ kết nối tài liệu trên những dịch vụ đám mây như mạng Drive, Drobox và Drive & hiển thị một khung đọc đẹp mắt.
Nếu bạn còn biết plugin nào hay có tính năng tương tự, hãy chia sẻ trong phần comment bên dưới.


