Hướng dẫn tạo popup có thể bật tắt cho website của bạn mà không cần dùng plugin.
20 Th11, 2021 admin
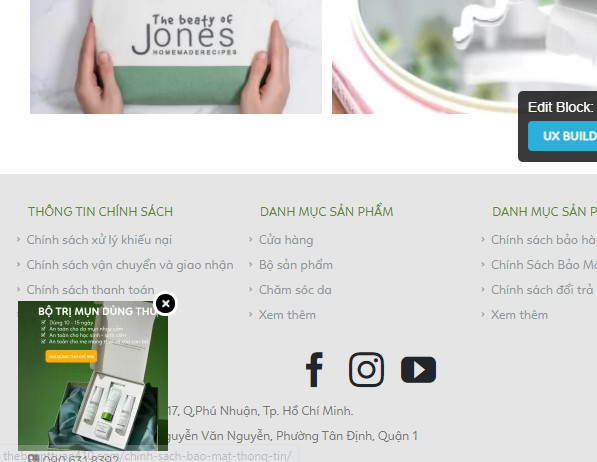
Hôm nay mình sẽ chỉ cho các bạn cách tạo 1 popup ngay góc màn hình mà không cần dùng plugin nhé nhé, để có thể dễ hình dung, các bạn có thể xem hình dưới đây nhé.

Đầu tiên, chúng ta sẽ chèn hình ảnh vào vị trí muốn hiển thị nhé, ở đây có 2 cách, 1 là dùng code HTML 2 là dùng block của Flatsome các bạn muốn dùng cách nào cũng được. Mình sẽ hướng dẫn 2 cách luôn để các bạn có thể áp dụng cho theme của mình.
Chèn hình ảnh vào Block Footer
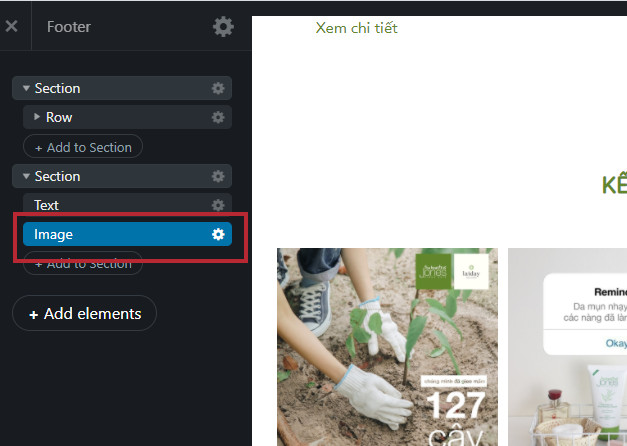
Ở đây footer mình là 1 block, nên mình sẽ tận dụng cái này để chèn hình ảnh vào luôn nhé.
Mình sẽ tạo 1 section với class btn-dungthu, text và image với class là img-popup ở cuối cùng của block footer như thế này phần Div mình sẽ đặt class là before-img, các bạn có thể copy shortcode dưới đây để pass vào cũng được, vì mình tạo hết rồi.
[/section]
[section class="btn-dungthu"]
[ux_image id="4969" image_size="thumbnail" link="#" class="img-popup"]
[/section]

Và đặt class cho nó là img-popup
Như vậy là xong bước hiển thị bằng block.
Chèn hình ảnh bằng html
Thay vì làm bằng block, các bạn hoàn toàn có thể tạo bằng HTML cũng được sau đó các bạn hook vào vị trí mà page nào cũng xuất hiện, ở đây mình sẽ hook vào phần footer nhé (Page nào mà không có footer).
Các bạn có thể tham khảo thêm bài viết hiển thị các hook của Flatsome để biết vị trí của các hook nhé.
function img_popup(){;?>

CSS và JS để hiển thị
Sau đó chúng ta sẽ tiến hành CSS và JS cho nó nữa là xong.
.btn-dungthu {
display: none;
position: fixed;
bottom: 15px;
left: 20px;
z-index: 999;
padding-bottom: 0!important;
}
.img-popup img {
width: 150px!important;
}
.before-img {
border: 3px solid #fff;
border-radius: 50px;
content: '';
display: block;
z-index: 99;
position: absolute;
width: 25px;
height: 25px;
top: -10px;
left: 135px;
background: url(https://thebeautyofjones.com/wp-content/uploads/2021/01/close.png) center center no-repeat;
background-size: 20px 20px;
opacity: 1;
cursor: pointer;
-webkit-transition: -webkit-transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
-moz-transition: -moz-transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
-o-transition: -o-transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
transition: transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
}
.hide-imt{
display:none!important
}
Ở đoạn css 23 các bạn chú ý đổi lại background dấu X của mình nhé, không sau này mình off demo là nó mất đó
Và js sẽ gồm có
Như vậy là xong, các bạn thử xem code có chạy không nhé, có gì không rõ cứ cmt để mình giải đáp nhé.
Donate ủng hộ tinh thần
Có bất kì câu hỏi nào thì hãy gửi về cho mình nhé, mình sẽ cố gắng giải đáp trong thời gian sớm nhất
Ủng hộ mình một ly cà phê nhé: Vì đầy là động lực để mình có thể giúp đỡ mọi người nhé.
Ủng hộ bằng momo:

6






