Hướng dẫn tạo khung viền cho sản phẩm sử dụng theme Flatsome.
20 Th11, 2021 admin
Trước đây mình thấy có khá nhiều bạn newbie hỏi làm sao để có thể thêm hàng loạt các khung viền cho các sản phẩm như shoppee hay các sàn thương mai điện tử hay làm. Cách để làm thì có khá là nhiều, các bạn có thể chèn trực tiếp vào ảnh sản phẩm bằng công cụ photoshop hay công cụ chỉnh sửa ảnh bất kì.
Ở đây mình sẽ hướng dẫn các bạn sử dụng css để có thể chèn vào product box. Mình sử dụng theme Flatsome nên trong bài viết mình sẽ hướng dẫn sử dụng trên theme này nhé, nhưng về cơ bản thì cách làm là như vậy bạn có thể ứng dụng dựa trên website của mình.
Cách thêm khung viền vào product box của Flatsome.
Khung productbox của mình lúc đầu sẽ có dạng như sau:

Dạo này có nhiều ông hãm quá lấy bài viết của mình hoài, lấy hình nữa nên kì này mình sẽ gõ text vào hình lun cho mấy ổng khỏi copy (Hoặc copy mất time hơn 1 chút ^^) .
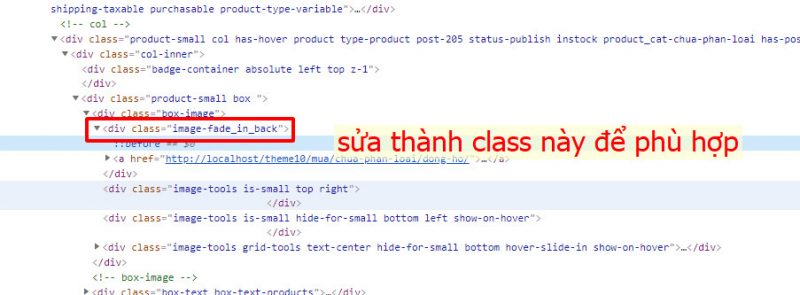
Mình sẽ sử dụng :before để tạo 1 lớp ngay trên lớp ảnh hiển tại của sản phẩm, sau đó mình sẽ phủ nó bằng 1 background và chỉnh sửa độ hiển thị ưu tiên là xong. Cách làm chi tiết các bạn xem đoạn code ở dưới nhé.
Các bạn thêm các đoạn CSS phần CSS của mình nhé:
.product-small .box-image .image-fade_in_back>a:before{
content:'';
z-index: 3;
width:100%;
height:100%;
background: url(https://localhost/theme10/wp-content/uploads/2021/02/text.png) no-repeat left 0;
background-size: contain;
position: absolute;
}
Ngoài ra nếu các bạn có sử dụng hook flatsome_product_box_actions thì các bạn sẽ CSS thêm 1 chút để các thông tin này không bị cái background kia đè lên nhé. Ở ví dụ của mình là mình đã custom lại các nút quick view, addtocart bằng hook flatsome_product_box_actions nên mình sẽ thêm đoạn CSS này:
.image-tools.hover-slide-in{
z-index:5;
}
Chỗ z-index bạn có thể để số nào cũng được, miễn sao cái trên nhỏ hơn cái dưới là được.
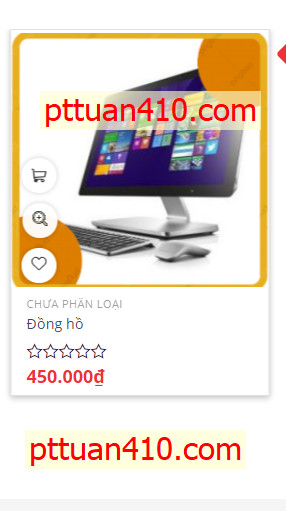
Và đây là kết quả của mình:

Chúc các bạn thành công, có gì không rõ cứ hỏi mình nhé.
LƯU Ý, CÁC BẠN MUỐN HIỂN THỊ HÌNH VUÔNG HAY HÌNH CHỮ NHẬT KÍCH THƯỚC NHƯ THẾ NÀO THÌ VÀO PHẦN OPTION CỦA FLATSOME ĐỂ CHỈNH NHÉ, MÌNH ĐANG ĐỂ CHẾ ĐỘ HIỆN THỊ 1:1 NÊN SẼ LÀ HÌNH VUÔNG.
LƯU Ý 2: Cái class .image-fade_in_back ở một số theme Flatsome các bạn sử dụng option khác nó sẽ là .image-zoom-fade hay gì đó đại loại vậy, các bạn sửa lại cho phù hợp nhé

Hi vọng bài này nếu được copy sẽ dẫn LINK (KHÔNG PHẢI TEXT) về website của pttuan nhé.
Donate ủng hộ tinh thần
Có bất kì câu hỏi nào thì hãy gửi về cho mình nhé, mình sẽ cố gắng giải đáp trong thời gian sớm nhất
Ủng hộ mình một ly cà phê nhé: Vì đầy là động lực để mình có thể giúp đỡ mọi người nhé.
Ủng hộ bằng momo:

0






