Làm sao để chèn ảnh full-width ở đầu bài post của Flatsome.
20 Th11, 2021 admin
Hôm trước mình có hướng dẫn 1 bạn cách để có thể chèn ảnh thumbnail full-width ở trong post cho đẹp mặt (Theme Flatsome). Mình kiểm tra trong theme option thì không thấy post nó có định dạng này (Không biết nó có để ở đâu không). Sau 1 hồi tìm hiểu thì thấy trong post có 2 hook, 1 hook nằm ở đầu bài post và 1 hook nằm ở cuối bài post. Cho nên mình nghĩ ra ngay cách có thể chèn hình ảnh vào đây để hiển thị full-width đáp ứng được yêu cầu của các anh em nào cần.
Các bạn follow bài viết dưới đây để có thể thực hiện được nhé.
Tạo function hiển thị hình ảnh full-width
Ở ví dụ này mình sẽ tạo 1 bài post hiển thị hình ảnh full-width ở đầu bài post, và hình ảnh này mình sẽ sử dụng chính ảnh thumbnail nhé.

Các bạn chỉ cần sử dụng hook flatsome_before_blog và gọi thumbnail của hình ra là được.
Sử dụng đoạn code sau
function add_thumnail_post_pttuan(){;?>
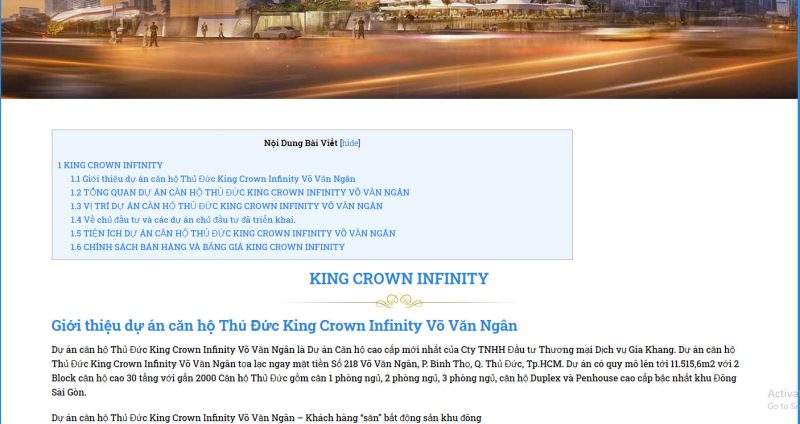
Và xem kết quả của mình ntn nhé.
Các bạn có thể tham khảo thêm các hook của flatsome trong seri giới thiệu hook của mình nhé
Donate ủng hộ tinh thần
Có bất kì câu hỏi nào thì hãy gửi về cho mình nhé, mình sẽ cố gắng giải đáp trong thời gian sớm nhất
Ủng hộ mình một ly cà phê nhé: Vì đầy là động lực để mình có thể giúp đỡ mọi người nhé.
Ủng hộ bằng momo:

3






