Cách custom lại trang cửa hàng woocommerce đối với theme FLATSOME
20 Th11, 2021 admin
Chào mọi người, hôm nay CN khá là âm u mù mịt cũng khá là bận nhưng vì blog quá lâu rùi chưa có bài viết mới nên mình sẽ viết 1 bài hướng dẫn mọi người cách có thể tùy biến lại trang cửa hàng mặc định của woocommerce trên Flatsome mà không cần đụng đến file template nhé.
Hiện tại thì woocommerce đang hỗ trợ 5 hook tại trang shoppage/category (Ngoài ra thì còn 1 vài hook nữa nằm trong phần hiển thị sản phẩm. Ở đây thì mình chỉ nói đến các hook chính thôi chứ không nói đến các hook nằm trong sản phẩm nhé.)
Các hook đó sẽ lần lượt là
woocommerce_before_main_content
woocommerce_archive_description
woocommerce_before_shop_loop
woocommerce_after_shop_loop
woocommerce_after_main_content
Các bạn có thể tham khảo tại website này nhé. https://www.businessbloomer.com/woocommerce-visual-hook-guide-archiveshopcat-page/
Thêm content vào trang cửa hàng
Các hook này sẽ hiển thị trên cả shop page và cả trang lưu trữ. Để có thể chỉ hiển thị 1 trang shop page thôi các bạn nên đặt điều kiện hiển thị cho nó. Dưới đây là 1 ví dụ cụ thể nhé.
function add_content_shop(){
if(is_shop()){
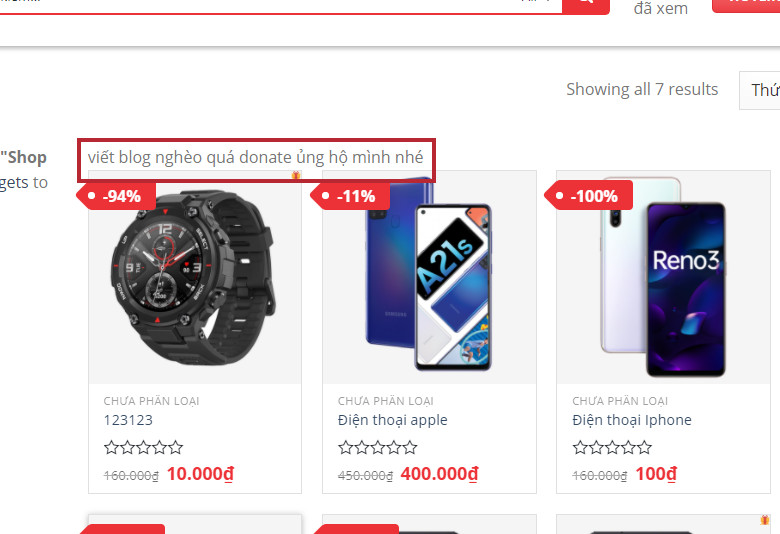
echo 'viết blog nghèo quá donate ủng hộ mình nhé';
}
}
add_action('woocommerce_before_main_content','add_content_shop');
Và kết quả sẽ như thế này

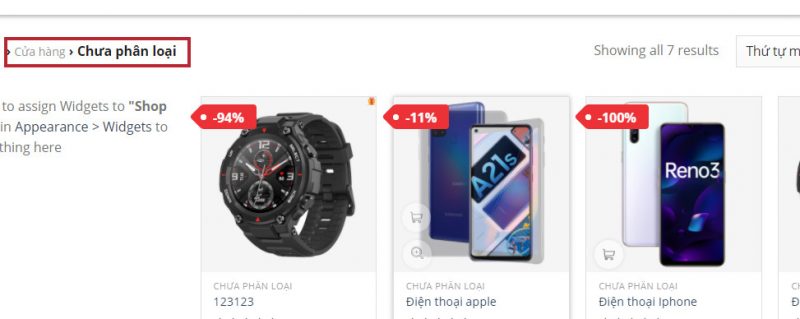
Còn trang danh mục thì hoàn toàn không hiển thị

Thường thì cách danh mục của woocommerce đã có tích hợp sẵn chỗ để chèn content rồi. Chỉ có trang cửa hàng là chưa nên các bạn nên thêm điều kiện vào để nó chỉ hiển thị ở trang cửa hàng thôi nhé. Điều kiện ở đây của mình là is_shop().
Các bạn nên nhớ là không chỉ chèn content gồm text và hình ảnh, mà chúng ta hoàn toàn có thể chèn các shortcode hay block vào tùy thích nhé.
Tương tự chèn vào các vị trí khác thì chúng ta sử dụng cách hook kia là được.
Dưới đây mình sẽ ví dụ chèn 1 banner vào đầu trang cửa hàng nhé. Mình sẽ sử dụng UX_Block của Flatsome để thực hiện điều đó.
Quý trình sẽ như sau:
- Tạo ux block
- Chèn hình ảnh vào block
- Hook shortcode block vào các hook ở shop page.
Ở bước 1 và 2 mình sẽ k có hình minh họa nhé, vì nó khá là cơ bản nên chắc ai cũng biết nhé.
Và đoạn function hook vào trí như ví dụ trên:
function add_content_shop(){
echo do_shortcode('[block id="block-image"]');
}
add_action('woocommerce_before_main_content','add_content_shop');
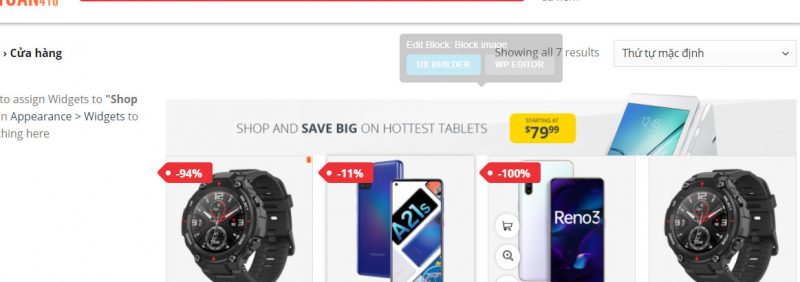
Tèn ten sau khi chèn thì đây là kết quả mà mình đạt được.

Quá dễ mà đúng không. Nhưng cái hay nhất của Flatsome không phải nằm ở chỗ này. Mà nó nằm ở mục kết tiếp mà mình muốn chia sẻ với các bạn nhé ^^.
À bonnus cho các bạn không biết code 1 plugin mình tự viết, các bạn có thể down về sử dụng nhé, nó có chức năng thêm content vào thôi nên cũng khá nhé.
https://drive.google.com/file/d/1qokL8SKfSnqA6yroxnhUsDvxS3A_40Uy/view?usp=sharing
Kéo thả hoàn toàn trang cửa hàng của Flatsome
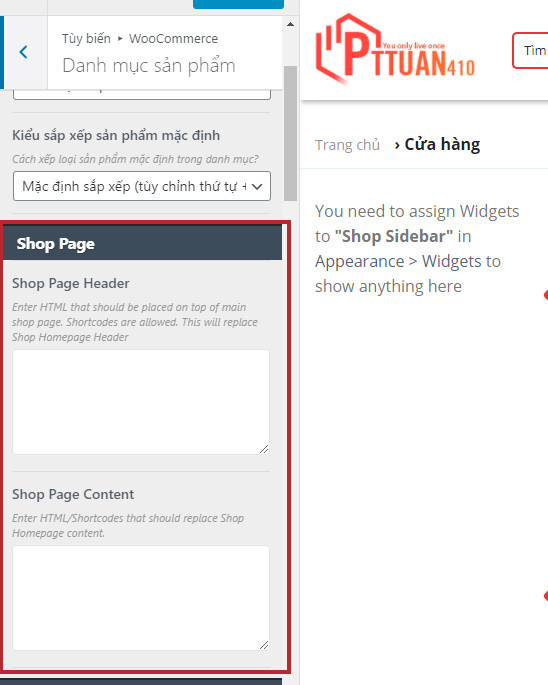
Trong option của Flatsome, có 1 chức năng rất mạnh mẽ, nó sẽ bạn ghi đè lên template trang cửa hàng của woocommerce bằng 1 template do bạn thiết kế. Option đó bạn có thể tìm thấy dễ dàng ở panel woocomerce -> danh mục sản phẩm,

Ở cái option shop page header thì mình cũng đã từng đề cập đến nó trước đây, đây là 1 hook của Flatsome các bạn có thể tham khảo bài viết này nhé https://pttuan410.com/mot-so-hook-co-ban-cua-flatsome-woocommerce-p-3-hook-trong-product-page/
Nó là hook flatsome_after_header
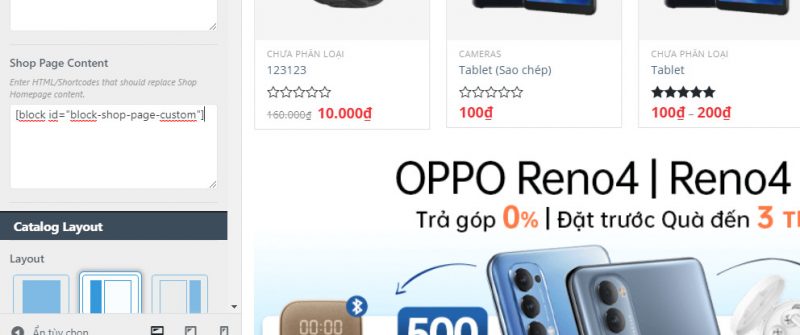
Còn cái mình muốn giới thiệu với các bạn đó chính là thằng SHOP PAGE CONTENT.
Ở option này, các bạn chỉ cần thêm bất kì nội dung gì thì ở trang shop page nó sẽ hiển thị y chang vậy. Nội dung này sẽ thay thế hoàn toàn nội dung của trang shop page nha.
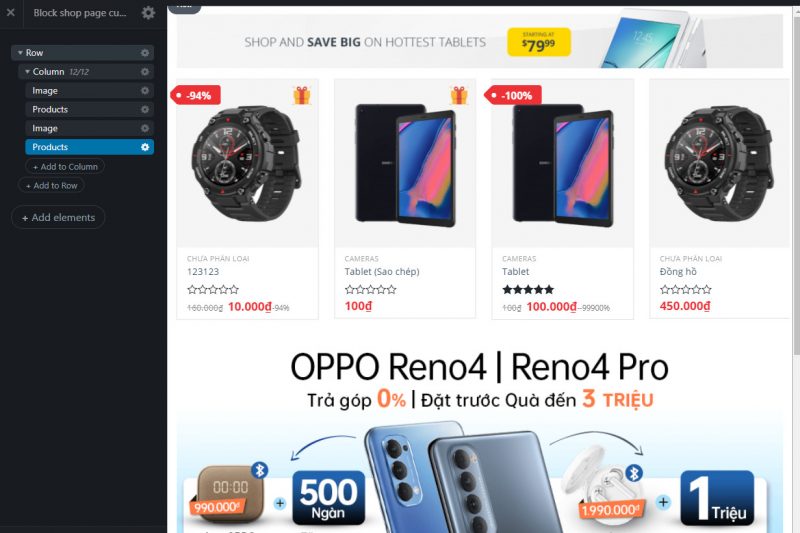
Cách mình tận dụng thằng này đó là mình sẽ build 1 trang shop page bằng UX_BLOCK rồi mình chèn shortcode BLOCK đó vào đây.

và chèn UX_Block vào khu vực shop page content

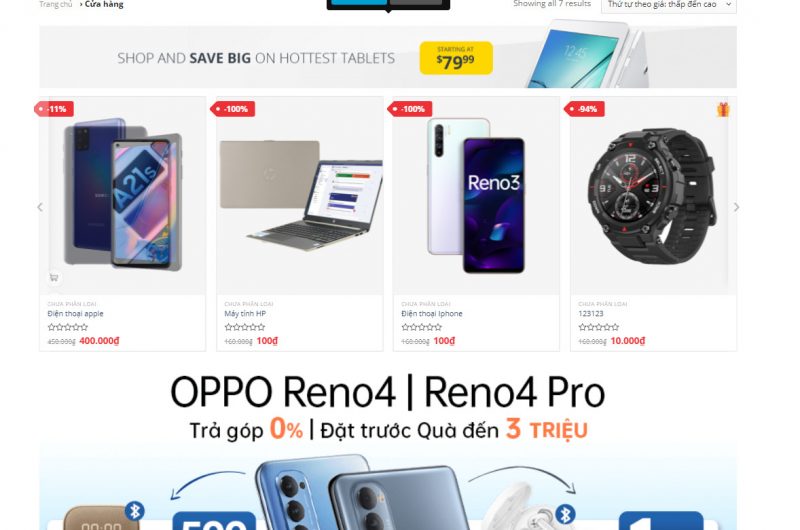
Và kết quả của chúng ta sẽ như thế này

Như vậy là xong nhé, hi vọng bài viết này giúp ích cho các bạn không biết code.
Donate ủng hộ tinh thần
Có bất kì câu hỏi nào thì hãy gửi về cho mình nhé, mình sẽ cố gắng giải đáp trong thời gian sớm nhất
Ủng hộ mình một ly cà phê nhé: Vì đầy là động lực để mình có thể giúp đỡ mọi người nhé.
Ủng hộ bằng momo:

6






