Cách hover chuyển ảnh gallery của woocommerce dành cho theme Flatsome
20 Th11, 2021 admin
Nếu bạn cảm thấy việc click vào thumnail thì hình ảnh của product quá nhàm chán thì bạn có thể sử dụng đoạn code dưới đây để bớt nhàm chán nhé.

Flatsome hiện tại đang sử dụng thư viện Flickity để làm slider, vì vậy mình đã tìm DOC của nó để đọc vào thực hiện được 1 đoạn code khá hay, bạn không cần phải click, chỉ cần hover là ảnh sản phẩm sẽ tự động thay đổi. Các bạn follow đoạn code sau để có thể làm được việc này nhé.
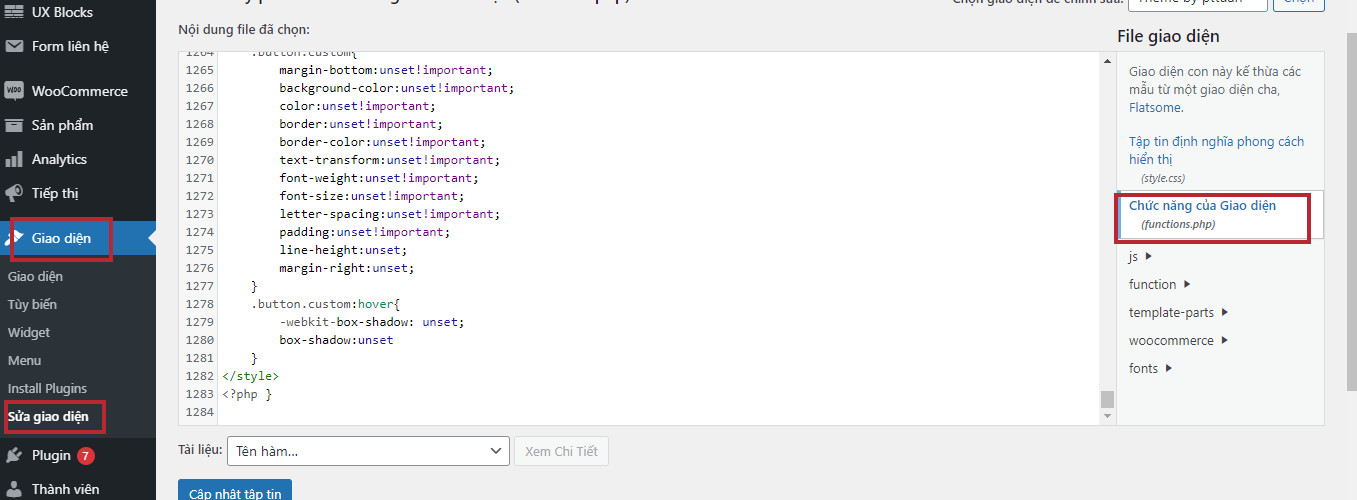
Dán vào function nhé

function hover_slider_pttuan(){;?>
Và tận hưởng kết quả của mình đi nào.
Donate ủng hộ tinh thần
Có bất kì câu hỏi nào thì hãy gửi về cho mình nhé, mình sẽ cố gắng giải đáp trong thời gian sớm nhất
Ủng hộ mình một ly cà phê nhé: Vì đầy là động lực để mình có thể giúp đỡ mọi người nhé.
Ủng hộ bằng momo:

1




