Divi 4.0 sự đột phá mới đến từ Elegant Themes – Website Builder hoàn chỉnh
17 Th11, 2021 admin
Vậy là tuần trước Divi đã phát hành phiên bản Divi 4.0.
Trong bài công bố của mình Divi có đưa rất nhiều tính năng mới.
Nhằm chạy theo xu hướng mới của các page builder khác hiện nay.
Đó là biến công cụ này thành website builder, chứ không đơn thuần là page builder nữa.
Giờ bạn sẽ có quyền và khả năng tùy biến mọi vị trí trên website.
Cho phép bạn thiết kế các header, footer, category page, product template, blog post template, 404 page…
Builder mới chứa một số tính năng hữu ích nhất của Divi như Dynamic Content và WooCommerce Modules.
Theo mình đánh giá thì Divi đã không còn kém cạnh gì so với Elementor.
Divi 4.0 thực sự là một cuộc cách mạng.
Đôi nét về Divi Theme Builder

Divi Theme Builder là một hệ thống đầy đủ tính năng, cho phép người dùng tạo template cho website.
Vẫn sử dụng Divi Builder để tùy biến từng phần của Divi Theme.
Bao gồm các header, footer, post template, category template và nhiều hơn nữa.
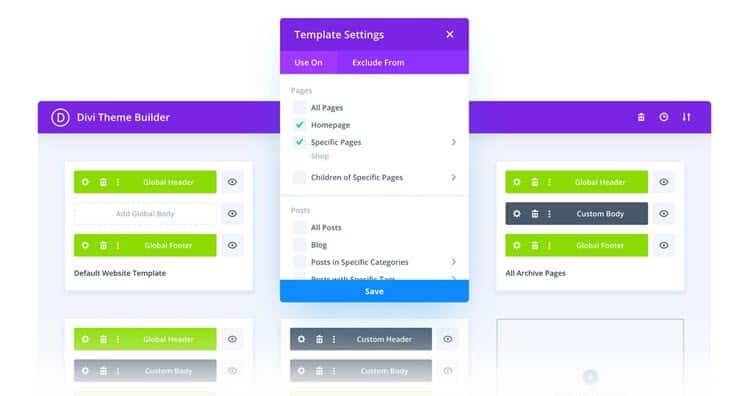
Mỗi template của Theme Builder sẽ bao gồm bố cục tùy chỉnh của Header, Footer và Body.
Chúng dễ dàng được thiết kế và tùy chỉnh bằng các module trong Divi Builder cùng với Dynamic Content.
Có vẻ như Divi đã bắt đầu chạy theo xu thế mới như Elementor và Thrive.
Với tính năng này bạn có thể dễ dàng xây dựng một website từ A->Z.
Tùy chỉnh không có giới hạn

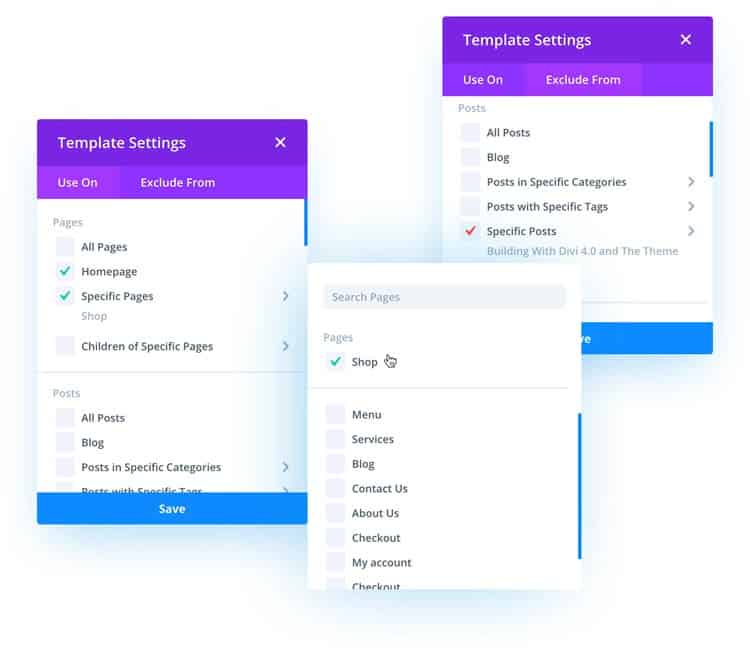
Khi tạo một template mới, thiết kế này sẽ được chỉ định cho các phần cụ thể của website.
Ví dụ: chúng ta có thể tạo một template, vào chọn All Posts để sử dụng trên mọi bài viết blog.
Khi template được chỉ định, mọi bài viết blog sẽ sử dụng template bạn tạo.
Bạn cung có thể dễ dàng tạo template mới cho shop page, checkout, category.
Với chức năng Exclude From, bạn có thể chọn không sử dụng template đó cho một số trang đặc biệt.
Có vô vàn tính năng mới đang chờ bạn sử dụng.
Hệ thống kiểm soát hoàn chỉnh

Như ở trên mình đã nói.
Các template này bạn dễ dàng chỉ định nó dùng cho từng khu vực trên website (post, page, category…).
Và chỉ định không dùng trên một số trang (kể cả chỉ 1 bài post duy nhất).
Tính năng này sẽ mang lại cho chúng ta quyền kiểm soát hoàn chỉnh đối với thiết kế.
Các bạn dễ dàng tập trung vào các khu vực lớn trên web.
Chẳng hạn như toàn bộ dạng bài đăng và danh mục hay home page.
Mỗi phần sẽ có có bố cục cho header, footer và body tùy chỉnh.
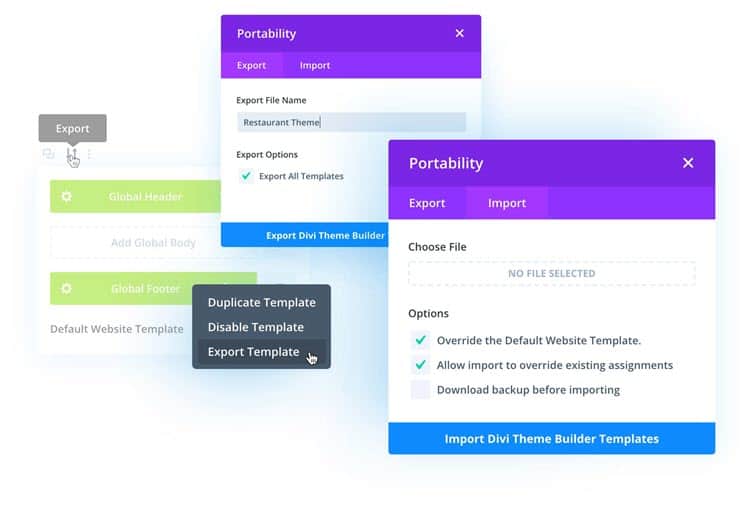
Import & Export Theme Builder Pack

Các template trên Theme Builder cũng dễ dàng Import và Export.
Bao gồm tất cả các bố cục của header, footer và body.
Export Theme Builder về cơ bản là các “website pack” (các phần trên website).
Chúng giống như các pack trong Divi Layout, ngoại trừ cấu trúc tổng thể của web thay vì thiết kế cho từng trang.
Với Divi Theme Builder bạn có thể export và import các template bạn đã thiết kế.
Để tái sử dụng trên các dự án hoặc website tiếp theo.
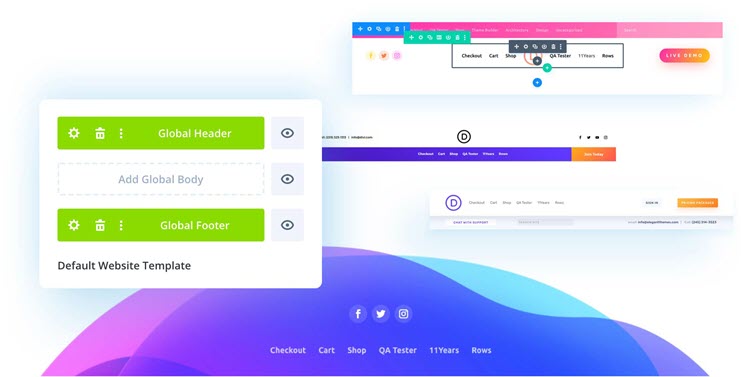
Thiết kế mọi thứ trên website của bạn

Key trọn bộ Divi Lifetime, ko giới hạn website
Với cải tiến lần này Divi đã nâng cấp công cụ của mình lên một tầm cao mới.
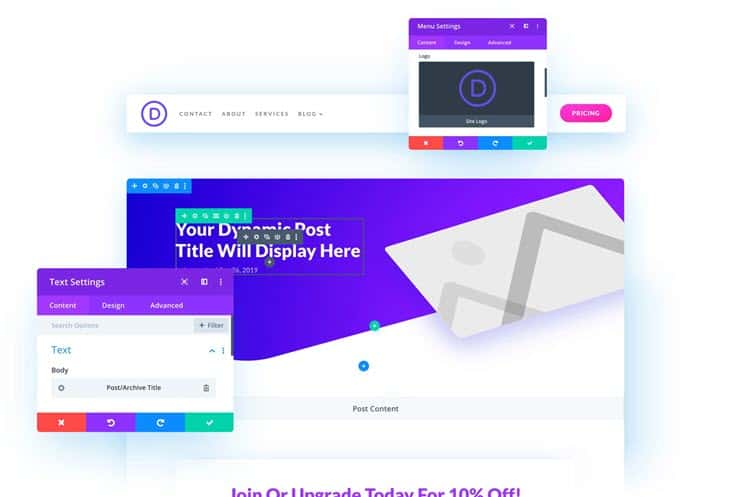
Sử dụng Theme Builder, các bạn có khả tự build Header và Footer cho bất kỳ phần nào trên web.
Bạn sẽ không còn bị giới hạn với header tiêu chuẩn của Divi như trước đây.
Thay vào đó, ban sẽ được cấp toàn quyền kiểm soát header bằng cách sử dụng Divi cùng với các module.
Bản 4.0 cũng đi kèm với các cải tiến cho Divi menu, cung cấp cho chúng ta nhiều tùy chọn bố cục, quyền kiểm soát các yếu tố cũng như kiểm soát toàn bộ thiết kế.
Bạn dễ dàng tạo một Header global áp dụng cho toàn bộ web.
Hay tạo tự tạo Header, Footer cho từng phần cụ thể nào đó.
Hãy xem một số header mà mình đã demo để lấy thêm cảm hứng nhé!
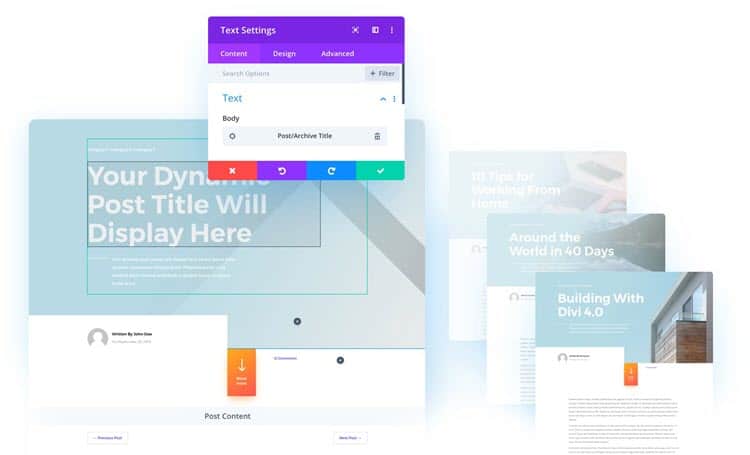
Site-Wide Post & Product Template
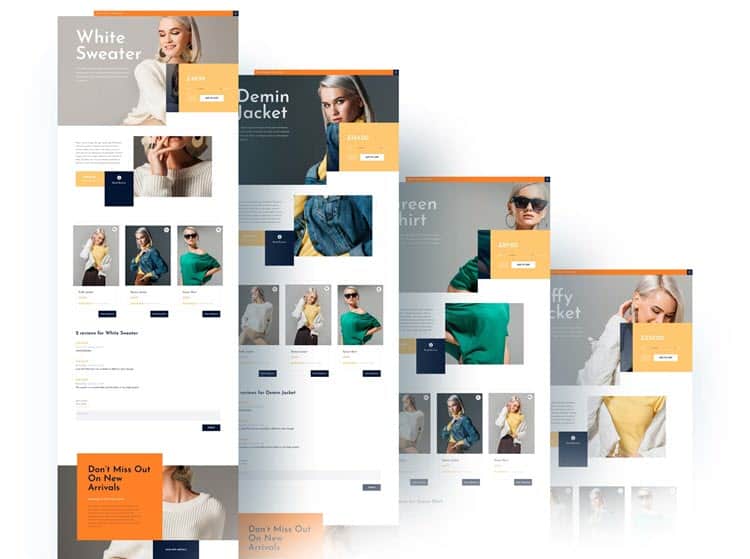
Theme Builder cũng cho phép người dùng tạo các template riêng cho body.
Để thay đổi cấu trúc mặc định của post., product hoặc các dạng post type khác trên web.
Thay vì chỉnh sửa riêng từng bài viết và sản phẩm.
Bạn hãy sử dụng Theme Builder để tạo các template trên toàn bộ website.
Dynamic content có thể gán cho các mô-đun Divi với các template để hiển thị thông tin bài viết hiện tại.

chẳng hạn như tiêu đề, nội dung và hình ảnh nổi bật ở bất kỳ vị trí nào.
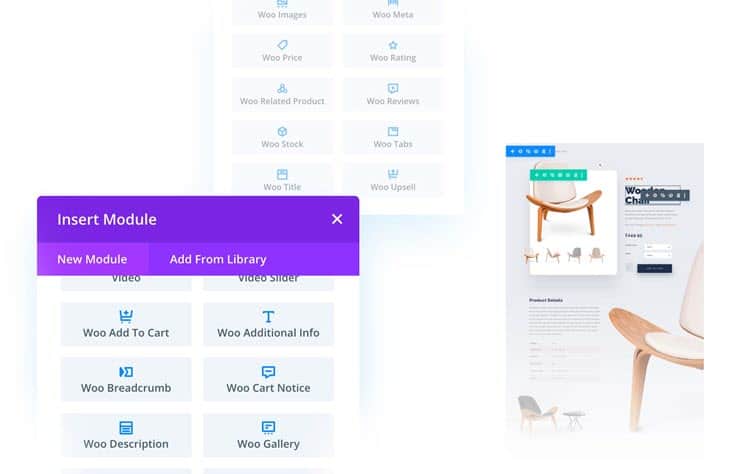
Và chúng ta dễ dàng sử dụng mô-đun WooCommerce để tạo trang sản phẩm theo ý mình.
Bạn chỉ cần sửa một lần và toàn bộ website sẽ thay đổi ngay lập tức.
Hãy xem qua một số template tùy chỉnh của từng sản phẩm demo để tham khảo nhé!
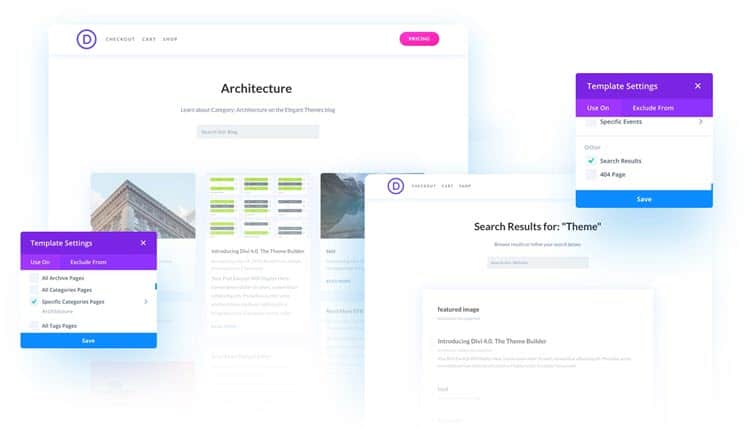
Tùy chỉnh Category Page
Theme Builder cũng có thể được sử dụng để thiết kế tùy chỉnh cho index page.
Bao gồm việc tùy biến các danh mục (category feed).
Bạn có toàn quyền kiểm soát các thiết kế của các category.
Và sử dụng các Divi blog module và các cài đặt khác để tinh chỉnh nguồn cấp dữ liệu bài viết (post feed).

Blog Module cũng đi kèm với tính năng nâng cấp, bao gồm filter cho từng Archive hoặc Category riêng.
Như thường lệ, mình đã chuẩn bị một vài category template được demo, hãy check qua nhé!
….và những tính năng mới khác
Bạn có thể sáng tạo hơn là chỉ tạo các category template hay post template với Theme Builder.
Bạn dễ dàng tạo template cho mọi thứ. Search result (trang tìm kiếm), archive, tag, homepage, 404 page…
Hãy sử dụng conditional logic, rất nhiều phần trên web sẽ được gộp hoặc loại bỏ theo từng template.
Các bạn có toàn quyền kiểm soát chúng.
Cái hay của Theme Builder là người dùng không bị hạn chế trong việc sử dụng cấu trúc cơ bản của Divi Theme.
Thay vào đó họ dễ dàng tự tạo được cấu trúc.
Hãy xem một số mẫu demo dưới đây để lấy cảm hứng nhé!
Khi mọi thứ kết hợp với nhau
Bộ tính năng đầy đủ của Divi giúp tạo ra giải pháp xây dựng web hoàn toàn mới!
Nâng cấp đáng kể của Dynamic Content
Divi Theme Builder không chỉ là một công cụ mạnh mẽ kèm bộ tính năng mở rộng.
Khi chỉnh sửa các template, tính năng Dynamic Content đem đến một sự đột phá.
Dynamic Content là những gì cho phép các template trên toàn bộ website hoạt động.
Tự động kéo từng nội dung và áp dụng cho template đã được gán cho bài viết.
Vì tính năng này có thể được sử dụng bên trong các khu vực nội dung của bất kỳ module nào.
Chúng ta dễ dàng áp dụng chúng để thiết kế các template cho từng post.

Ví dụ: bạn dễ dàng tạo một post template trên blog và sử dụng module Fullwidth Header.
Tiêu đề bài viết sẽ được sử dụng làm Dynamic Content trong mô-đun tiêu đề và featured image sẽ được dùng làm background.
Khi template được áp dụng cho các bài đăng trên blog.
Tất cả các post sẽ dùng cấu trúc mới này và nội dung bài viết sẽ được hiển thị tự động!
Dynamic Content hữu ích hơn hẳn so với post template.
Người dùng có thể sử dụng Dynamic Content để hiển thị tiêu đề hoặc logo cho header template.
WooCommerce Module tốt nhất từ trước đến nay
Các module dành cho WooCommerce cũng được cải tiến rất nhiều
Thay vì thiết kế từng page, giờ đây chúng ta dễ dàng tạo các template trên toàn bộ website.
Một template duy nhất kiểm soát thiết kế của tất cả các product page cùng một lúc.

Khi bạn tạo product template trên web bằng Theme Builder, bạn sẽ chỉ cần tùy chỉnh một lần duy nhất.
Chỉ cần nhập thông tin sản phẩm, như giá, mô tả và hình ảnh, review, rating.
Việc hiện thị còn lại sẽ do Divi mọi dữ liệu sẽ được đồng bộ từ WooCommerce.

Site-Wide Design Control + Site-Wide Theme Building
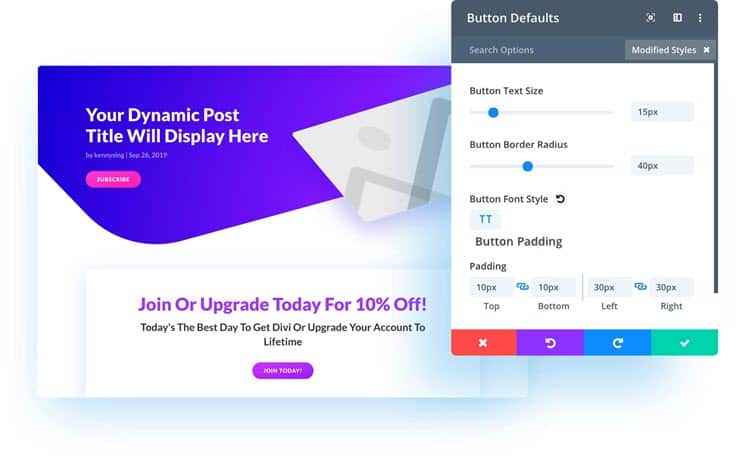
Khi được kết hợp với Global Defaults, Divi Theme Builder sẽ tạo ra sự kết hợp hoàn hảo giữa việc chỉnh sửa thiết kế và cấu trúc template trên toàn bộ trang.
Sử dụng Builder, chúng ta có quyền tùy chỉnh cấu trúc của web trong cùng một lúc.
Trong khi chỉnh sửa template, bạn cũng dễ dàng truy cập vào Global Defaults để tinh chỉnh toàn bộ thiết kế website.
Thật tuyệt vời khi thấy lợi ích vượt trội mà hai tính năng này đem lại trên web.

Divi 4.0 là một cuộc cách mạng
Divi 4.0 là một sự thay đổi lớn đối với Divi.
Công cụ này vượt trội hơn Divi Builder từ thiết kế nội dung bài đăng và mở rộng chức năng trên toàn bộ website.
Divi không chỉ là Page Builder, công cụ này còn là Theme Builder đem đến sự đa dạng cho người dùng.
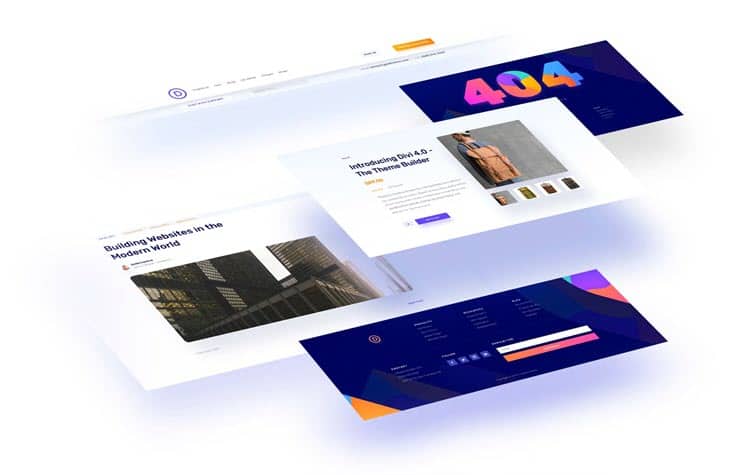
Bạn có thể xem một số demo được nhà sản xuất dựng ở dưới nhé.
Mỗi bản sẽ bao gồm custom header, footer, post template, product template, category template và 404 page.
Theme Builder Demo #1

Các demo đều được custom: Header & Footer, Product Template, Blog Post Template, Category Template và 404 Page Template.
Theme Builder Demo #2

Theme Builder Demo #3

Theme Builder Demo #4

Theme Builder Demo #5

Theme Builder Demo #6

Key trọn bộ Divi Lifetime, ko giới hạn website