Hiển thị đẩy đủ khung soạn thảo wordpress – đổi font phần trăm sang px trong flatsome
20 Th11, 2021 admin
Trong series này mình sẽ hướng dẫn các bạn kích hoạt chế độ soạn thảo full trong wordpress như căn lề 2 bên, font size, … và trong flatsome phần font size họ lại để theo phần trăm, nên mình dùng không quen để căn chỉnh size của font chữ.
Kích hoạt đầy đủ khung soạn thảo trong wordpress
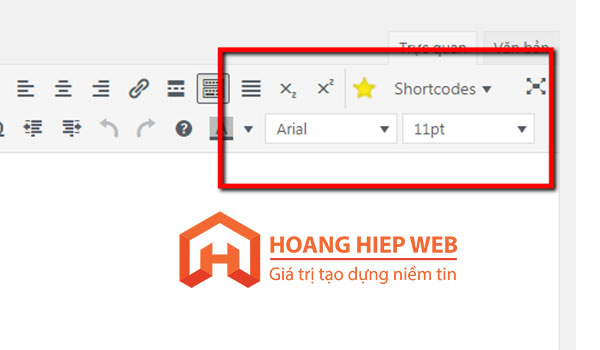
Bạn hãy mở file functions.php (đối với child theme thì vào functions.php của childtheme) lên dán đoạn code bên dưới vào, rồi load lại trang vào lại khung soạn thảo bài viết lúc đó sẽ hiển thị thêm 1 số chức năng trên thanh công cụ soạn thảo bài viết trong wordpress, vậy là bạn hiển thị thêm 1 số chức năng bị ẩn trên khung soạn thảo của wordpress mới nhất tính từ bản 4.7.3.

if ( ! function_exists( 'hiepdesign_ilc_mce_buttons' ) ) {
function hiepdesign_ilc_mce_buttons($buttons){
array_push($buttons,
"alignjustify",
"subscript",
"superscript"
);
return $buttons;
}
add_filter("mce_buttons", "hiepdesign_ilc_mce_buttons");
}
if ( ! function_exists( 'hiepdesign_ilc_mce_buttons_2' ) ) {
function hiepdesign_ilc_mce_buttons_2($buttons){
array_push($buttons,
"backcolor", //cái này có thể bỏ nếu dùng flatsome
"anchor", //cái này có thể bỏ nếu dùng flatsome
"fontselect",
"fontsizeselect",
"cleanup" //cái này có thể bỏ nếu dùng flatsome
);
return $buttons;
}
add_filter("mce_buttons_2", "hiepdesign_ilc_mce_buttons_2");
}
Dùng Plugin TinyMCE Advance để sử dụng thêm chức năng soan thảo
Nếu bạn không thích code , mà thích dùng plugin thì có thể dùng plugin TinyMCE Advance để kích hoạt nhiều chức năng soạn thảo nhiều hơn nhưng mình thấy dùng code như ở trên kích hoạt cũng là đủ rồi không cần nhiều lắm,
Đổi phần trăm font chữ sang đơn vị px trong flatsome
Đối với theme Flatsome phần font size họ lại hiển thị là % chứ không phải PT hay PX , nên 1 số người dùng sẽ không quen cho lắm, nên đoạn code bên dưới cũng sẽ đổi phần trăm font chữ sang đợn vị px trong flatsome. Dán đoạn code bên dưới vào file functions.php (đối với child theme thì vào functions.php của childtheme).
if ( ! function_exists( 'hiepdesign_mce_text_sizes' ) ) {
function hiepdesign_mce_text_sizes( $initArray ){
$initArray['fontsize_formats'] = "9px 10px 12px 13px 14px 16px 17px 18px 19px 20px 21px 24px 28px 32px 36px";
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'hiepdesign_mce_text_sizes', 99 );
}
Chúc các bạn thành công.
Nguồn sưu tầm internet.





