Hướng dẫn cách custom và xóa chữ posted on, by của post trong theme Flatsome
20 Th11, 2021 admin
Hôm nay mình sẽ hướng dẫn các bạn cách để custom custom và xóa chữ posted on, by của post (Mình cũng chả biết gọi nó là gì, thấy ghi là entry-meta). Demo như dưới đây

Đầu tiên thì các bạn phải import giúp mình cái fontawsome nhé, có 2 cách 1 là import thủ công, 2 là dùng CDN của bên thứ 2, các bạn chịu khó search từ khóa “Cách thêm fontawsome vào wordpress” để làm theo nhé.
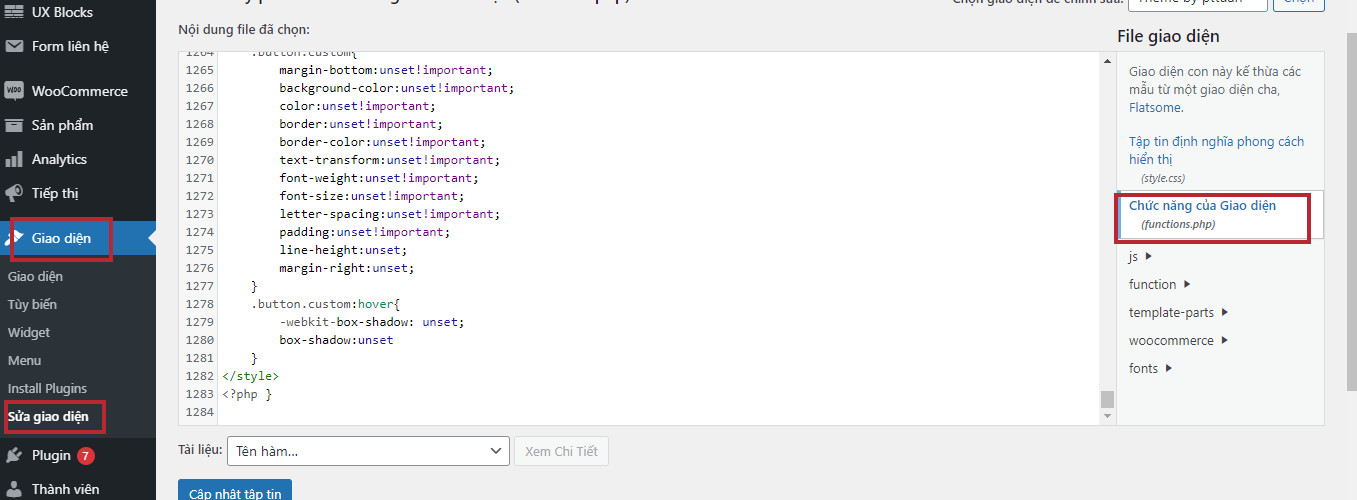
Sau khi đã thêm fontawsome vào website, các bạn thêm giúp mình đoạn function này vào file functions.php giúp mình nhé.

function flatsome_posted_on() {
$time_string = '';
if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) {
$time_string = '';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
$posted_on = sprintf(
esc_html_x( '%s', 'post date', 'flatsome' ),
'' . $time_string . ''
);
$byline = sprintf(
esc_html_x( '%s', 'post author', 'flatsome' ),
''
);
echo '' . $posted_on . '';
}
Và thêm cho nó 1 chút CSS nữa nhé.
.posted-on {
margin-right:10px;
}
.entry-meta i{
margin-right:3px;
}
Như vậy là xong, các bạn sẽ được kết quả như thế này

Chúc các bạn thành công
Donate ủng hộ tinh thần
Có bất kì câu hỏi nào thì hãy gửi về cho mình nhé, mình sẽ cố gắng giải đáp trong thời gian sớm nhất
Ủng hộ mình một ly cà phê nhé: Vì đầy là động lực để mình có thể giúp đỡ mọi người nhé.
Ủng hộ bằng momo:

2



