Hướng dẫn cách truyền tiêu đề sản phẩm vào contact form 7
20 Th11, 2021 admin
Một số bạn không muốn sử dụng thanh toán của woocommerce, mà sẽ sử dụng contact form 7 để thu thập dữ liệu khách hàng từ đó khai thác qua các kênh như FB, và google ads hoặc telesale. Vậy để biết khách hàng điền form và có nhu cầu mua sản phẩm nào thì chúng ta sẽ làm như thế nào? Hôm nay mình sẽ chia sẻ một đoạn script nho nhỏ để có thể làm được việc này. Các bạn follow bài viết này để biết thêm thông tin nhé.
LƯU Ý CÁCH LÀM DƯỚI ĐÂY CỦA MÌNH LÀ ÁP DỤNG CHO THEME FLATSOME, CÁC BẠN MUỐN SỬ DỤNG Ở THEME KHÁC THÌ VUI LÒNG THAY ĐỔI ID VÀ CLASS TƯƠNG ỨNG
Xem demo tại: https://pttuan410.com/danh-muc-san-pham/sp-thuong-mai/ và https://pttuan410.com/san-pham/plugin-menu-footer/
Tạo 1 form mua hàng tùy chỉnh bằng contact form 7
Ở đây để ví dụ cho nhanh thì mình sẽ tạo 1 form đơn giản gồm tên, số điện thoại và mặt hàng bạn muốn mua nhé.

Để có kết quả chính xác nhất, các bạn vui lòng copy code dưới này nhé, mình viết sẵn để các bạn dán vào CF7 cho dễ, vì cái ID title_product là bắt buộc.
[text* text-70 placeholder "Tên"]
[tel* tel-923 placeholder "Số điện thoại"]
[text text-70 id:title_product placeholder]
[submit "Mua hàng"]
Kế tiếp các bạn hook cái form này vào trang sản phẩm giúp mình nhé. Đoạn hook mình viết dưới này luôn cho các bạn dễ hình dung.
add_action('woocommerce_after_add_to_cart_button','btn_muahang_cf7');
function btn_muahang_cf7(){
echo 'Mua ngay CF7';
echo do_shortcode('[lightbox id="muangaycf7" width="600px" padding="20px"]Lỗi: Không tìm thấy biểu mẫu liên hệ.
[/lightbox]');
}
Ở đoạn code này mình sẽ tạo 1 thể a chứ text là mua ngay CF7 để gọi ra cái lightbox là form mà mình đã tạo ra ở trên kia.
Các bạn thêm 1 chút CSS cho nó nhé:
.btn-pttuan-custom{
display: block;
padding: 8px 10px;
background: red;
color: #fff;
text-align: center;
}
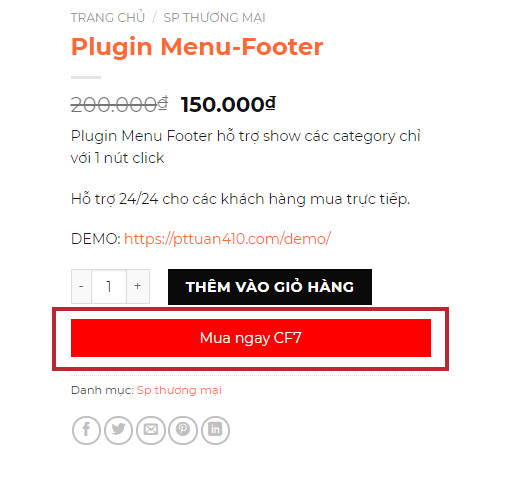
Kết quả sẽ như thế này:

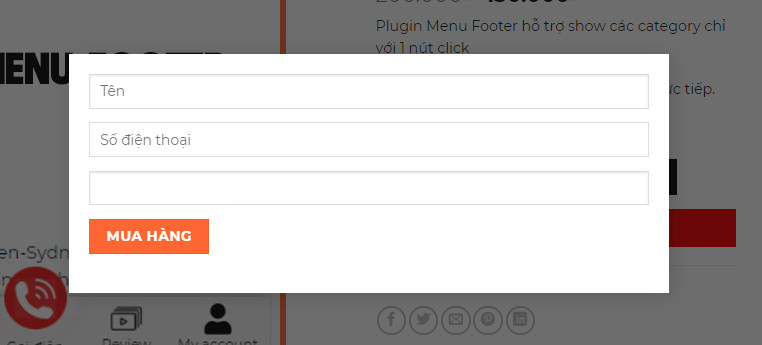
Khi click vào button đó thì nó sẽ hiển thị lightbox như thế này:

Như vậy là xong phần form kế đến để nó có thể nhận được title sản phẩm thì các bạn thêm đoạn code này giúp mình nhé.
add_action('wp_footer','js_add_title_pttuan');
function js_add_title_pttuan(){
if(is_product()){;?>
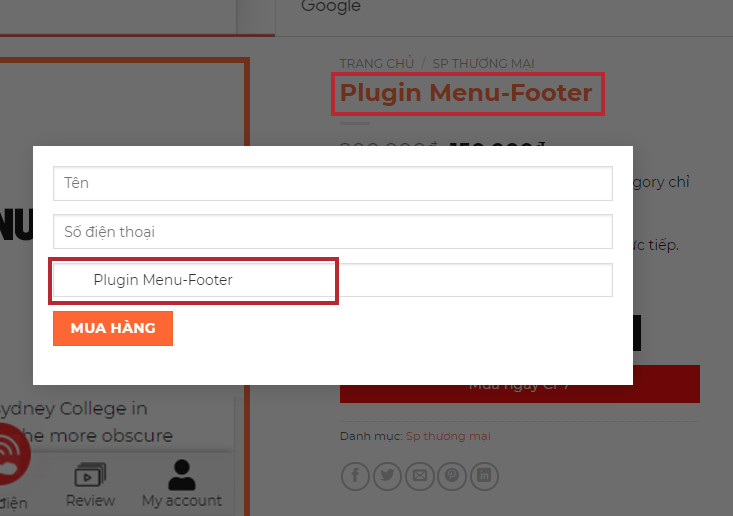
Và đây là kết quả khi chúng ta click vào thẻ a chúng ta vừa tạo:

Bây giờ nếu các bạn muốn sử dụng btn này ở trang cửa hàng, hay trang chủ thì như thế nào? Các bạn có thể follow đoạn code dưới đây nhé.
Đầu tiên mình sẽ cho nó hiển thị ra trang chủ, trang cửa hàng, chúng ta vẫn sử dụng đoạn code tạo nút kia nhé, chỉ thay đổi hook của nó thôi. Để xem toàn bộ hook của Flatsome, các bạn follow bài viết này.
Ở đây mình sẽ sử dụng hook của woocommerce nhé.
add_action('woocommerce_after_shop_loop_item','btn_muahang_cf7');
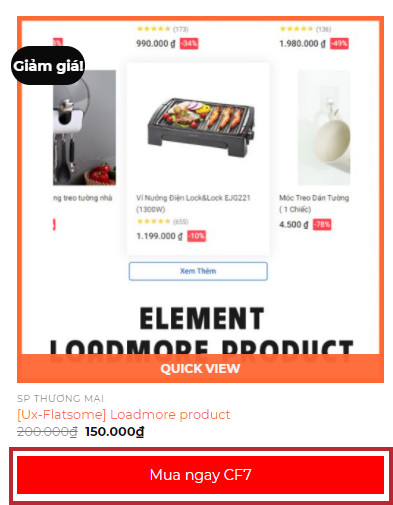
Và kết quả là:

Và thêm đoạn function dưới đây giúp mình
add_action('wp_footer','js_add_title_pttuan_shop');
function js_add_title_pttuan_shop(){
if(!is_product()){;?>
Và kết quả là

Donate ủng hộ tinh thần
Có bất kì câu hỏi nào thì hãy gửi về cho mình nhé, mình sẽ cố gắng giải đáp trong thời gian sớm nhất
Ủng hộ mình một ly cà phê nhé: Vì đầy là động lực để mình có thể giúp đỡ mọi người nhé.
Ủng hộ bằng momo:

0






