Hướng dẫn chèn liên kết trong WordPress (Từng bước một)
17 Th11, 2021 admin
Bạn có muốn chèn liên kết trong WordPress? Chèn link hay anchor text là một trong những khái niệm SEO cơ bản mà bạn cần biết.
WordPress đi kèm với một trình soạn thảo gọi là Visual Editor. Nó khá trực quan và dễ sử dụng như trình soạn thảo văn bản Word vậy.

Nếu bạn muốn học sử dụng wordpress, chúng tôi sẽ cho bạn thấy làm thế nào để chèn liên kết vào văn bản, widget, menu điều hướng và nhiều hơn thế.
1. Chèn liên kết là gì ?
Hiểu đơn giản chèn liên kết là cách chúng ta kết nối với một bài viết khác cùng website hoặc ở ngoài.
Nếu vẫn chưa hiểu rõ hãy đọc bài backlink là gì? Và thế mạnh của backlinks
2. Archor text là gì ?
Là các đoạn văn bản chứa liên kết đến một một bài viết khác cùng website hoặc ngoài.
Ví dụ: Diều Hâu
thật ra nó là một đoạn html có cấu trúc như sau:
Diều Hâu
3. Hướng dẫn chèn liên kết trong bài viết
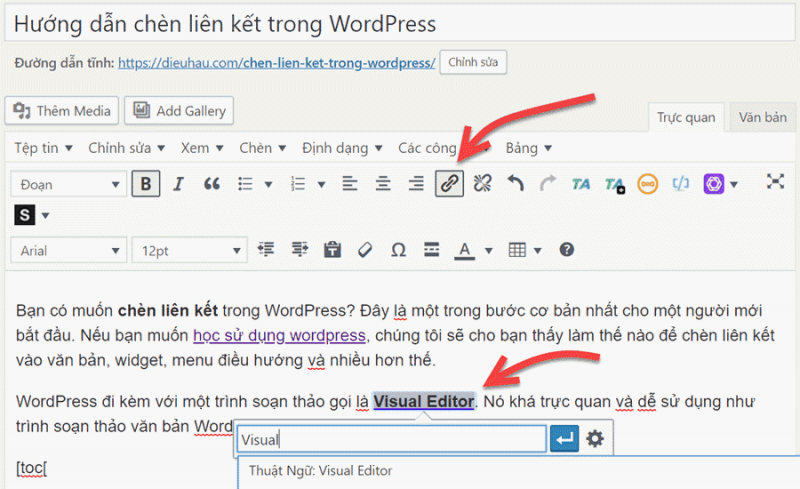
Truy cập trình soạn thảo nội dung Visual Editor bằng cách vào Post » Add New hoặc bằng cách Edit một bài viết hay trang web đã có.
Để tạo một liên kết, bôi đen chữ bạn muốn chèn link sau đó bấm vào biểu tượng “Link” trong visual editor.

Khi bạn nhấp vào nút chèn liên kết, sẽ có một cửa sổ popup. bạn chỉ việc điền URL muốn chèn là được.
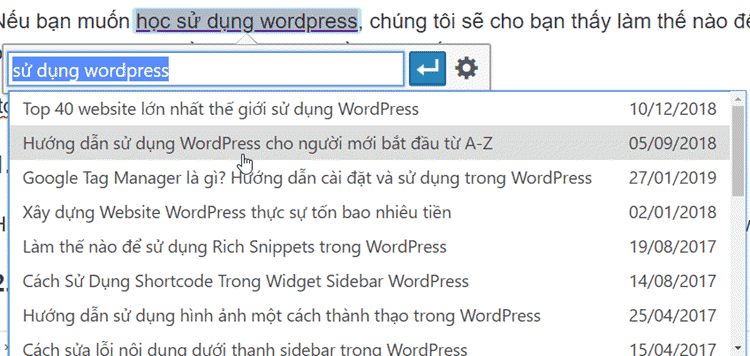
Nếu bạn không nhớ đường dẫn có thể điền tên bài viết đó.
Ô này sẽ giống như 1 thanh Google Search. Tìm bài viết giữa trên tiêu đề và nội dung
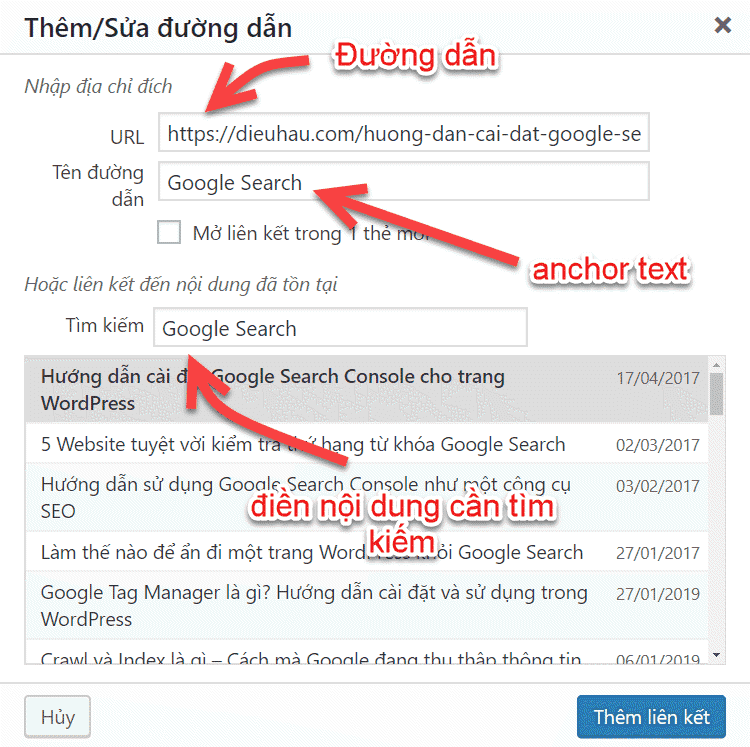
 Để có nhiều lựa chọn hơn hãy bấm vào [mks_icon icon=”fa-cog” color=”#000000″ type=”fa”]
Để có nhiều lựa chọn hơn hãy bấm vào [mks_icon icon=”fa-cog” color=”#000000″ type=”fa”]
Khi bạn tích vào Open link in a new tab (mở liên kết trong tab mới) bấm vào liên kết sẽ được mở trong một tab mới.
Bạn nên sử dụng tùy chọn này nếu bạn đang liên kết đến một trang web bên ngoài.

Ô Or link to existing content (hoặc liên kết đến nội dung đã tồn tại) cho phép bạn tìm kiếm bài viết nếu bạn không nhớ URL.
Bạn có thể tìm kiếm một bài viết hoặc cuộn xuống để tìm bài viết đó từ danh sách. Bạn bấm vào tiêu đề bài viết để chọn nó và sau đó nhấp vào nút Add Link
4. Làm thế nào để chèn liên kết trong Widget
WordPress cho phép bạn thêm các widget vào sidebar hoặc các khu vực widget khác.
Hướng dẫn Làm thế nào cài đặt và sử dụng Widget trên WordPress?
Hầu hết các widget đều tự động và không có nhiều lựa chọn.
Ví dụ: Widget hiển thị các bài viết gần đây, sẽ tự động liệt kê các bài viết gần đây.

Sử dụng Text Widget nếu muốn thêm text và chèn liên kết vào sidebar của bạn.
Text Widget cho phép bạn thêm văn bản và HTML vào trong nó.
Có hai cách để bạn có thể chèn liên kết vào một text widget. Phương pháp đầu tiên đòi hỏi bạn phải biết một chút về HTML cơ bản.
Phương pháp 1: Thêm một liên kết trong HTML
Tạo một liên kết trong HTML rất đơn giản. Hãy xem ví dụ sau.
- dieuhau
Bây giờ nó sẽ hiển thị dieuhau liên kết đến https://dieuhau.com.
Thẻ href là nơi bạn thêm URL. Bạn phải thêm http:// trước tên miền.
Trong giữa các thẻ anchor, bạn có thể thêm bất kỳ văn bản mà bạn muốn liên kết, trong ví dụ của chúng tôi dieuhau.
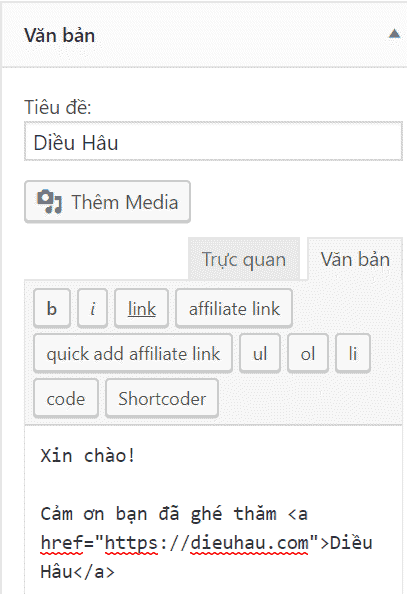
Dưới đây là một ảnh chụp màn hình của Widget Văn Bản với một liên kết HTML bên trong nó.
Hiện WordPress 5.0 trở đi hoàn toàn hỗ trợ việc chèn Text link rất đơn giản giống trong Visual Editor.

Phương pháp 2: Sử dụng Plugin
Nếu bạn không muốn viết HTML,thì bạn có thể kích hoạt tính năng visual editor cho các text widget của bạn.
Bạn cần cài đặt và kích hoạt các plugin Black Studio TinyMCE Widget. Nếu bạn cần giúp đỡ cài đặt một plugin WordPress.
Sau khi kích hoạt, chỉ cần tới Appearance » Widgets page. Bạn sẽ nhận thấy một widget mới có tiêu đề ‘Visual Editor’ dưới các widget có sẵn.
Kéo và thả các widget này vào sidebar, nơi bạn muốn thêm văn bản tùy chỉnh và chèn liên kết của bạn.
Các widget sẽ mở rộng để hiển thị một vùng văn bản với các visual editor tương tự như bài viết WordPress của bạn.
Bây giờ bạn đã có thể thêm link và định dạng văn bản giống như bạn sẽ làm trong post editor
3. Làm thế nào để thêm Liên Kết trong Menu
Bạn có muốn chèn liên kết trong menu navigation trang web của bạn?
WordPress đi kèm với một trình chỉnh sửa menu trực quan cho phép bạn tạo và quản lý các menu điều hướng trên trang web WordPress của bạn.
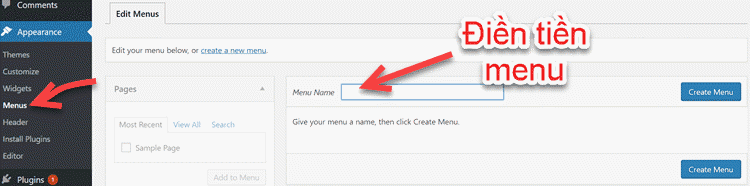
Chỉ cần vào Appearance » Menus. Nếu bạn chưa tạo menu lần nào, thì bạn có thể tạo bằng cách nhập một tên menu.

Nếu bạn đã có các menu thì đó bạn có thể chèn liên kết, chỉnh sửa hoặc xóa các liên kết từ nó.
Hãy xem hướng dẫn của người mới bắt đầu về cách thêm các menu điều hướng trong WordPress.
4. Làm thế nào để thêm Title và thuộc tính Nofollow trong WordPress
Nhiều chuyên gia khuyên bạn nên thêm một thẻ nofollow với liên kết đến các trang web bên ngoài.
Thường thì mọi người sẽ không muốn quá nhiều link out ra ngoài, nên nofollow sẽ cần cho trường hợp này.
Đây là làm thế nào thêm Link Nofollow trong Menu WordPress.
Cách mình hay làm và cũng khuyên bạn là đơn giản chỉnh sửa trong html
Ví du:
Thêm nofollow: Diều Hâu
Thêm title: Diều Hâu
Để biết thêm thông tin, hãy xem hướng dẫn của tôi Làm thế nào để thêm thuộc tính Nofollow vào Link nhé.
5. Làm thế nào để thêm liên kết vào button trong WordPress
Bạn muốn thêm button bài viết WordPress hoặc các trang của bạn?
Đôi khi button khá hữu dụng để kêu gọi người dùng hành động.
Bạn có thể làm điều này bằng nhiều cách, viết HTML và CSS cho các nút bấm của bạn hoặc dùng plugin.
Các vấn đề với hầu hết plugin sẽ sử dụng shortcodes để thêm các button kèm với link.
Tôi có một giải pháp tốt hơn.
Đơn giản bạn chỉ cần cài đặt và kích hoạt Forget About Buttons SHORTCODE plugin. Sau khi kích hoạt, tạo một bài mới hoặc chỉnh sửa có sẵn.
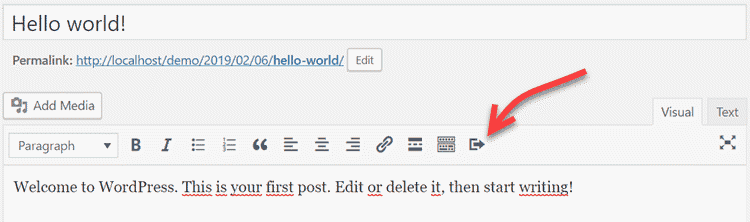
Bạn sẽ thấy một nút mới trong menu soạn thảo để chèn nút vào bài viết hoặc trang.

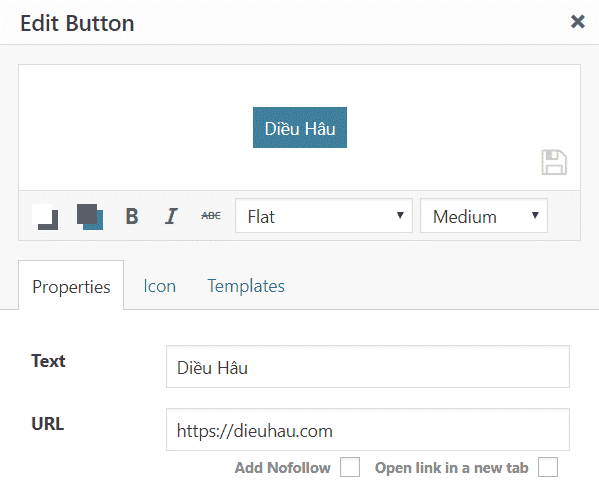
Nhấp vào nút này một popup hiện ra, nơi bạn có thể tùy chỉnh mà không cần biết code.

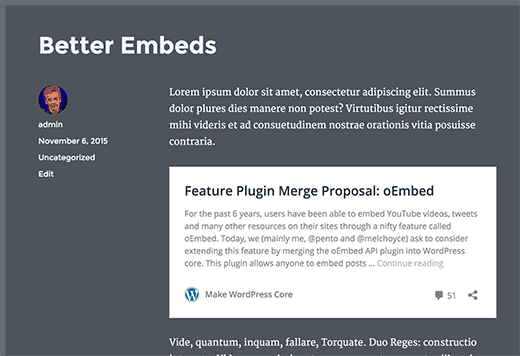
Bạn có nhận thấy là Twitter và Facebook sẽ tự động hiển thị hình ảnh xem trước cho các liên kết bạn chia sẻ? Bạn có thể làm cho trang web WordPress của bạn giống như vậy.
WordPress có thể tự động nhúng các liên kết như thẻ nội dung cho các trang web WordPress khác. Chức năng này đã được bổ sung trong WordPress 4.4.
Đơn giản chỉ cần dán một liên kết trong post editor và nếu URL là từ một trang web WordPress thì WordPress sẽ tự động nhúng nó.

Nhưng nếu bạn không thích thực hiện các thẻ nội dung của WordPress, thì bạn có thể thử Thẻ Content plugin.
Nó cho phép bạn tạo danh sách tính năng cho vài trang web được chọn, và nó sử dụng Facebook open graph meta data, vì vậy nó cũng làm việc trên các trang web không dùng WordPress. Xem hướng dẫn của chúng tôi về làm thế nào để thêm các liên kết như thẻ nội dung trong WordPress.
6. Làm thế nào để Thêm Liên kết Affiliate trong WordPress
Bạn muốn tăng doanh thu cho trang web của bạn bằng cách sử dụng liên kết? Liên kết marketing giúp bạn có thu nhập ổn định cho nhiều blog và các trang web.
Tất cả bạn cần làm là thêm các liên kết giới thiệu các sản phẩm và dịch vụ mà bạn đề nghị, và khi khách truy cập mua các sản phẩm này, bạn nhận được một khoản hoa hồng.
Những vấn đề mà hầu hết người mới bắt đầu phải đối mặt là mỗi sản phẩm hoặc trang web họ muốn giới thiệu có một URL khác nhau. Theo dõi tất cả các URL là không thể đặc biệt nếu bạn đang đề xuất nhiều sản phẩm.
Cách tốt nhất để thêm và quản lý liên kết Affiliate là sử dụng một plugin quản lý liên kết.
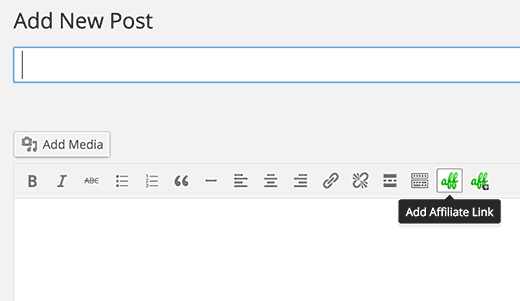
Đơn giản chỉ cần cài đặt và kích hoạt ThirstyAffiliates plugin. Sau khi kích hoạt các plugin sẽ thêm một icon Affiliate Link
Click vào nó để thêm các liên kết Affiliate của bạn.
Khi bạn đã làm xong, bạn sẽ có thể dễ dàng chèn liên kết Affiliate vào bài viết của bạn và các trang bằng cách nhấp vào nút thêm liên kết.

Để tìm hiểu thêm về Affiliate hãy đọc bài: Affiliate marketing là gì – Những câu hỏi phổ biến nhất
7. Làm thế nào để Thêm một icon liên kết ngoài trong WordPress?
Nhiều trang web như Wikipedia thường thêm một biểu tượng bên cạnh các liên kết bên ngoài.
Mục đích của biểu tượng này là để cho người sử dụng bấm vào link sẽ đưa họ đến một trang web của bên thứ ba.
Đây là cách bạn có thể làm một biểu tượng liên kết bên ngoài trên trang web WordPress của bạn.
Đầu tiên, cài đặt và kích hoạt các plugin External Link. Sau khi kích hoạt, chỉ cần vào Settings » External Link để định cấu hình cài đặt plugin.
![]()
Bạn cần đánh dấu vào ô bên cạnh “Mark outbound links with an icon” và lưu các thiết lập của bạn. Bây giờ bạn có thể vào trang web của bạn, và bạn sẽ thấy một biểu tượng bên cạnh tất cả các liên kết bên ngoài trên trang web của bạn.
Mình hy vọng bài viết này giúp bạn tìm hiểu làm thế nào để chèn một liên kết trong WordPress. Bạn cũng có thể xem hướng dẫn của chúng tôi về cách thêm liên kết đọc tiếp vào văn bản trên wordpress.






