Hướng dẫn tạo plugin popup đơn giản bằng lightbox và ACF (Dành cho Flatsome)
20 Th11, 2021 admin
Hôm nay mình sẽ hướng dẫn các bạn tạo 1 plugin đơn giản để có thể tạo popup bằng việc sử dụng lightbox và ACF nhé.
Cái này khá là đơn giản nhưng các bạn newbie sẽ mất kha khá thời gian để tìm hiểu. Nếu các bạn đang tìm hiểu thì hay đọc ngay bài này của mình để biết cách thức hoạt động của ACF và lightbox.
Demo các bạn có thể xem tại đây. https://pttuan410.com/demo/
Các công việc và các yêu cầu cần có:
- Đầu tiên bạn phải đảm bảo theme của mình đã cài đặt plugin ACF (Advanced Custom Field).
- Tạo 1 theme option sử dụng plugin ACF. Tham khảo bài viết Cách tạo theme option bằng ACF.
- Tạo các field text, radio, và Relationship (Phần này các bạn có thể copy code của mình cũng được)
- Code phần hiển thị và các điều kiện kèm theo.
Bắt tay vào việc thôi.
Tạo các field Text, radio và Relationship
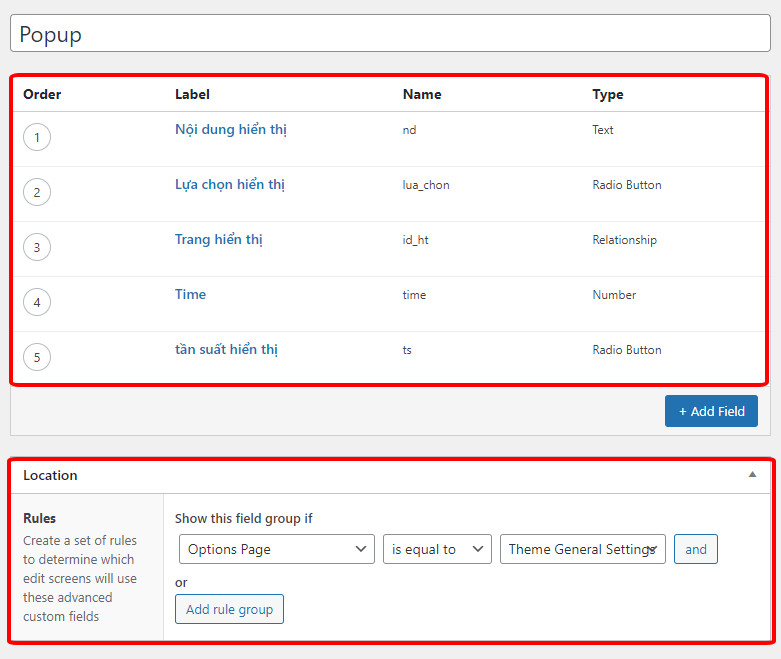
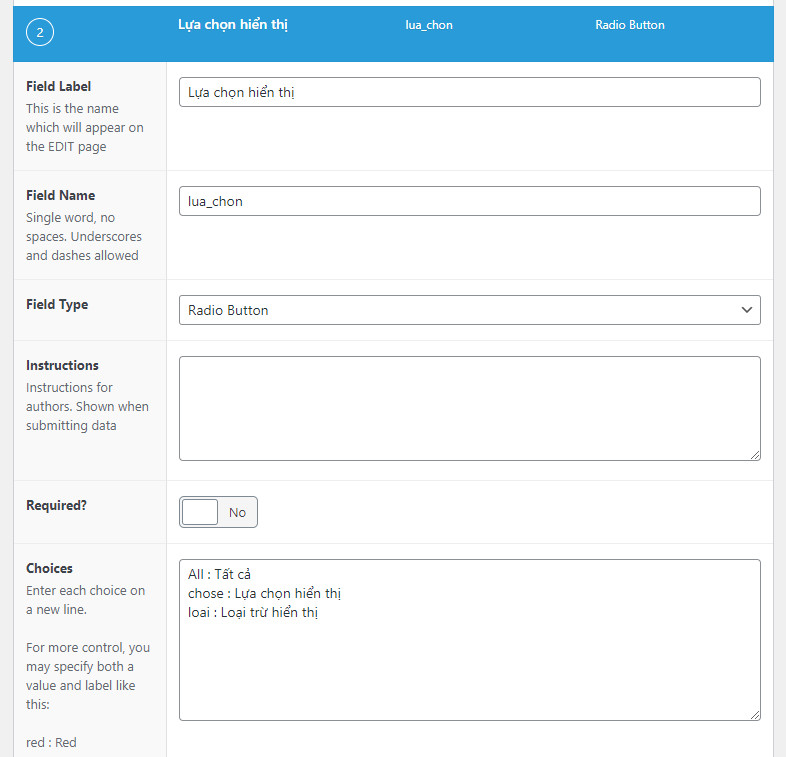
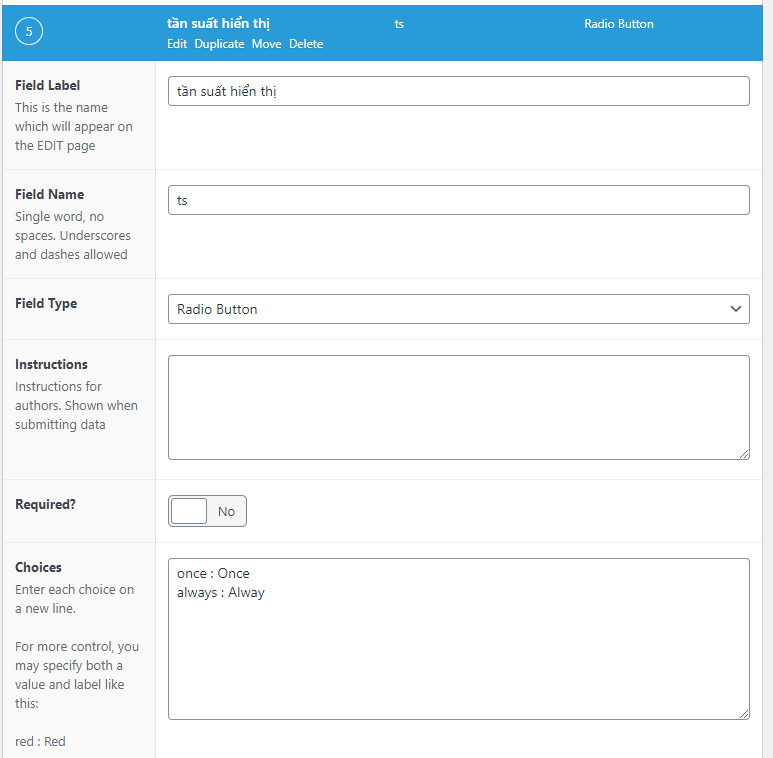
Các bạn tạo các field theo hình dưới này là được nhé. Nhớ đặt tên giống mình để dễ follow bài viết này nhé.

Trong field Lựa chọn hiển thị sẽ gồm có:

Tần suất hiển thị sẽ bao gồm

Hoặc các bạn có thể copy đoạn code này bỏ vào file function nhé.
if( function_exists('acf_add_local_field_group') ):
acf_add_local_field_group(array(
'key' => 'group_608a1c13df3ac',
'title' => 'Popup',
'fields' => array(
array(
'key' => 'field_608a1d701f176',
'label' => 'Nội dung hiển thị',
'name' => 'nd',
'type' => 'text',
'instructions' => '',
'required' => 0,
'conditional_logic' => 0,
'wrapper' => array(
'width' => '',
'class' => '',
'id' => '',
),
'default_value' => '',
'placeholder' => '',
'prepend' => '',
'append' => '',
'maxlength' => '',
),
array(
'key' => 'field_608a2224aa352',
'label' => 'Lựa chọn hiển thị',
'name' => 'lua_chon',
'type' => 'radio',
'instructions' => '',
'required' => 0,
'conditional_logic' => 0,
'wrapper' => array(
'width' => '',
'class' => '',
'id' => '',
),
'choices' => array(
'All' => 'Tất cả',
'chose' => 'Lựa chọn hiển thị',
'loai' => 'Loại trừ hiển thị',
),
'allow_null' => 0,
'other_choice' => 0,
'default_value' => '',
'layout' => 'horizontal',
'return_format' => 'value',
'save_other_choice' => 0,
),
array(
'key' => 'field_608a1d8d1f177',
'label' => 'Trang hiển thị',
'name' => 'id_ht',
'type' => 'relationship',
'instructions' => '',
'required' => 0,
'conditional_logic' => array(
array(
array(
'field' => 'field_608a2224aa352',
'operator' => '!=',
'value' => 'All',
),
),
),
'wrapper' => array(
'width' => '',
'class' => '',
'id' => '',
),
'post_type' => '',
'taxonomy' => '',
'filters' => array(
0 => 'search',
1 => 'post_type',
2 => 'taxonomy',
),
'elements' => '',
'min' => '',
'max' => '',
'return_format' => 'object',
),
array(
'key' => 'field_60bf27b9bb5bd',
'label' => 'Time',
'name' => 'time',
'type' => 'number',
'instructions' => '',
'required' => 0,
'conditional_logic' => 0,
'wrapper' => array(
'width' => '',
'class' => '',
'id' => '',
),
'default_value' => '',
'placeholder' => '',
'prepend' => '',
'append' => '',
'min' => '',
'max' => '',
'step' => '',
),
array(
'key' => 'field_60bf27c5bb5be',
'label' => 'tần suất hiển thị',
'name' => 'ts',
'type' => 'radio',
'instructions' => '',
'required' => 0,
'conditional_logic' => 0,
'wrapper' => array(
'width' => '',
'class' => '',
'id' => '',
),
'choices' => array(
'once' => 'Once',
'always' => 'Always',
),
'allow_null' => 0,
'other_choice' => 0,
'default_value' => '',
'layout' => 'horizontal',
'return_format' => 'value',
'save_other_choice' => 0,
),
),
'location' => array(
array(
array(
'param' => 'options_page',
'operator' => '==',
'value' => 'theme-general-settings',
),
),
),
'menu_order' => 0,
'position' => 'normal',
'style' => 'default',
'label_placement' => 'top',
'instruction_placement' => 'label',
'hide_on_screen' => '',
'active' => true,
'description' => '',
));
endif;
Code phần hiển thị ra ngoài kèm các điều kiện
Để show được ra ngoài các bạn sử dụng các hàm get_the_filed() hoặc the_field() của ACF nhé. Các bạn phân tích đoạn code dưới đây để biết cách thức hoạt động.
function show_popup(){
global $post;
$noidung = get_field('nd','option');
$chose = get_field('lua_chon','option');
$id_posts = get_field('id_ht','option');
$auto = get_field('ts','option');
$time = get_field('time','option');
$id_array = array();
foreach( $id_posts as $id_post ):
$id_array[] = $id_post->ID;
endforeach;
if($chose == 'All'){
$postarray = !empty($id_array);
}
if($chose == 'loai'){
$postarray = !(in_array((int)$post->ID, $id_array));
}
if($chose == 'chose'){
$postarray = in_array((int)$post->ID, $id_array);
}
if ($postarray){;
echo do_shortcode('[lightbox auto_open="true" auto_timer="'.$time.'" auto_show="'.$auto.'" id="pttuan-custom-popup" width="600px" padding="20px"]
'.$noidung.'
[/lightbox]');
}
}
add_action('wp_footer','show_popup');
Như vậy là xong, chúc các bạn thành công nhé, có gì không rõ cứ ib hoặc đặt comment hỏi mình.
Donate ủng hộ tinh thần
Có bất kì câu hỏi nào thì hãy gửi về cho mình nhé, mình sẽ cố gắng giải đáp trong thời gian sớm nhất
Ủng hộ mình một ly cà phê nhé: Vì đầy là động lực để mình có thể giúp đỡ mọi người nhé.
Ủng hộ bằng momo:

2






