Một số ví dụ về hook trong product box.
20 Th11, 2021 admin
Nếu các bạn đọc bài viết về các hook trong product box mà vẫn chưa hiểu thì ở bài viết này mình sẽ nêu ra 1 số ví dụ cho bạn dễ hiểu hơn nhé.
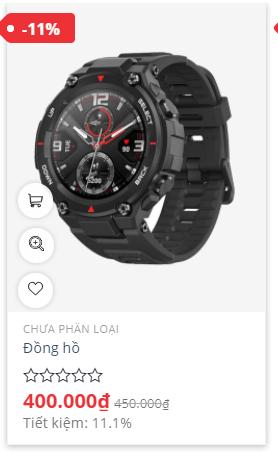
Hiển thị % giá tiết kiệm đối với các sản phẩm SALE
Để hiển thị % giảm giá như hình dưới đây:

Thì các bạn sử dụng function này nhé.
global $product;
if( $product->is_on_sale()){
$regular_price = (float) $product->get_regular_price();
$sale_price = (float) $product->get_price();
$saving_percentage = round( 100 – ( $sale_price / $regular_price * 100 ), 1 ) . ‘%’;
echo ‘Tiết kiệm: ‘.$saving_percentage.‘‘;
}
}
add_action(‘woocommerce_after_shop_loop_item_title’,‘saveprice’);
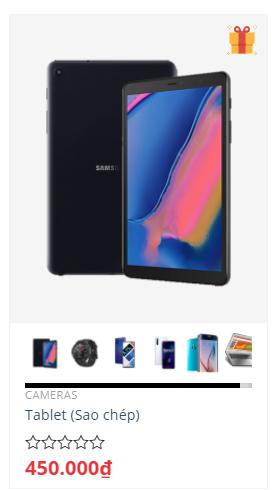
Hiển thị gallery của sản phẩm:
Bạn muốn lôi toàn bộ gallery của sản phẩm ra bên ngoài product box thì bạn sẽ làm theo hướng dẫn dưới đây nhé.

Bạn chèn đoạn code này vào file function nhé.
function gallery_product(){
global $product;?>
$attachment_ids = $product->get_gallery_attachment_ids();
if ($attachment_ids){
echo ‘
foreach( $attachment_ids as $attachment_id ) { ?>
echo wp_get_attachment_image($attachment_id, ‘thumbnail’); ?>
}
echo ‘
‘;
}
}
add_action(‘woocommerce_before_shop_loop_item_title’,‘gallery_product’);
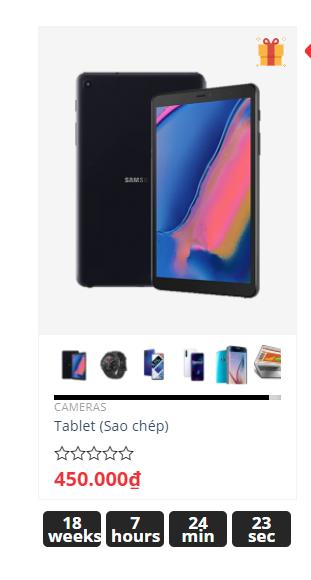
Hiển thị countdown cho sản phẩm khuyến mãi.
Để hiển thị countdown ra ngoài, bạn chỉ cần kết hợp giữa hook và shortcode countdown của flatsome là được rồi nhé.
function countdown_product(){
echo do_shortcode(‘[ux_countdown year=”2020″]’);
}
add_action(‘woocommerce_after_shop_loop_item’,‘countdown_product’,10);

Tổng kết
Như vậy là xong, bạn lưu ý các hook trong bài viết này chỉ là ví dụ, các bạn có thể thay đổi các hook để có được vị trí mà mình mong muốn nhất nhé. Xem lại bài hook trong product box để biết thêm vị trí các hook nhé.
Ngoài ra thì để được như hình mình demo, các bạn phải tự CSS nhé, vì mình không thể nào giúp hết toàn bộ các bạn theo css mong muốn được.
Cảm ơn các bạn đã DONATE cho mình trong thời gian vừa rồi, các bạn có thể liên hệ mình để nhận được full code và css nhé, xem như lời cảm ơn đến các bạn.
Donate ủng hộ tinh thần
Có bất kì câu hỏi nào thì hãy gửi về cho mình nhé, mình sẽ cố gắng giải đáp trong thời gian sớm nhất
Ủng hộ mình một ly cà phê nhé: Vì đầy là động lực để mình có thể giúp đỡ mọi người nhé.
Ủng hộ bằng momo:

3






