Mô tả
formidable – TẠO BIỂU MẪU câu hỏi dễ dàng TRÊN WORDPRESS

Chào các bạn. Lại là mình đây. Trong content hôm nay, mình sẽ chỉ dẫn chi tiết các bạn giải pháp tạo biểu mẫu thắc mắc rất dễ trên website WordPress của bạn nhé!
Biểu mẫu thắc mắc hay quiz là một giải pháp thú vị để tăng sức thu hút trên website chính thức của bạn. Các bạn có thể sử dụng chúng cho mục tiêu giáo dục hoặc để tạo content có tính lan truyền (viral content). Các kiểu viral content như thế này rất dễ gây thiện cảm & có được rất nhiều lượt chia sẻ từ những trang Internet xã hội.
Về cơ bản, biểu mẫu câu hỏi là một cách làm thu thập dữ liệu đầu vào của người sử dụng online. Sau đó, nhờ các công cụ mà chúng ta có thể tính toán những dữ liệu đó và có được nhiều kết quả hay ho. Về phần này, mình khuyến khích các bạn đọc cuốn Big Data hay còn gọi là Dữ liệu lớn để hiểu sâu hơn nhé.
Còn trong nội dung này, mình sẽ chỉ cho các bạn phương pháp tạo biểu mẫu thắc mắc trên webisite WordPress của bạn. Vô cùng đơn thuần và rất dễ thôi!

giải pháp tạo biểu mẫu thắc mắc trên WordPress dễ
Lí Vì bạn nên tạo biểu mẫu câu hỏi vào trang web chính thức WordPress của các bạn
câu hỏi rất thú vị & không thể bỏ qua. Vì tính chất tương tác tự nhiên của chúng nên nhiều người cảm nhận trả lời vài ý trong biểu mẫu thắc mắc để có được phần thưởng là một điều gì đó rất dễ dàng.
các người làm quảng cáo phương Tây đã sử dụng những bảng thắc mắc để tạo ra khách hàng tiềm năng ngay từ khi mạng thành lập.
khá nhiều bảng thắc mắc được họ lên một kế hoạch kịch bản hoàn tất để thu hút sự lưu ý của khán giả, thu thập dữ liệu và tăng tương tác vào bên trong trang web chính thức. Ví dụ:
- những biểu mẫu câu hỏi có tính viral có thể giúp website của các bạn có được nhiều lưu lượng truy cập hơn từ những trang Internet xã hội.
- những câu hỏi về giáo dục sẽ giúp ích cho các khóa học trực tuyến của bạn
- các bảng thắc mắc để dẫn dắt quý khách tới nhu cầu của họ & đề xuất cho họ cách.
- các thắc mắc nguyện vọng người sử dụng đăng ký Thư điện tử để nhận tin tức cập nhật về bài viêt strene website chính thức của các bạn
- & khá nhiều hơn thế nữa…
Tất cả đều có công năng chính là để đánh giá nhu cầu của quý khách.
và hãy xem tiếp để biết giải pháp tạo 1 biểu mẫu thắc mắc dễ trên website WordPress của các bạn nhé.
Tạo biểu mẫu thắc mắc trên WordPress với Formidable Forms
Formidable Forms sẽ là một plugin giúp bạn trong biểu hiện tạo câu hỏi. Bạn có thể tìm kiếm thấy nhiều plugin WordPress giúp bạn làm điều đó, nhưng bạn luôn có thể lựa chọn một plugin tốt nhất, theo nhận xét của mình chẳng hạn.
Để có thể nêu ra nhận xét này, mình đã thử những plugin dành cho viêc tạo Quiz hoàn hảo hiện có trên WordPress . &Amp; kết quả là mình đã lựa chọn plugin Formidable Forms như một phương pháp hoàn mỹ nếu các bạn đang sử dụng web chính thức WordPress.

Tính tới thời điểm này, Formidable Forms là plugin tạo biểu mẫu câu hỏi tốt nhất dành cho WordPress. Plugin này giúp các bạn tạo form phức tạp dù các bạn không biết tí nào về code. Cùng với tính năng Drag and Drop, bạn có thể rất dễ tạo các biểu mẫu thắc mắc nâng cao kiểu như bảng thắc mắc, khảo sát, máy tính, form đăng ký, v.v…
Tìm hiểu chi tiết tại: Grammarly – giải pháp kiểm chứng lỗi ngữ pháp & chính tả trong wordpress
nhận xét 5 plugin bảo mật hoàn mỹ trên nền tảng wordpress
Plugin Formidable Forms kèm với tiện ích Quiz Maker để tạo những câu hỏi trong WordPress. Nó cho phép các bạn dễ dàng xây dựng những bảng thắc mắc và hiển thị chúng trên website chính thức của các bạn.
& bây giờ, hãy cùng mình xem làm thế nào để tạo biểu mẫu câu hỏi nhé!
Bước 1: Cài đặt Formidable Forms & Quiz Maker Addon
Link down Formidable Forms
Link down Quiz Maker Addon

Việc thứ nhất các bạn cần phải làm là cài đặt và kích hoạt plugin Formidable Forms . Để tạo một bảng câu hỏi thì ít nhất các bạn sẽ phải mua gói “Business” , trong đó sẽ có phần bổ trợ Quiz Maker Addon.
và sau đây là chỉ dẫn từng bước của mình về phương pháp cài đặt plugin trong WordPress .
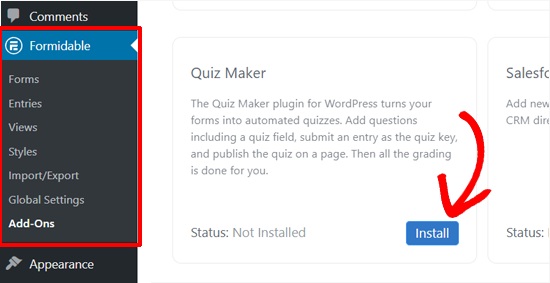
Tiếp theo, các bạn sẽ cần phải cài đặt addon Quiz Maker. Đi đến phần Formidable » Add-Ons , sau đó sẽ có 1 bảng addon Quiz Maker & bạn nhấp vào trong ô “Install” .

Addon sễ được cài đặt sau Một vài giây & hiển thị ‘Active.’ Okay rồi!
Bây giờ các bạn có thể sẵn sàng bắt đầu xây dựng bảng câu hỏi bằng cách sử dụng Formidable Forms plugin.
Bước 2: Tạo câu hỏi trên WordPress với Formidable Forms
Bây giờ bạn có thể tạo Quizz thứ nhất trên web chính thức WordPress của mình.
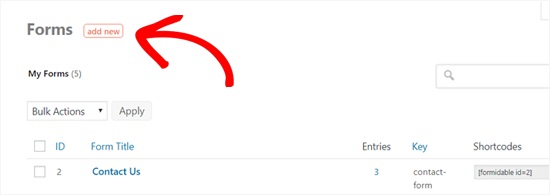
Từ từ bảng điều khiển WordPress (dashboard) trên WordPress, đi đến mục Formidable » Forms và nhấp vào nút “Add new”.

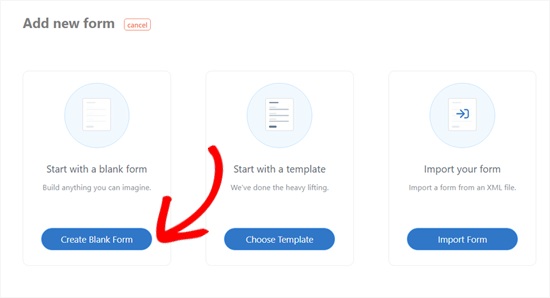
Tiếp theo, các bạn sẽ thấy cso nhiều giải pháp để tạo thắc mắc với Formidable Forms. Bạn có thể bắt đầu bằng 1 form trống, sử dụng form mẫu có sẵn hoặc lấy từ tệp XML. Trong content này của mình, mình sẽ chỉ cho các bạn phương pháp bắt đầu với một form trống nhé!

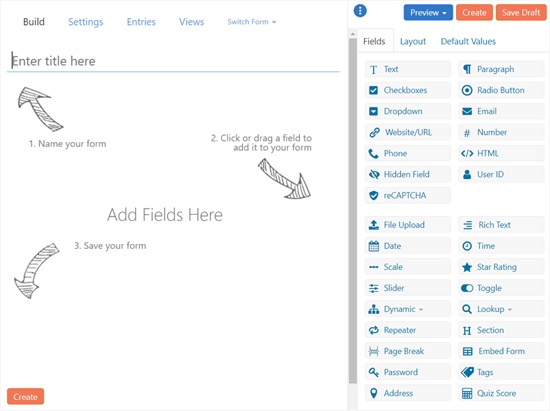
Để bắt đầu hãy nhấn vào bên trong ô “Create with a blank form”. Tiếp theo, các bạn sẽ thấy giao diện phát triển câu hỏi mà Plugin show ra trước mắt.

bạn có thể thấy trong hình phía trên, có 3 bước chính để tạo biểu mẫu. Đầu tiên là đặt tên cho bảng thắc mắc của bạn. Tiếp theo là thêm các trường (Fields) vào bên trong forms. &Amp; cuối cùng là lưu chúng lại.
Bảng thắc mắc hay biểu mẫu có thể được dùng cho những sứ mệnh khác nhau bao gồm kiểm định sự hài lòng, bài test tính cách, nghiên cứu thị trường, kiểm tra kiến thức,…
các bạn có thể dùng các Trường khác biệt tùy thuộc vào trong loại thắc mắc mà bạn nêu ra. Mình khuyên các bạn nên có sẵn 1 danh sách các thắc mắc & câu trả lời của các bạn trước khi tạo bảng câu hỏi.
Trong nội dung này, mình sẽ chỉ cho các bạn cách tạo 1 bảng câu hỏi test kiến thức WordPress giản đơn. Form tạo câu hỏi này sẽ bao gồm các trường khác nhau bao gồm trường “Text”, “Dropdown” và “Radio Button”.
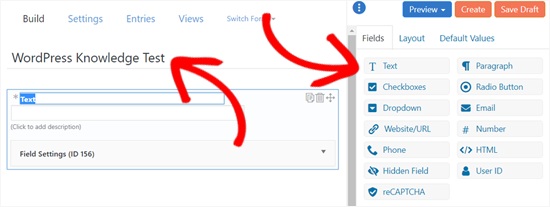
Hãy bắt đầu với tên của bảng thắc mắc. Sau đó, bạn có thể thêm những trường vào trong biểu mẫu của mình bằng cách nhấp hoặc kéo các Fields ở khung bên phải.

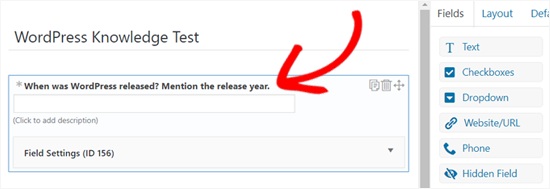
tại đây, mình đã thêm trường ‘Văn bản’ cho thắc mắc thứ nhất & thay thế tên của trường đó bằng 1 câu hỏi.

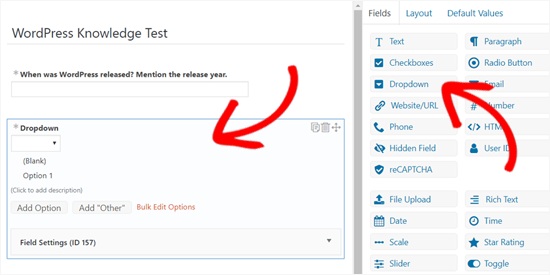
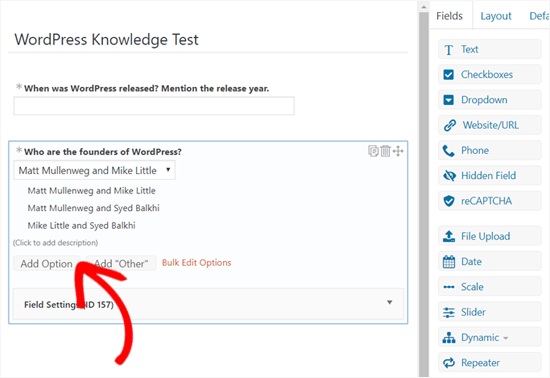
Tiếp theo, mình đã thêm Field “Dropdown” cho loại câu hỏi có rất nhiều câu trả lời.

Thay thế tiêu đề của Field bằng thắc mắc. Sau đó, thêm tùy chọn lựa cho thắc mắc của bạn.

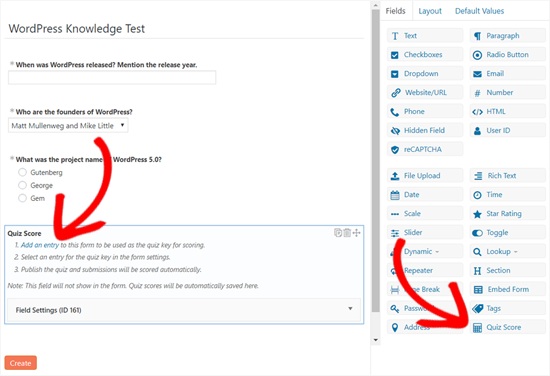
Tương tự, các bạn có thể thêm nhiều câu hỏi vào trong biểu mẫu. Sau khi hoàn thành, hãy thêm Field “Quiz Score” vào trong form câu hỏi của bạn.

Field “Quiz score” rất quan trọng Vì đó là nơi các bạn có thể nhập câu trả lời đúng cho thắc mắc của mình. Chỉ cần nhấp chuột phải vào link “Add an entry” để mở “Entries” trong tab mới..

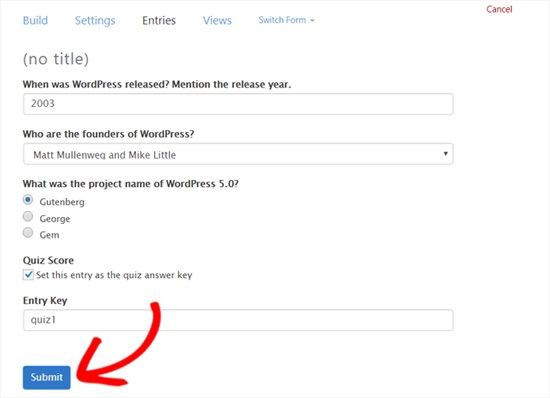
Bây giờ, bạn có thể nhập hoặc chọn câu trả lời đúng cho câu hỏi của bạn. Plugin sẽ nhận xét những câu hỏi của khách ghé thăm website dựa trên đáp án các bạn vừa nhập ở đây.
Sau khi hoàn chỉnh, hãy đánh dấu vào trong ô phía dưới “Set this entry as the quiz answer key”. Sau đó, nhập tên mô tả của câu hỏi vào khung “Entry Key” rồi nhấn nút “Submit”. Phần Entry key này các bạn có thể hiểu là “Câu hỏi 1”, “Câu hỏi 2”… bla bla
Khi lưu hoàn thành tại phần Entries, bạn có thể đóng tab và quay lại trang tạo biểu mẫu.
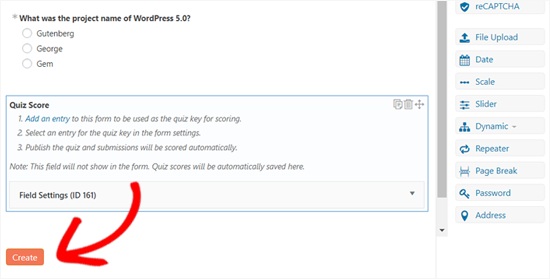
Tiếp theo, bạn cần phải nhấp vào nút “Create”.

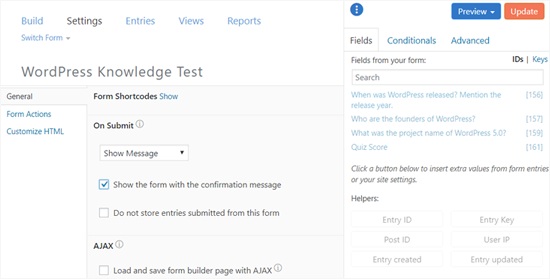
Khi nhấp vào trong nút “Create” thì biểu mẫu “General Setting” sẽ mở ra. Trên trang này, các bạn có thể thiết lập cài đặt cho biểu mẫu của mình, đây chính là những gì sẽ hiển thị khi quý khách nhập hoàn chỉnh biểu mẫu.

các bạn có thể coi lại tất cả các cài đặt & sau đó dịch chuyển chúng. Nếu không, hãy để mặc dự định.
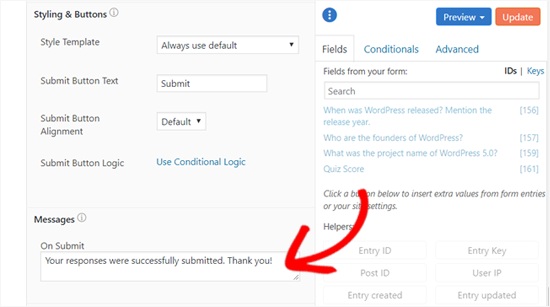
Sau đó, kéo xuống phần “Messages” để tùy thuộc chỉnh tin inbox mà khách ghé thăm web sẽ nhận được khi họ xong biểu mẫu câu hỏi của các bạn.

Nếu bạn mong muốn rằng hiển thị điểm bài test ngay lập tức cho người họ, các bạn có thể thêm đoạn code ngắn gồm có key filed “Quiz Score” hoặc Field “ID”.
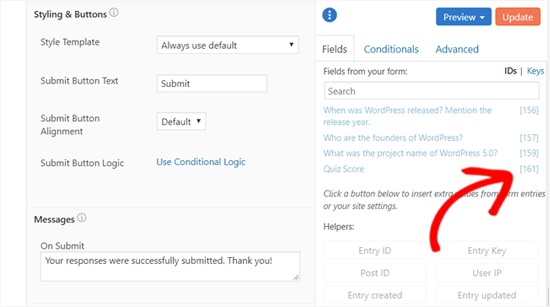
Quiz Score Field ID hoặc key Fields nằm tại bảng bên phải.

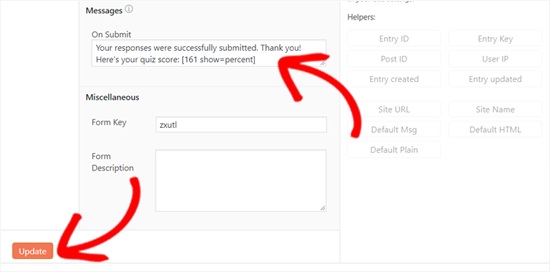
bạn có thể thấy trên ảnh, ID của là field “Quiz Score” là [161]. Bạn có thể thêm 1 đoạn code ngắn vào bên trong khung “Message” gồm ID hoặc key theo dự định dạng sau:
[161] – Tính phân số chính xác. Ví dụ: 5/10.
[161 show=count] – Tính câu trả lời đúng. Ví dụ: 5.
[161 show=percent] – Tính phần trăm. Ví dụ: 50%
[161 show=grade] – Dành cho câu trả lời dạng văn bản. Ví dụ: F.
Đây là giải pháp để bạn có thể thêm code ngắn vào bên trong khung “message”.

Khi bạn đã xong, nhấp vào trong nút “Update” ở cuối. Hoàn thành rồi! Các bạn đã tạo biểu mẫu thắc mắc đầu tiên rồi đấy!
Bước 3: Thêm biểu mẫu câu hỏi vào web chính thức WordPress của các bạn
Bây giờ bạn đã tạo biểu mẫu câu hỏi hoàn thành 100% rồi đấy. Vậy là các bạn có thể hiển thị nó trên trang web chính thức của bạn! Bạn có thể rất dễ thêm biểu mẫu thắc mắc vào trong trang web của mình bằng giải pháp sử dụng Formidable Forms widget.
Trong nội dung này, mình sẽ chỉ cho bạn phương pháp thêm biểu mẫu thắc mắc trên trang web WordPress.
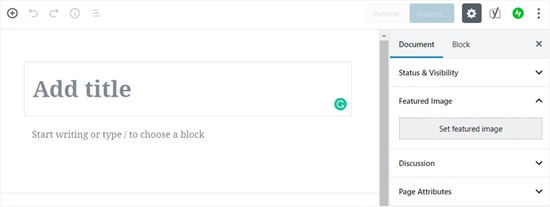
Từ Dashboard, các bạn đi tới mục Pages » Add New.

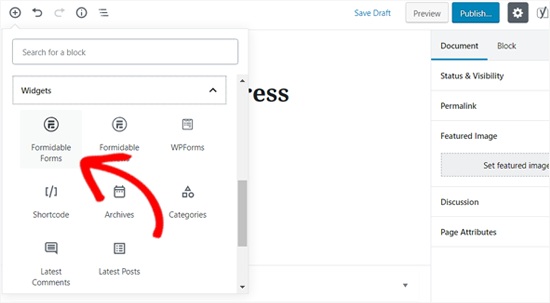
Trước tiên, hãy thêm một tiêu đề và nhấp vào biểu tượng “Add Block” để thêm Formidable Forms widget. Trong tab Widgets, các bạn nhấp vào “Formidable Forms widget”.

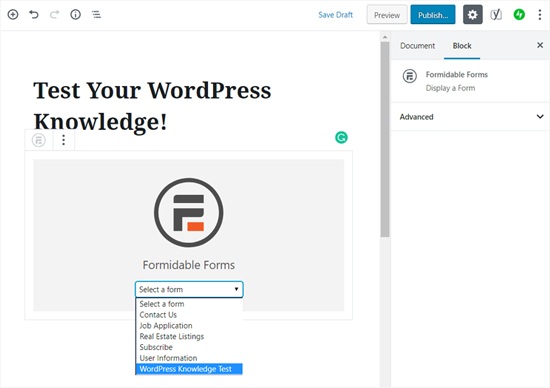
Sau đó, Formidable Forms widget sẽ được thêm vào web chính thức của các bạn. Sau đó, tại menu “Select a form”, các bạn kéo & thả để chọn lựa Biểu mẫu thắc mắc của các bạn. Ở đây biểu mẫu của mình sẽ là “Wordpress Knowledge Test”.

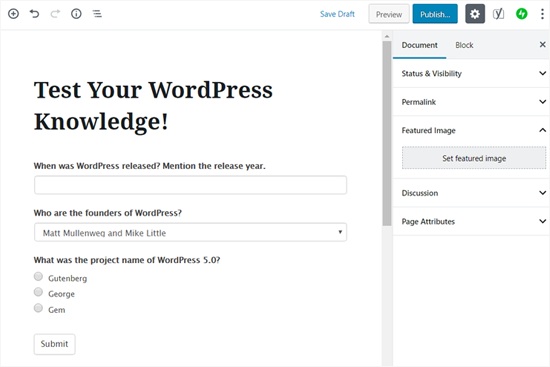
Bài kiểm tra lúc này sẽ được tải lên website của các bạn.

Tiếp theo là “Publish” bảng thắc mắc trên page của bạn.
Okay! Bảng câu hỏi của các bạn trên WordPress đã hiển thị và khách ghé thăm web chính thức có thể bắt đầu trả lời các thắc mắc rồi.
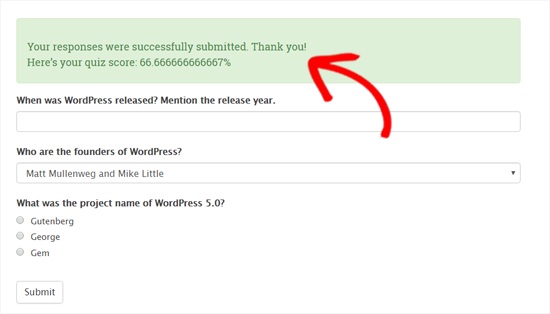
Đây là kết quả của bảng thắc mắc mà khách ghé thăm web của các bạn nhìn thấy khi họ trả lời hoàn tất tất cả những thắc mắc.

Vậy là mình đã kết thúc bài hướng dẫn tạo biểu mẫu thắc mắc trên trang web chính thức WordPress cực kỳ dễ. Thực ra tạo biểu mẫu câu hỏi trên trang web WordPress không hề khó. Nếu làm theo các bước hướng dẫn của mình, bạn tin chắc là sẽ thành tựu. Biểu mẫu câu hỏi tính đến thời điểm hiện nay trở nên rất thường gặp tại các trang web. Cực đơn thuần mà lại mang lại hiệu quả. Bạn có thể có thêm dữ liệu về khách hàng, cũng có thể gom thêm cho mình 1 tệp quý khách tiềm năng. Vì sao không?
bên trên là lời khuyên của mình. Cảm ơn các bạn đã theo dõi content này. Chờ đón mình trong những nội dung sau nhé. Cảm ơn & hẹn gặp lại tại những chủ đề thú vị khác về Plugin WordPress!




