Mô tả
hướng dẫn dùng biến thể cho variation swatches for woocommerce
Giới thiệu Variation Swatches
Nếu các bạn là người đã dùng WooCommerce làm trang bán hàng của mình thì chắc hẫn đã nghe đến các biến thể của sản phẩm giúp thích hợp hơn với nhu cầu sử dung so với các chức năng mặc định sẽ của WooCommerce mang tới, hôm nay, chúng tôi sẽ chỉ dẫn các bạn giải pháp thêm biến thể cho WooCommerce bằng Plugin Variation Swatches.
Variation Swatches là tiện ích dành riêng cho plugin WooCommerce bán thêm khá nhiều lựa chọn cho sản phẩm, còn gọi là Biến thể của sản phẩm. Với plugin này, các bạn có thể trình bày màu sắc, kích cỡ, kiểu dáng cho sản phẩm dễ dàng giúp trang web bán hàng của bạn có chuyên môn hơn.

Vì sao phải dùng biến thể cho Woocommerce?
Với giao diện thân thiện & dễ dàng dùng, các bạn có thể thêm màu sắc, hình ảnh hoặc nhãn mặc dự định cho từng thuộc tính trong trang quản lý thuộc tính. Nó cũng có thể giúp bạn thêm nhanh nhất kiểu cho thuộc tính ngay trong trang chỉnh sửa sản phẩm.
những tính năng được bán bỡi plugin này:
- kết hợp tốt nhất với plugin WooCommerce.
- Chỉ làm việc trên sản phẩm biến thể.
- Tạo thuộc tính màu.
- Tạo thuộc tính hình ảnh.
- Tạo nhãn thuộc tính / mẫu văn bản.
- Quản lý thuộc tính.
- Tạo thuộc tính mới trong trang chỉnh sửa chữa sản phẩm.
hướng dẫn sử dụng biến thể cho WooCommerce:
Cài plugin Variation Swatches for WooCommerce
Trước tiên, các bạn cần phải cài plugin Variation Swatches for WooCommerce, bằng cách truy cập Plugin → Cài mới

- ở mục từ khóa tìm kiếm plugin, các bạn gõ: Variation Swatches for WooCommerce

- Tiếp theo bạn chọn lựa Cài đặt → Kích hoạt

Tạo thuộc tính cho sản phẩm Woocommerce
Để tiến hành tạo biến thể cho sản phẩm, các bạn truy cập Sản phẩm → các thuộc tính

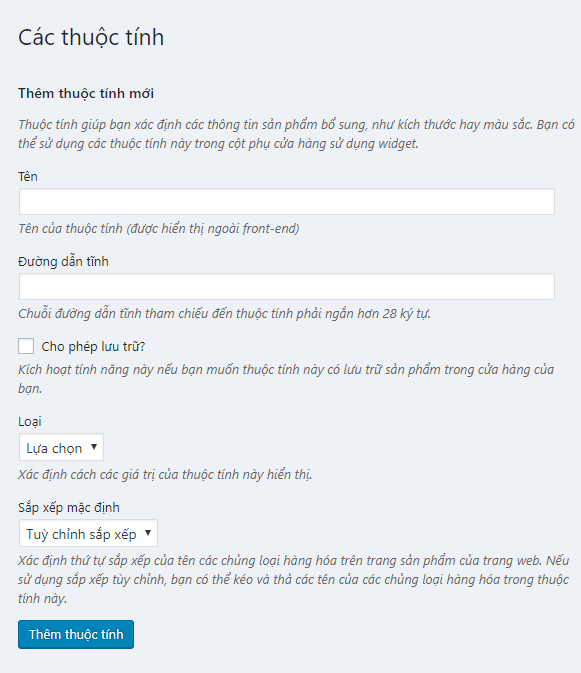
tại giao diện thêm thuộc tính, bạn nhập như sau:

- Tên: Tên thuộc tính
- Đường dẫn tĩnh: Để trống (Woocommerce sẽ tự tạo)
- Loại: (chọn 1 trong 3 loại sau)
- Color: Màu sắc.
- Image: Hình ảnh.
- Label: Hiển thị tiêu đề, chữ.
- Sắp xếp mặc định: Để trống
ở nội dung này, chúng tôi sẽ hướng dẫn giải pháp tạo 2 loại biến thể sau:
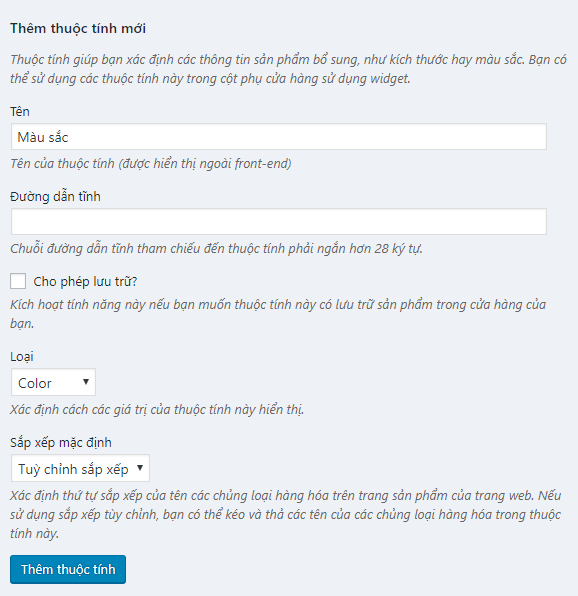
- Thuộc tính màu sắc:

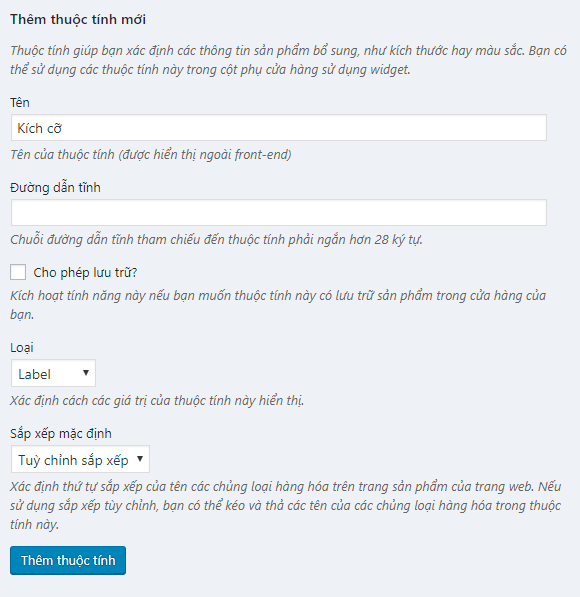
- Thuộc tính kích cỡ:

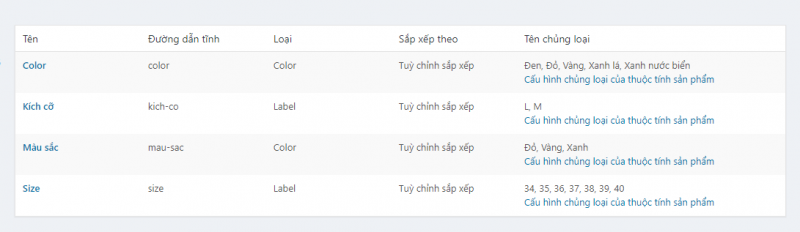
Kết quả sau khi đã tạo hoàn tất những biến thể:

Sau đó, bạn click vào “Cấu hình mẫu mã của thuộc tính sản phẩm” để bắt đầu tạo những mẫu mã của thuộc tính,
Ví dụ: Màu sắc thì có màu đỏ, vàng xanh,…
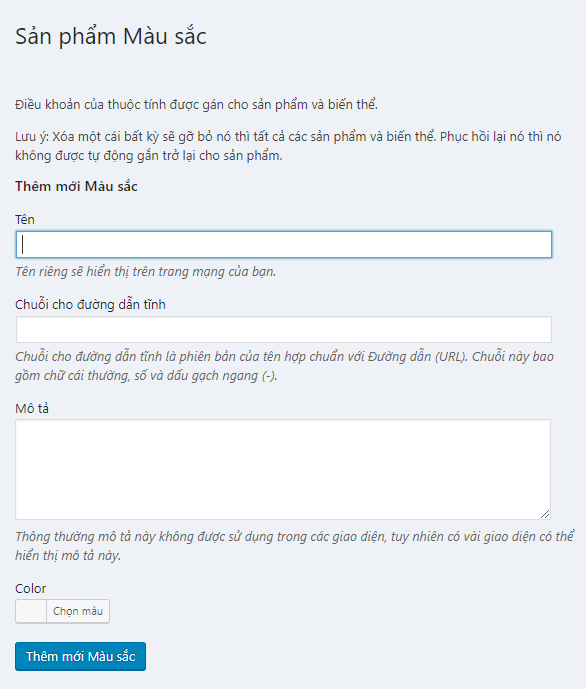
Tạo thuộc tính màu sắc:

- Tên: Tên mẫu mã.
- Ví dụ: Đỏ, Vàng,.. (Với thuộc tính màu sắc); X,XL,S,… (với thuộc tính kích cỡ).
- Chuỗi cho đường dẫn tính: Bỏ trống.
- Mô tả: Mô tả về thuộc tính (có thể bỏ trống).
- Color: Hãy select đúng màu với tên chủng loại các bạn tạo ở trên.
- Label: Hiển thị ở chi tiết sản phẩm (Điền giống với tên mẫu mã bạn tạo tại trên).
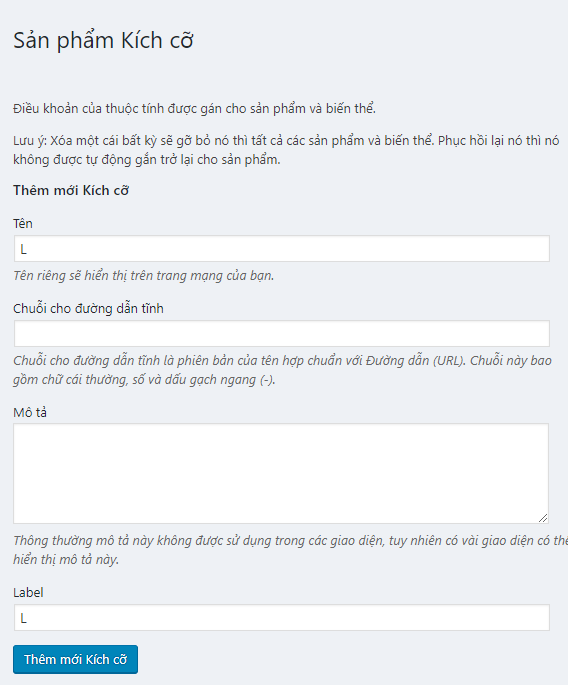
Tạo thuộc tính kích cỡ:

- Tên: Tên kích thước.
- Ví dụ: X,XL,S,… (với thuộc tính kích cỡ).
- Chuỗi cho đường dẫn tính: Bỏ trống.
- Mô tả: Mô tả về thuộc tính (có thể bỏ trống).
- Label: Hiển thị ở chi tiết sản phẩm (Điền giống với tên mẫu mã bạn tạo tại trên).
Sau đó, bạn ấn thêm mới là xong, vậy là tạo hoàn chỉnh thuộc tính cho sản phẩm Woocommerce.
Tạo sản phẩm có biến thể trong Woocommerce
Với thuộc tính đã tạo vừa rồi, giờ là bước bạn cần phải tạo sản phẩm bằng phương pháp truy cập Sản phẩm → Thêm mới

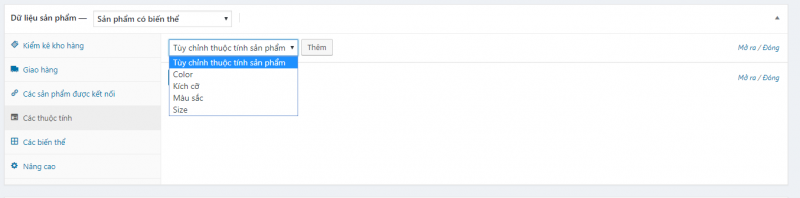
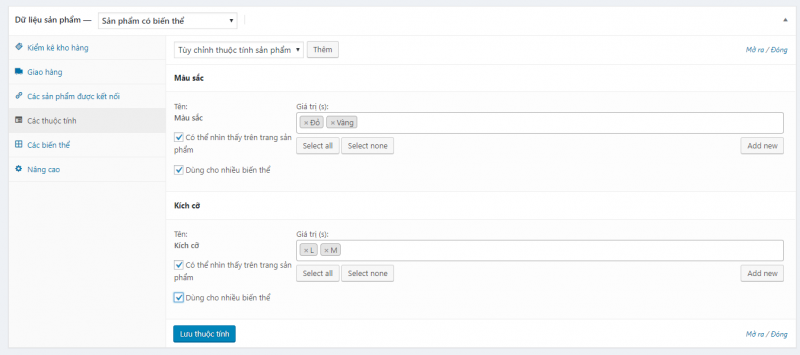
tại Dữ liệu sản phẩm → Sản phẩm có biến thể, sau đó chọn lựa Tab các thuộc tính
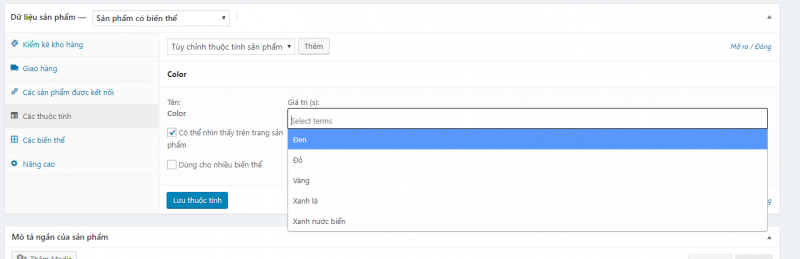
tại còn tùy chỉnh thuộc tính sản phẩm chọn lựa thuộc tính cần thêm sau đó ấn nút thêm

tại mức giá trị, bạn thêm những chủng loại phù hợp.

Nhớ tích vào dùng cho khá nhiều biến thể → Lưu thuộc tính

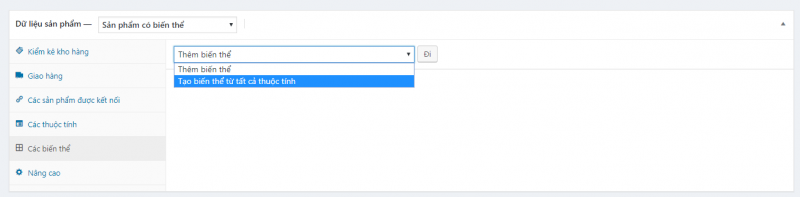
tại tab những biến thể lựa chọn Tạo biến thể từ tất cả thuộc tính rồi ấn “Đi”.

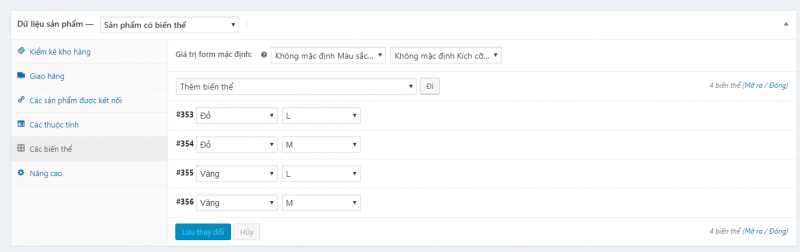
Biến thể sẽ xuất ra như sau, mỗi sản phẩm tương ứng với một màu sắc đi với 1 kích cỡ.

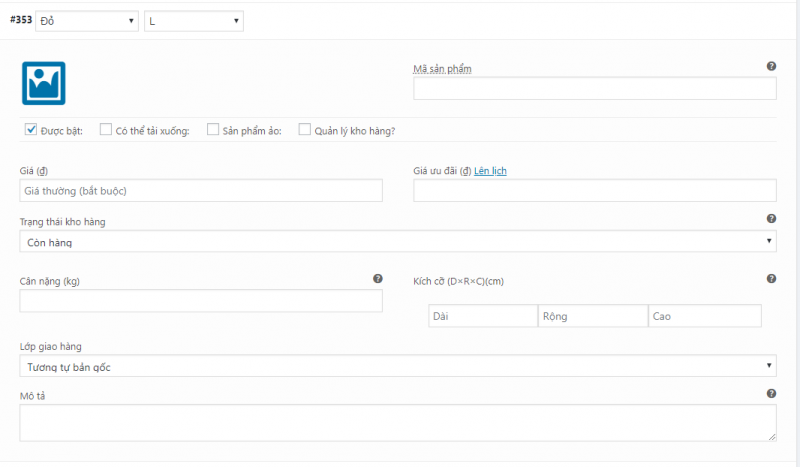
Sau đó điền những thông tin đầy đủ như 1 sản phẩm giản đơn thông thường.

Sau khi điền đầy đủ thông tin, bạn ấn Đăng sản phẩm là xong.
Kết luận
Về sơ bộ Variation Swatches for WooCommerce bán 1 phương pháp đẹp hơn khá nhiều để hiển thị những biến thể của những sản phẩm biến đổi. Nếu các bạn đang nung nấu ý tưởng cung cấp và hiển thị sản phẩm đẹp, Variation Swatches for WooCommerce sẽ là áp dụng lý tưởng giúp thay đổi các biến thể cho những sản phẩm nhìn đẹp hơn sẽ lôi cuốn đông đảo người tiêu dùng hơn. Mặc dù vậy để làm được điều này trước hết các bạn cần hiểu được Variation Swatches for WooCommerce là gì & các điểm mạnh mà nó đem đến. Tất cả những điều đó cũng đã được chúng tôi chia sẻ trong nội dung phía trên. Chúng tôi hy vọng bài hướng dẫn chi tiết Variation Swatches for WooCommerce sẽ có thể giúp bạn cài đặt & quản lý sản phẩm của bạn. . .
Nếu có bất kể câu hỏi nào về bài chỉ dẫn trên, hãy cho chúng tôi biết trong phần bình luận!




