Mô tả
{cách|giải pháp|phương pháp} cố {định|định sẽ|dự định|dự định sẽ} menu khi cuộn trang trong WordPress
Cố {định|định sẽ|dự định|dự định sẽ} menu khi cuộn trang trong WordPress.
Chắc {bạn|các bạn} đã nhìn thấy {cách làm|cách thức|hình thức} menu này {ở|tại} vô số {trang web|trang web chính thức|web chính thức|website|website chính thức} {hiện nay|hiện tại|tính đến nay|tính đến thời điểm hiện nay|tính tới thời điểm này} đúng không nào?
Menu sẽ cố {định|định sẽ|dự định|dự định sẽ} khi khách ghé thăm site cuộn xuống {bên dưới|dưới đây|phía dưới|phía dưới đây|sau đây} màn hình. {cách làm|cách thức|hình thức} này giúp cho khách {dễ|dễ dàng|rất dễ} di chuyển {trang web|trang web chính thức|web chính thức|website|website chính thức} của {bạn|các bạn}. Họ không còn mất {khoảng thời gian|thời gian} để cuộn lên đầu trang để nhìn thấy menu {&|và} di {chuyển qua|chuyển sang} phần khác của site.
{bạn|các bạn} cũng {hi vọng|mong|mong muốn rằng|muốn} cố {định|định sẽ|dự định|dự định sẽ} menu trên {trang web|trang web chính thức|web chính thức|website|website chính thức} của bạn?
{bạn|các bạn} sẽ học được {kỹ|kỹ càng|kỹ lưỡng|thận trọng} thuật này trong {bài viết|content|nội dung} hôm nay
{cách|giải pháp|phương pháp} cố {định|định sẽ|dự định|dự định sẽ} menu khi cuộn trang trong WordPress?
Bây giờ {bạn|các bạn} {cần|cần phải} cài đặt {&|và} kích hoạt plugin Sticky Menu (or Anything!) on Scroll. Tên plugin dài loằng ngoằng nhưng nó làm việc {khá tốt|rất tốt|tốt|tương đối tốt}. Mình không gặp lỗi gì khi cố {định|định sẽ|dự định|dự định sẽ} menu.
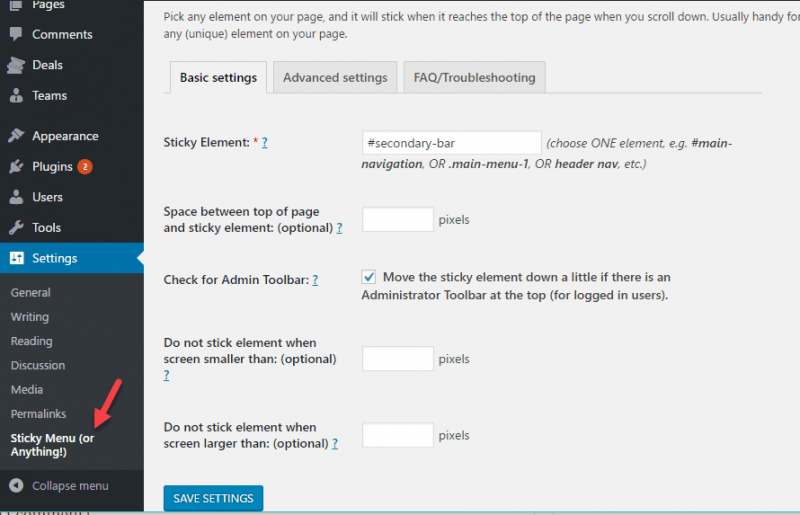
Ngay khi plugin được kích hoạt, {bạn|các bạn} sẽ đi {đến|tới} Settings -> Sticky Menu (or Anything!) để cấu hình plugin.

{còn tùy|tùy|tùy thuộc} {chọn|chọn lựa|lựa chọn} {cần thiết|quan trọng} nhất {bạn|các bạn} {cần|cần phải} cấu hình là Sticky Element. {ở|tại} đây {bạn|các bạn} {cần|cần phải} nhập {vào|vào bên trong|vào trong} CSS ID của menu {bạn|các bạn} {cần|cần phải} cố {định|định sẽ|dự định|dự định sẽ} như ảnh chụp của mình.
Vậy CSS ID lấy {ở|tại} đâu ra?
Để {tìm|tìm kiếm} được ID này {bạn|các bạn} {dùng|sử dụng} {chức năng|tính năng} Inspect trong trình duyệt của {bạn|các bạn}.
Đây là {cách|giải pháp|phương pháp} làm:
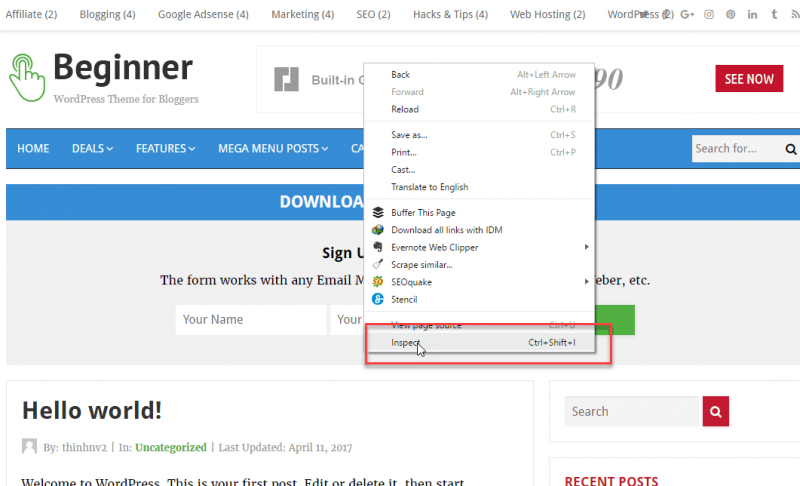
Duyệt {bất kể|bất kỳ} {trang web|trang web chính thức|web chính thức|website|website chính thức} nào {&|và} click chuột phải. {chọn|chọn lựa|lựa chọn} {còn tùy|tùy|tùy thuộc} {chọn|chọn lựa|lựa chọn} Inspect từ menu ngữ cảnh.

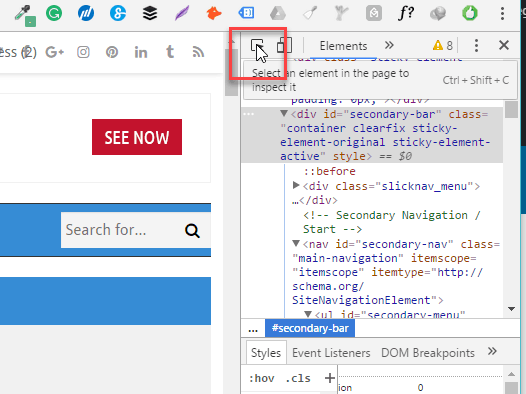
Click {vào|vào bên trong|vào trong} mũi tên để bắt đầu {tìm|tìm kiếm} ra cái đoạn code HTML của menu trên trang web:

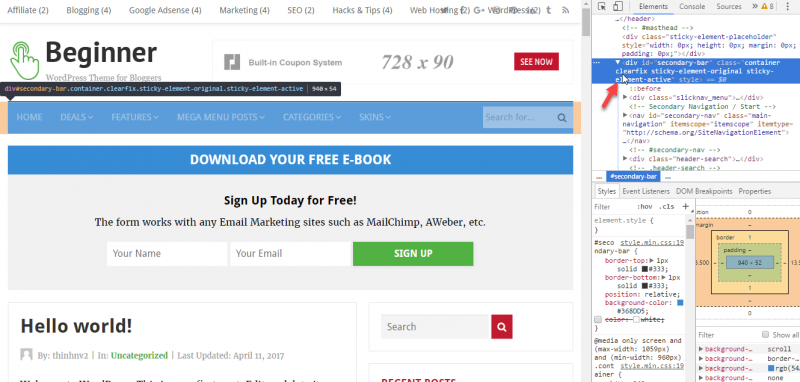
Rê chuột lên menu. Bây giờ {bạn|các bạn} sẽ nhìn thấy code HTML của menu {cần|cần phải} cố {định|định sẽ|dự định|dự định sẽ}. {bạn|các bạn} {chú ý|để ý|lưu ý|quan tâm} {đến|tới} thuộc tính có tên là Id. {bạn|các bạn} lấy {giá|giá cả|giá thành|mức giá|mức giá thành} trị của nó {&|và} nhập {vào|vào bên trong|vào trong} phần cấu hình của plugin. {chú ý|để ý|lưu ý|quan tâm} {bạn|các bạn} phải có ký tự # trước tên của thuộc tính.

{có như thế|có như vậy|có thế|có vậy|như thế|Như vậy} phần {còn tùy|tùy|tùy thuộc} {chọn|chọn lựa|lựa chọn} Sticky Element chúng ta đã giải quyết {hoàn chỉnh|hoàn tất|hoàn thành|xong}. {đến|tới} đây là menu của {bạn|các bạn} đã được cố {định|định sẽ|dự định|dự định sẽ} khi cuộn xuống rồi đấy.
Ngoài ra {bạn|các bạn} {chú ý|để ý|lưu ý|quan tâm} thấy có {một số|Một vài|vài} {còn tùy|tùy|tùy thuộc} {chọn|chọn lựa|lựa chọn} khác của plugin. {các|những} {còn tùy|tùy|tùy thuộc} {chọn|chọn lựa|lựa chọn} này đều được giải thích rõ ràng {do đó|do vậy|từ đó} {bạn|các bạn} sẽ không gặp {khá nhiều|nhiều|rất nhiều} {khó khăn|quá khó|vướng mắc} để hiểu chúng.
Nếu {bạn|các bạn} không thích {dùng|sử dụng} plugin có thể bổ sung đoạn code CSS sau:
#site-navigation { background:#fff; height:60px; z-index:170; margin:0 auto; border-bottom:1px solid #dadada; width:100%; position:fixed; top:0; left:0; right:0; text-align: center; }Thay {giá|giá cả|giá thành|mức giá|mức giá thành} trị #site-navigation bằng CSS ID của {bạn|các bạn}. CSS ID là {giá|giá cả|giá thành|mức giá|mức giá thành} trị {bạn|các bạn} xác {định|định sẽ|dự định|dự định sẽ} {ở|tại} bước trên.
Nếu menu cố {định|định sẽ|dự định|dự định sẽ} có {biểu hiện|hiện tượng|vấn đề} đè lên phần tiêu đề {&|và} header thì bổ sung thêm không gian so với phần top của trang bằng bằng đoạn code sau:
.site-branding { margin-top:60px; }Với {bài viết|content|nội dung} này, {bạn|các bạn} đã biết {cách|giải pháp|phương pháp} cố {định|định sẽ|dự định|dự định sẽ} menu khi cuộn trang.
Nếu {bạn|các bạn} có {biểu hiện|hiện tượng|vấn đề} với việc cố {định|định sẽ|dự định|dự định sẽ} menu, hãy để lại {câu hỏi|thắc mắc} {ở|tại} {bên dưới|dưới đây|phía dưới|phía dưới đây|sau đây}.





