SEO hình ảnh: Quy trình tối ưu hóa hình ảnh cho công cụ tìm kiếm
17 Th11, 2021 admin
Tối ưu hóa hình ảnh cho công cụ tìm kiếm là một yếu tố quan trọng quyết định rất nhiều vào việc Website của bạn có thể Rank top hay không. Hình ảnh minh họa sẽ giúp người đọc dễ dàng hình dung nội dung bạn đang muốn trình bày. Điều này sẽ góp phần giữ chân người đọc, khiến họ ở lại trang lâu hơn – một yếu tố mà bất kỳ SEOer nào cũng mong muốn. Vậy ngay bây giờ hãy cùng Diều hâu đi tìm kiếm một giải pháp tối ưu mà bạn nhất định phải có, trong bài viết SEO hình ảnh này nhé!
1. Luôn sử dụng hình ảnh trong bài viết
Bạn có biết tại sao truyện tranh luôn được yêu thích không? Một phần bởi vì nó chứa tranh ảnh và rất nhiều tranh ảnh.
Hay những nền tảng mạng xã hội đang thịnh hành như Facebook, Instagram và Pinterest cũng chứa rất nhiều hình ảnh trong content của họ, chính xác phải là luôn luôn có.

Hình ảnh mang đến cho người đọc một cái nhìn tổng thể, khiến họ dễ dàng hình dung ra nội dung bạn đang muốn trình bày hơn. Nó không hề gây nhàm chán mà ngược lại còn tạo sự thích thú khi đọc nữa.
Đối với Search engine như Google thì nó lại càng có ích hơn. Khi mà trong điện thoại bây giờ ai cũng có Google lens và xa hơn nữa là xu hướng sử dụng trợ lý ảo để tìm kiếm, thì việc SEO hình ảnh sẽ giúp bạn rank top dễ dàng hơn.
Vậy nên câu hỏi bây giờ sẽ là sử dụng hình ảnh như thế nào? Chứ không phải, có nên sử dụng hình ảnh hay không?
2. Tìm kiếm hình ảnh phù hợp
Sử dụng hình ảnh trong bài viết là một việc bắt buộc nhưng không phải cứ sử dụng bừa bãi và không xem xét đến mục đích là được. Một vài cái tích xanh trong Yoast SEO hay Rank Math cũng không thể khiến người đọc hài lòng về bài viết của bạn. Cái chúng ta cần là sử dụng hình ảnh nhưng phải phù hợp với ngữ cảnh.
Lấy ví dụ bạn đang viết bài có nội dung bán nệm cao su, nhưng hình ảnh bạn sử dụng trong bài viết toàn là nệm hơi. Vậy liệu người đọc có muốn ở lại trên trang nữa không? Chúng tôi nghĩ là không đâu.
Vậy nên hãy nhớ sử dụng hình ảnh trong bài viết đúng với nội dung mà bạn đang hướng tới. Nên đặt hình ảnh gần văn cảnh thích hợp bởi điều này sẽ tác động đến trải nghiệm người dùng (UX).

2.1 Cách tìm kiếm hình ảnh phù hợp
Nếu như không có khả năng tự chụp, bạn cần tìm các hình ảnh phù hợp ở những nguồn khác nhau, đặc biệt là nguồn ảnh miễn phí từ các tác giả trên khắp thế giới.
Unsplash là một website tuyệt vời mà Diều Hâu muốn nói đến. Unsplash cho phép bạn tải xuống miễn phí rất nhiều hình ảnh trải dài tất cả các lĩnh vực trong cuộc sống. Tất cả hình ảnh đểu chất lượng cao và miễn phí.
Nếu bạn cần nguồn hình ảnh để thiết kế icon và Logo thì có thể tham khảo Flaticon (miễn phí) hoặc Freepik (miễn phí)
Graphic hay infographic cũng rất quan trọng trong thời đại kỹ thuật số này. Một số trang mà chúng tôi khuyên bạn nên thử sử dụng gồm Shutterstock (Trả phí) hay Canva (Miễn phí, trả phí). Điểm đặc biệt của những nền tảng này là chúng có sẵn template để bạn dễ dàng tạo dựng.
Một điều mà bạn cần ghi nhớ đó là cho dù bạn dùng hình stock hay lấy ảnh từ đâu đi nữa, hãy nhớ ghi nguồn tác giả. Và nếu có thể thì nên dẫn link để thể hiện sự tôn trọng đối với họ.
Thỉnh thoảng, chúng ta sẽ được khuyên là nên sử dụng ảnh GIF – một loại định dạng tập tin hình ảnh để thay thế hình ảnh thông thường. Nhưng theo ý kiến của chúng tôi, việc sử dụng ảnh GIF trong content nói chung dễ gây mất tập trung và rất rối mắt.

Liệu bạn đã đọc hết văn bản trên mà không để ý đến GIF tôi chèn bên dưới chứ. Rất phân tâm phải không nào?
3. Chuẩn bị gì trước khi đăng tải hình ảnh?
Sau khi tìm kiếm, sở hữu được một hình ảnh thích hợp để chèn vào bài viết, việc tiếp theo trước khi đăng tải nó là tối ưu hình ảnh. Phần này không quá cầu kỳ hay khiến bạn mất nhiều thời gian nhưng nó chứa nhiều mục khác nhau. Vì vậy, Diều Hâu sẽ hướng dẫn bạn từng bước một nhé.
3.1 Chọn tên tệp phù hợp
Ai cũng cần một cái tên để gọi và để phân biệt. Bạn không thể đặt tên 10-20 hình ảnh mà bạn chuẩn bị cho bài viết là “Hình ảnh” được. Google cũng không thích điều này.
Việc đặt tên chung chung như vậy sẽ khiến bạn khó quản lý và tìm kiếm hình ảnh trong vô vàn file tài liệu khác nhau. Nhất là khi nó nằm đâu đó trong đống tài liệu “Học tập” 69GB.
Trong khi đó, Google cũng cần một cái tên cho hình ảnh của bạn. Google cần phần text để đọc và hiểu thì mới có thể mang hình ảnh đó xếp hạng trên Google hình ảnh và Google lens hay để trợ lý ảo có thể dễ dàng tìm thấy hình ảnh của bạn.
Bạn nên sử dụng từ khóa chính để đặt tên cho file ảnh. Hãy đặt tên với văn cảnh phù hợp hoặc kết hợp từ khóa liên quan để đạt hiệu quả cao nhất nhé.

Thông thường, bạn có một hình ảnh về con hươu thì tên file ảnh đó sẽ có dạng như sau:
con-huou.jpg
chứ không phải
abcxyz-1234-alo-alo.jpg
Thống nhất là tên file ảnh sẽ liên quan đến nội dung hình ảnh. Vậy tại sao 2 ví dụ trên, chúng tôi đều để đuôi file là .jpg
Diều Hâu sẽ giải thích ngay dưới đây.
3.2 Chọn định dạng phù hợp
Câu hỏi sẽ không phải là định dạng nào, mà là định dạng nào “phù hợp”. Lưu hình ảnh của bạn dưới một định dạng phù hợp giúp chất lượng hiển thị ảnh được tốt hơn, kích cỡ file cũng giảm xuống. Điều này góp phần cải thiện tốc độ tải trang của bạn.
Cụ thể hơn, chúng tôi có một số ví dụ về định dạng ảnh thường được sử dụng ngày nay:
- JPG: Một định dạng ảnh phổ biến thường được sử dụng nhiều nhất hiện nay bởi nó đảm bảo được màu sắc, chất lượng ảnh cao mà kích thước file lại không quá lớn.
- PNG: định dạng ảnh thường được sử dụng trong Logo hoặc giữ nền (background) trong suốt.
- WEBP: Xu hướng mới của thời đại hiện nay. Cho chất lượng ảnh giảm một chút so với JPG và PNG nhưng mang lại hiệu xuất nén cực cao với kích thước file nhỏ hơn gấp nhiều lần. Tuy nhiên WordPress lại không hỗ trợ sử dụng định dạng này. Xem cách sử dụng WEBP cho WordPress tại ĐÂY.
- GIF: Sử dụng nó khi bạn muốn có một hình động trong bài viết
- SVG: Thường được sử dụng trên Logo và Icon. Chất lượng ảnh hiển thị tốt hơn rất nhiều so với PNG và kích thước cũng nhỏ hơn nhiều.

Đọc đến đây, Diều Hâu tin rằng bạn đã có thêm chút kiến thức sơ lược về xử lý hình ảnh trước khi đăng tải. Vậy nên hãy chắc rằng bạn sử dụng đúng định dạng hình ảnh trong bài viết của mình nhé. Vậy sẽ ra sao nếu như chúng ta muốn sử dụng định dạng JPG nhưng hình ảnh của tôi lại có đuôi .PNG?
Lúc này, bạn có thể sử dụng những công cụ chỉnh sửa ảnh chuyên nghiệp như Photoshop để chuyển đổi định dạng hình ảnh. Nếu không thì cứ đưa vào Paint rồi sau đó xuất file dưới đuôi khác là được. Đơn giản hơn nữa là sử dụng công cụ online như Online-convert.
3.3 Chọn kích thước phù hợp
Kích thước ảnh phù hợp giúp website của bạn nhẹ nhàng hơn, chỉn chu hơn và không bị lệch lạc trong mắt người dùng.
Kích thước hình ảnh lớn thường không cần thiết. Bởi nó tốn rất nhiều thời gian để tải, chất lượng hiển thị cũng quá là dư thừa. Trong trường hợp Theme không hỗ trợ Responsive nữa thì ở dưới góc nhìn người đọc, điều này rất tệ.
Với kích thước một hình ảnh kiểu 2800 x 1800 pixel mà bạn chỉ cho nó xuất hiện ở kích thước 280 x 180 pixel thì nó thừa gấp 10 lần, bao gồm cả chất lượng ảnh và dung lượng ảnh.

Theo Diều Hâu, một hình ảnh minh họa phù hợp nên chỉ dừng lại ở 800 x 500 pixel.
Nhưng nếu bạn muốn tối ưu hơn nữa thì có thể dựa theo thông số được chính Google đưa ra dưới đây:
- Kích thước hình ảnh slide (ảnh trượt) ở trang chủ là: 1360 x 540 pixel.
- Kích thước hình ảnh minh họa trong bài viết là: 300 x 188 pixel
- Kích thước hình ảnh minh họa chi tiết hơn là: 800 x 500 pixel.
- Đối với hình ảnh sản phẩm minh họa là 300 x 400 pixel.
- Hình ảnh minh họa sản phẩm chi tiết hơn là: 600 x 800 pixel.
Tham khảo thêm: Kích thước hình ảnh khi đăng tải lên mạng xã hội.
3.4 Chọn dung lượng phù hợp
Như Diều Hâu có đề cập bên trên, dung lượng hình ảnh là một yếu tố ảnh hưởng trực tiếp lên tốc độ tải trang. Đây được coi là một yếu tố quan trọng trong SEO hình ảnh.
Thông thường, những hình ảnh minh họa chỉ cần kích thước dưới 100kb. Nhưng đừng hy sinh điều đó nếu như website của bạn thực sự cần một hình ảnh chất lượng cao nhé.
Ở đây chúng tôi có một vài website giúp bạn giảm dung lượng ảnh online như Image Compressor hay Tiny PNG.
Tối ưu hình ảnh chuẩn SEO hoàn toàn có thể đơn giản hơn nếu như bạn tích hợp plugin vào trong WordPress của mình.
Diều Hâu giới thiệu bạn vài plugin để bạn cân nhắc như: Shortpixel hay EWWW Image optimizer.
Đôi khi việc nén ảnh sẽ làm mất dữ liệu EXIF – thông tin hình ảnh, một yếu tố được Google đề xuất dành cho SEO. Đọc tiếp bài viết để hiểu tại sao nhé!
3.5 Responsive cho SEO hình ảnh
Sử dụng Responsive cho hình ảnh đồng nghĩa với website của bạn tương thích trên nhiều thiết bị. Nếu bạn sử dụng WordPress cho website của mình, tin vui là WordPress đã tự Responsive cho hình ảnh kể từ phiên bản 4.4 gần đây.
Responsive khi sử dụng trên nhiều thiết bị sẽ giúp hình ảnh của bạn tự giảm kích thước và kích cỡ cho phù hợp với tỉ lệ màn hình.
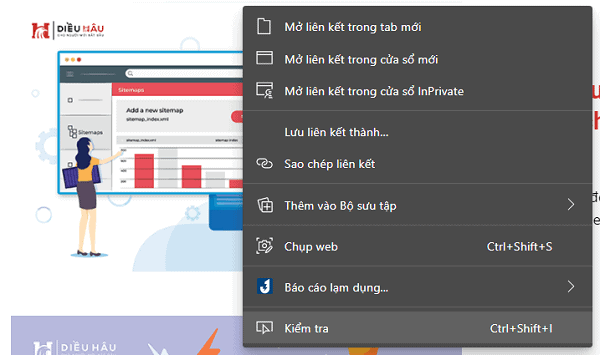
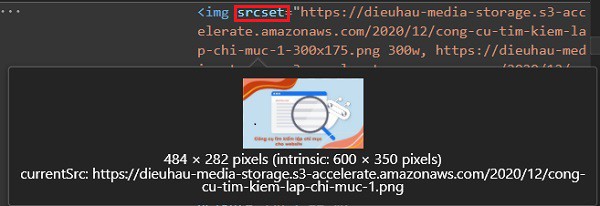
Bạn có thể kiểm tra xem bức ảnh đã được responsive chưa bằng cách kiểm tra trong bức ảnh đã có thuộc tính srcset chưa
Cách kiểm tra rất đơn giản, bạn chỉ cần f12 lên rồi tìm đúng phần tử của ảnh rồi check, hoặc click chuột phải vào ảnh → kiểm tra phần tử.

Nó sẽ hiện ra một bảng như thế này, bạn thấy thuộc tính srcset trước hình ảnh tức là ảnh đã hỗ trợ responsive trên nhiều kích thước màn hình khác nhau.

Nếu bạn muốn xem phần tử trên thiết bị như điện thoại thì thêm “view-source:” trước “https” là được. Nó sẽ có dạng như: “view-source:https://dieuhau.com”
Muốn kiểm tra, bạn chỉ cần kéo đến phần tử
4. Làm gì tiếp theo sau khi đăng tải hình ảnh?
Đăng tải hình ảnh vào bài viết, thế là xong. Nhiều người cũng nghĩ như vậy, nhưng công việc tối ưu SEO không dừng lại ở đó. Dưới đây là những cách tối ưu hình ảnh chuẩn SEO trong bài viết đã được Diều hâu chắt lọc và liệt kê.
4.1 Thêm chú thích dưới hình ảnh
Chú thích không có nhiều tác dụng đối với công cụ tìm kiếm nhưng nó giúp người đọc tóm lược được nội dung bức ảnh. Chỉ một dòng chữ nhỏ bên dưới ảnh thôi nhưng lại có tác dụng hướng sự chú ý của người đọc vào đó. Khi đọc bài viết này, có lẽ bạn cũng thế, chỉ là bạn không để ý thôi.
“Chú thích dưới hình ảnh được đọc trung bình nhiều hơn tới 300% so với nội dung trang, vì vậy không sử dụng chú thích hay sử dụng chú thích không đúng tức là bạn đang bỏ lỡ cơ hội thu hút một số lượng lớn độc giả tiềm năng”
Neil Patel – Chuyên gia nổi tiếng về Marketing.
Đối với Feature Image (ảnh đại diện cho bài viết) thì chính Tiêu đề bài viết là phần chú thích cho hình hình ảnh đó.
Hiện nay, một số website làm affiliate có đặt Call to action (Kêu gọi hành động) dưới chú thích ảnh. Đây là một cách làm thực sự hiệu quả bởi nó tận dụng khả năng gây chú ý cao (300%) của caption image và hiệu ứng nổi bật của Call to action.
Bí kíp đặt tên cho chú thích cũng rất đơn giản. Đừng quá suy nghĩ máy móc về phần này. Nếu bạn thực sự quan tâm đến người đọc, hãy cố tóm lược nội dung bức ảnh vào trong 1 vài câu chữ. Bạn sẽ thấy tính hiệu quả của nó ngay sau đó.
4.2 Thêm thẻ alt tag
Thẻ alt là một trong số ít những loại thẻ dùng để thông báo cho Google biết hình ảnh của bạn nói về điều gì.
Thẻ alt là một nơi an toàn để bạn gửi gắm những từ khóa tiềm năng vào trong đó. Nó giống như bạn gieo trồng những hạt giống thần kỳ vậy, những chú ong (Googlebot) sẽ giúp bạn phân phát hạt giống đó.
Vì bản chất của thẻ alt tag là một thẻ văn bản thay thế nên người dùng có thể nhìn thấy Alt tag nếu như trình duyệt của họ không hỗ trợ hình ảnh, hoặc hình ảnh đã bị xóa khỏi database (nếu bạn sử dụng WordPress).
Để tối ưu tốt SEO hình ảnh, bạn chỉ nên chèn từ khóa vào trong hình ảnh có liên quan đến nội dung bài viết, đặt nó ở trong một đoạn văn cảnh thích hợp. Nếu hình ảnh không liên quan thì chỉ cần một thẻ Alt mô tả đơn giản là được.
Ví dụ: Keyword chính là con hươu.
Hình ảnh liên quan đến con hươu đang chạy.
ALT tag: Con hươu đang chơi đùa với sư tử.

4.3 Thêm thẻ Title tag
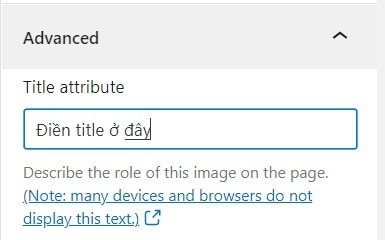
Không giống như thẻ Alt tag, Title tag sẽ chỉ xuất hiện khi người dùng di chuyển con trỏ chuột vào hình ảnh. Mỗi hình ảnh sẽ có một title khác nhau và chỉ nên có một title duy nhất
Google không đọc title tag nhưng người dùng cần những thông tin nhỏ như vậy để hiểu thêm về nội dung của bức ảnh cũng như ngữ cảnh xung quanh bức ảnh đó.
Trong WordPress bạn có thể dễ dàng thêm title cho hình ảnh bằng cách: Chèn hình ảnh vào bài viết → click vào hình ảnh → chọn settings → kéo xuống tìm “Advanced” → điền vào ô “Title Attribute”

4.4 Thêm schema markup cho SEO hình ảnh
Schema markup là một thuật ngữ nâng cao trong SEO mà có thể lần đầu bạn nghe thấy. Schema markup được giải nghĩa là dữ liệu có cấu trúc.
Google công bố rằng dữ liệu có cấu trúc sẽ không giúp bạn tăng thứ hạng từ khóa. Nhưng đừng vì điều này mà làm ngơ nó.
Schema giúp website của bạn trông nổi bật hơn trong mắt người dùng, từ đó tăng tỉ lệ CTR nhiều hơn.
Cụ thể Schema giúp bạn dễ dàng đạt được vị trí top 0 (Đoạn trích nổi bật) của Google. Tạo thêm Rick Result như: Rating (đánh giá), Hình ảnh nổi bật, Sitelink,….
Trong Google images, Schema giúp hình ảnh của bạn dễ tạo được sự chú ý hơn bởi việc thêm các tag vào đó như: sản phẩm, video và công thức.
4.5 OpenGraph và Twitter cards cho SEO hình ảnh
Tối ưu cho mạng xã hội cũng là một yếu tố cần cân nhắc trong bài viết này, mặc dù nó liên quan đến yếu tố bên ngoài nhiều hơn.
Một số bạn SEOer mới vào nghề thường tận dụng nền tảng mạng xã hội để kiếm thêm một nguồn free traffic tiềm năng từ đây. Chia sẻ bài đăng là cách làm thông dụng nhất. Tuy vậy nếu chia sẻ lên Facebook chẳng hạn, link bài viết không hiện đầy đủ thông tin cần thiết như: Feature Image (ảnh đại diện), thì sẽ khiến người đọc hoài nghi và không click vào bài viết.
Open Graph sẽ giúp bạn giải quyết vấn đề này.
Để hiện hình ảnh đại diện bài viết bạn thêm một dòng code HTML vào thẻ
trong Website của bạn.
Ví dụ:
Chỗ http://example.com/link-to-image.jpg sẽ là link đến hình ảnh của các bạn, bạn có thể lấy link bằng cách đi vào thư viện wordpress → click vào hình ảnh bạn muốn, đường dẫn sẽ hiện ra tại đó
Hoặc đơn giản hơn là sử dụng Plugin hỗ trợ SEO như Yoast SEO, Rank Math.
5. Một số yếu tố khác cần tối ưu trong SEO hình ảnh
5.1 Tạo sitemap cho hình ảnh
Giống như bản đồ cho Website, bạn sẽ thấy bản đồ cho hình ảnh cũng rất quan trọng.
Khai báo Sitemap cho hình ảnh giúp Google có thể dễ dàng lập chỉ mục và theo dõi, từ đó giúp hình ảnh của bạn xếp hạng cao hơn trên Google images. Google đã nêu rõ điều này trong tài liệu này.
Dưới đây là một trích đoạn:
Additionally, you can use Google image extensions for sitemaps to give Google more information about the images available on your pages. Image sitemap information helps Google discover images that we might not otherwise find (such as images your site reaches with JavaScript code), and allows you to indicate images on your site that you want Google to crawl and index.
Tạm dịch như sau:
Ngoài ra, bạn có thể sử dụng tiện ích mở rộng hình ảnh (Extension Google images) của Google cho sơ đồ trang web để cung cấp cho Google thêm thông tin về hình ảnh có sẵn trên các trang của bạn. Thông tin sơ đồ trang web hình ảnh giúp Google khám phá những hình ảnh mà chúng tôi có thể không tìm thấy (chẳng hạn như những hình ảnh mà trang web của bạn tiếp cận bằng mã JavaScript) và cho phép bạn chỉ ra những hình ảnh trên trang web của mình mà bạn muốn Google thu thập dữ liệu (Crawl) và lập chỉ mục (index).
Cách làm cũng rất đơn giản và tương tự XML sitemap cho website thôi.
Đơn giản nhưng rất nhiều chữ, nên nếu bạn thực sự quan tâm hãy cho chúng tôi biết bằng cách bình luận bên dưới. Diều Hâu sẽ dành thời gian để làm một bài viết chuyên sâu về phần XML sitemap cho hình ảnh này.

5.2 Phục vụ hình ảnh chuẩn SEO dưới CDN
CDN là mạng phân phối nội dung. Hiểu theo một cách đơn giản thì nó sẽ mang dữ liệu website của bạn đi phân phối tại máy chủ toàn cầu tại mọi nơi trên thế giới. Khi người dùng truy cập vào website của bạn, CDN sẽ giúp hình ảnh của bạn tải nhanh hơn, vì đã bỏ qua thời gian phản hồi từ máy chủ.
Jetpack plugin hỗ trợ CDN trên hình ảnh sẽ cung cấp cho người dùng một tốc độ trải nghiệm nhanh nhất với các loại định dạng ảnh thông dụng. Jetpack còn hỗ trợ chuyển hóa hình ảnh của bạn sang định dạng WEBP mà chúng tôi có nói ở trên.
Một số ứng dụng từ bên thứ 3 khác như Cloudflare còn cho phép tự điều chỉnh kích thước, định dạng và phân phát kiểu ảnh.
CDN cũng là một giải pháp hữu ích khi bạn muốn nâng cao trải nghiệm người dùng bằng cách giảm thiểu thời gian tài trang.
5.3 Thông tin hình ảnh trong EXIF Data
EXIF là một loạt các dữ liệu thông tin được lưu ở trong hình ảnh. Nếu ảnh của bạn là một bức hình tự chụp, EXIF có khả năng truy cập vào GPS của Camera để lưu lại địa điểm chụp bức ảnh đó – điều này thực sự có ích nếu bạn làm Local SEO. EXIF còn lưu thêm một loại dữ liệu như: Chủ bức ảnh, artist, định dạng, kích thước, Ngày tháng chụp,….
Bạn có thể tận dụng EXIF cho hình ảnh vì điều này nhằm khẳng định tính minh bạch với Google. Google từng công bố EXIF Data cũng là một yếu tố quyết định trong SEO.
Để hiểu rõ hơn về EXIF Data bạn có thể tham khảo thêm bài viết: EXIF Data
6. Tổng kết
Để cho bạn có một cái nhìn tổng quan nhất, chúng tôi xin được tóm lược lại những yếu tố quan trọng trong bài viết mà bạn cần tối ưu cho SEO hình ảnh. Chúng bao gồm:
- Luôn sử dụng hình ảnh trong bài viết.
- Sử dụng hình ảnh trong văn cảnh thích hợp
- Chọn một tên file có chứa từ khóa cho hình ảnh
- Sử dụng đúng kích thước hình ảnh
- Chọn lựa đúng trọng lượng hình ảnh
- Luôn thêm thẻ ALT thích hợp cho hình ảnh
- Hình ảnh nên có chú thích cho người đọc
- Responsive cho hình ảnh tương thích với nhiều thiết bị
- Thêm dữ liệu có cấu trúc (Schema markup) cho hình ảnh
- Thêm thẻ Open Graph và Twitter cards trước khi chia sẻ lên mạng xã hội
- Tạo XML sitemap cho hình ảnh
- Phục vụ hình ảnh dưới CDN
- Thêm dữ liệu EXIF trong hình ảnh
Đó là tất cả yếu tố cần thiết trong tối ưu hình ảnh chuẩn SEO mà Diều Hâu đã mang tới cho các bạn. Mong rằng bài viết này đã giải đáp được thắc mắc của bạn.
Hãy chia sẻ nó với mọi người nếu bạn thấy hữu ích. Trong trường hợp bạn có thêm bất kỳ câu hỏi nào liên quan đến SEO hình ảnh, hãy để lại bình luận bên dưới để Diều Hâu có thể giúp đỡ bạn.
Cảm ơn các bạn đã đọc bài viết.






