SEO Onpage là gì? Cách SEO Onpage hiệu quả trong năm 2021
17 Th11, 2021 admin
Bất kỳ doanh nghiệp hoặc một cá nhân nào tạo ra sản phẩm đều muốn quảng bá nó đến với người dùng một cách dễ dàng nhất. Tận dụng một kênh Marketing 0 đồng như SEO đang là một xu hướng thịnh hành ngày nay, nhất là khi nó mang lại một nguồn free traffic rất tiềm năng. Trước khi nói về một chủ đề lớn như SEO, hãy chắc rằng bạn nắm vững định nghĩa SEO Onpage là gì và cách làm SEO Onpage hiệu quả trong năm 2021 này nhé!
1. SEO Onpage là gì?
Onpage SEO được giải nghĩa là tối ưu hóa công cụ tìm kiếm trực tiếp ngay trên trang. Trang ở đây bao gồm toàn bộ Website của bạn từ Homepage, trang con, bài đăng,…
Trên mỗi trang đó bạn sẽ tối ưu tiêu đề, content, hình ảnh,… và liên tục lặp đi lặp lại mỗi khi có bài đăng mới.
Để dễ dàng phân biệt, Diều Hâu sẽ đưa ra so sánh như nội dung bên dưới.
2. Onpage SEO và Offpage SEO có gì khác nhau?
Khác với Onpage SEO là tối ưu trong trang, Offpage SEO đơn giản chỉ là tối ưu ngoài trang.
Onpage SEO cho bạn toàn quyền quyết định việc tối ưu sẽ diễn ra ở đâu, khi nào và có thể dễ dàng chỉnh sửa mỗi khi cảm thấy cần thiết. Offpage SEO khó quản lý hơn vì những yếu tố trong đó hầu hết được quyết định và tác động từ bên ngoài. Bạn chỉ có thể phần nào kiểm soát được hoạt động của nó.
Những yếu tố quan trọng nhất trong SEO Offpage có thể kể đến như Link Building, Social Media Marketing và Guest Blogging,…
Trong khi đó, SEO Onpage thì lại chú trọng hơn vào Content, Title tag, Meta description, Heading,…
3. Tại sao cần làm SEO Onpage?
Onpage SEO giúp website của bạn thân thiện hơn với công cụ tìm kiếm, giúp Googlebot crawl dữ liệu dễ dàng hơn, từ đó việc index cũng như rank top trở lên linh hoạt và dễ dàng hơn rất nhiều.
Một bài viết chuẩn SEO cũng dễ dàng quản lý và kiểm soát nội dung hơn.
Ngoài ra, dù là người dùng hay là Google, họ đều cần bạn cung cấp những nội dung chi tiết, chuyên sâu và có tính chuyên nghiệp cao trong bài viết. Để có thể làm được điều đó, hãy đọc ngay những công việc liên quan đến SEO Onpage được Diều Hâu đề cập dưới đây nhé.
4. SEO Onpage gồm các công việc gì?

4.1 Tạo content và những lưu ý
Content is King (Bill Gates – 1996) – Câu nói quan trọng và chưa bao giờ là cũ với những người làm content và SEO.
Đừng nghĩ chỉ cần nhồi nhét từ khóa hay liên tục đi link trong bài viết là được lên top trong trang kết quả tìm kiếm của Google. Ngày nay, Google chú ý nhiều hơn đến những nội dung phù hợp với nhu cầu của người dùng và hành vi của họ. Vì vậy, nội dung chất lượng là một yếu tố góp phần to lớn khiến website của bạn thăng hạng trên trang kết quả của Google.
Dưới đây là một số lưu ý về content mà bạn cần biết nếu muốn được Google xếp hạng cao trong năm 2021 này.
4.1.1 Nội dung mỏng (Thin Content)
Có thể khi đọc đến đây bạn sẽ nghĩ đến độ dài của bài viết. Nhưng chúng ta cần tập trung nhiều hơn thế.

Thin Content – hay nội dung mỏng, thuật ngữ này được biết đến nhiều hơn vào năm 2011 khi Google cho ra mắt thuật toán Panda khiến cho những bài viết có nội dung chất lượng được đánh giá cao hơn. Google Panda đã thiết lập lại một trật tự mới dành cho SEOer và đề cao chất lượng của Content và trải nghiệm người dùng hơn.
Để tránh dính phải lỗi phạt của Google Panda, hãy chắc rằng bạn có thể mang đến những nội dung hữu ích cho người dùng. Tránh xa việc copy nội dung hay đôi khi là Spam chỉ vì mục đích đặt affiliate link.
4.1.2 Độ dễ đọc (Readability)
Readability hay tính dễ đọc là một thuật ngữ được các SEOer biết đến nhiều hơn qua Plugin Yoast SEO.
Tối ưu chỉ số Readability tốt sẽ mang đến cho người đọc một cách cảm thụ văn bản tốt hơn, từ đó mang đến nhiều lợi ích hơn cho họ.

Một bài viết được tối ưu Readability tốt sẽ giúp tăng Time on site (thời gian trên trang) đồng thời giảm Bounce Rate (tỷ lệ thoát trang).
Thậm chí khi bạn tốt ưu Readability tốt, website của bạn còn có khả năng được Google xếp hạng lên vị trí top 0 (Featured snippets).
Những tiêu chuẩn trong tối ưu Readability có thể kể đến như:
- Độ dài của câu
- Độ dài đoạn văn trong một đề mục
Đối với độ dài của câu văn, thông thường sẽ tối đa khoảng 20 chữ. Con số này ở trong một đoạn văn là 300 chữ.
Tuy nhiên bạn chỉ nên coi nó như là một công cụ tham khảo. Chẳng có giới hạn nào cho ngôn từ cả, đừng nên quá máy móc trong vấn đề này.
Thay vào đó vẫn có những yếu tố mà bạn nên tối ưu vì nó liên quan trực tiếp đến người dùng như:
Đan xen giữa các đề mục là các câu nối sẽ làm cho bài văn có tính liên kết và chặt chẽ hơn.
Trong khi đó, viết đúng chính tả sẽ giúp người đọc hiểu đúng thông điệp, không bị cảm giác khó chịu. Những lỗi chính tả không khác gì những hạt sạn trong bài viết vậy. Vì vậy, hãy viết đúng chính tả hoặc sử dụng công cụ soát lỗi chính tả trong quá trình viết bài bạn nhé.
4.1.3 Tối ưu hóa hình ảnh

Nói đến content chuẩn SEO Onpage mà chỉ có mỗi chữ thôi thì chưa đủ. Nó phải đầy đủ mọi yếu tố cần thiết để cấu tạo nên một loại nội dung hoàn chỉnh.
Bạn đã bao giờ đọc một bài viết dài 3000 từ về một chủ đề chuyên ngành mà không có một hình ảnh minh họa nào chưa? Bài viết đó sẽ thật khó hình dung, ngay cả với những người trong ngành.
Lời khuyên của Diều Hâu đó là bạn nên sử dụng hình ảnh xen kẽ với những nội dung liên quan. Điều này giúp người đọc nắm bắt nhanh những nội dung mà bạn đang đề cập.
Google không thể hiểu hình ảnh của bạn đề cập đến điều gì. Giải pháp ở đây là bạn cần tối ưu phần “Text” bên trong ảnh để BOT của Google đọc nó.
Có 4 yếu tố bạn có thể tối ưu gồm:
- Tên file ảnh: Chứa từ khóa chính hoặc từ khóa liên quan không có dấu và chứa gạch nối (-) giữa các từ, vd: 4-cach-toi-uu-hinh-anh.jpg.
- Alt Tag: Chứa từ khóa chính hoặc từ khóa liên quan có dấu. Bắt buộc phải có nếu bạn SEO hình ảnh.
- Title ảnh: Title ảnh sẽ hiện ra khi người dùng trỏ con chuột tới và điều này rất tốt cho SEO.
- Caption: Nên chứa mô tả rõ ràng về hình ảnh vì đây là phần người đọc sẽ thấy.
4.1.4 Thẻ tiêu đề (Title tag)
Nếu đôi mắt là cửa sổ tâm hồn thì Title là bộ mặt của toàn bộ Content.
Title đặc biệt quan trọng bởi vì khi bạn tối ưu nó đúng cách, lợi ích sẽ đến từ hai phía người dùng và Search engine (Google).
Người dùng tìm kiếm và bị thu hút bởi Title trước khi quyết định khám phá xem bài viết đó nói về điều gì. Họ dễ bị thu hút bởi một title nổi bật và đánh đúng trọng tâm câu trả lời mà họ đang tìm kiếm.
Đối với Google, một title tốt sẽ khiến cho Googlebot crawl dữ liệu nhanh hơn và chính xác hơn. Nhờ vậy, bài viết của bạn dễ được xếp hạng cao hơn.
Tuy thẻ tiêu đề rất quan trọng trong SEO Onpage, nhưng bạn không nên lạm dụng nó quá mức. Title tag chỉ nên có DUY NHẤT.

Tối ưu thẻ Tiêu đề rất dễ, bạn chỉ cần hoàn thành theo checklist mà tôi đưa ra dưới đây:
- Độ dài tiêu đề không vượt quá 70 ký tự (60-65 là ổn nhất)
- Nên chứa từ khóa quan trọng, từ khóa chính xếp trước nhưng phải thật tự nhiên
- Phải unique (độc đáo) nhất có thể, tránh sao chép đối thủ
- Nếu tiêu đề của bạn có 2 ý riêng biệt, nó phải được ngăn cách bằng ký tự “-” hoặc “|”
4.1.5 Thẻ mô tả (Meta description)
Meta description là một đoạn mô tả nhỏ hiển thị ngay bên dưới thẻ tiêu đề. Thẻ mô tả cho người dùng biết trước một phần nội dung của bài viết. Thông thường Google sẽ lấy Sapo tự động làm thẻ mô tả. Tuy nhiên bạn vẫn có thể sử dụng những công cụ SEO như Yoast SEO hay Rank math SEO để chỉnh sửa phần mô tả này.
Tuy đã không còn có thể sử dụng để nhồi nhét từ khóa như ngày xưa nhưng việc sử dụng thẻ mô tả đúng cách sẽ giúp tăng tỉ lệ CTR (click) từ phía người dùng.
Một thẻ mô tả thông thường không nên vượt quá 156 ký tự. Với 156 ký tự này, bạn nên tận dụng để viết sơ lược cho người dùng biết nội dung bài viết, hoặc đơn giản là thêm vào một vài Call to action (CTA) để tăng thêm tính hiệu quả.
4.1.6 Tối ưu hóa các Headings
Chúng ta đã đi sơ lược qua về “Bộ mặt” của một bài viết thông thường. Ngay bây giờ, chúng tôi sẽ đưa bạn tiến sâu vào bên trong. Vì cái chúng ta cần là tối ưu toàn diện.
Nếu bạn để ý sẽ thấy sự tương đồng nhất định giữa title và các thẻ Headings. Thẻ tiêu đề nói về tổng thể bài viết còn Headings sẽ là yếu tố dùng để phân đoạn bài viết.
Trong Headings có tổng cộng 6 loại thẻ, xếp theo mức độ quan trọng từ Heading 1 cho đến Heading 6.
Một số SEOer sử dụng WordPress sẽ ít khi được sử dụng thẻ Heading 1, bởi lẽ trong WordPress thẻ Heading 1 đã được mặc định là Title. Vì vậy chúng ta sẽ bàn về thẻ Heading 2 cho đến Heading 6 thôi nhé.
- Heading 2: Nên chứa từ khóa mở rộng hoặc từ khóa liên quan. Sử dụng để đề cập đến các vấn đề cần triển khai bên trong bài viết. VD: bài viết đề cập đến “Các bước tổ chức đám cưới”. H2 sẽ nói về “Chuẩn bị đón dâu”, “Sau khi đón dâu”, “Cử hành hôn lễ” …
- Heading 3: Chứa từ khóa liên quan hoặc mở rộng. Làm rõ các ý bên trong Heading 2, vd: “Tổ chức đám cưới nhà trai”, “Tổ chức đám cưới nhà gái”…
- Heading 4 – Heading 6: Có thể chứa hoặc không chứa từ khóa. Sử dụng khi muốn mở rộng các ý cần làm rõ trong Heading 3.
4.1.7 Tối ưu mục lục
Người dùng không phải lúc nào cũng muốn đọc hết bài viết của bạn. Đôi khi thứ họ tìm kiếm chỉ là một vấn đề nhỏ được đề cập trong đó. Nhưng giữa một bài viết một ngàn ba trăm chữ họ biết tìm ở đâu?
Đọc đến đây thì bạn hiểu được tầm quan trọng của Mục lục rồi chứ.

Table of Content – Mục lục rất quan trọng vì trong bài viết nó có tác dụng điều hướng người dùng đến những thông tin cần thiết.
Mục lục giúp Website của bạn nổi bật hơn so với đối thủ khi nó giúp hiển thị thêm Link điều hướng bên dưới Meta description
TOC (Table of content) còn ảnh hưởng đến một số thuật toán của Google như Google Hummingbird & Rankbrain.
Bạn hoàn toàn có thể thiết kế một mục lục thủ công hoặc đơn giản hơn là sử dụng 2 plugin dưới đây. Có cả phiên bản miễn phí và trả phí nếu bạn muốn chọn lựa.
4.1.8 Tối ưu Font chữ
Thay đổi kiểu chữ mặc định của WordPress là khá cần thiết nếu như bạn quan tâm đến Trải nghiệm người dùng (LINK UX). Còn việc thay đổi như thế nào sẽ phụ thuộc vào ngành nghề của bạn và loại khách hàng bạn đang nhắm tới.
Về tổng thể, Diều Hâu có một số lời khuyên cho bạn:
- Kích cỡ Font (Font size): đối với văn bản nên là 16px vì nó phù hợp, không quá to và cũng không quá nhỏ
- Title font size (
- Font chữ nếu không thể chọn dựa theo Hành vi người dùng thì hãy sử dụng loại font an toàn như “Times New Roman”
4.1.9 Highlight văn bản
Highlight văn bản nhằm tạo sự thu hút từ người dùng và cả Google. Highlight giúp bạn hướng sự chú ý của người đọc vào tâm điểm câu chữ. Việc nhấn mạnh văn bản cũng giúp đoạn văn được đọc dễ dàng hơn.
Đối với Google, nếu văn bản của bạn được sử dụng “Strong Importance Element” Thẻ Strong lên Keyword và Headings thì sẽ giúp Googlebot ưu tiên thu thập các từ ngữ được nhấn mạnh này trước. Việc này gián tiếp có lợi cho SEO.
Đôi khi có một sự nhầm lẫn thường xảy ra. Thẻ Strong và thẻ Bold đều có hiệu ứng định dạng văn bản giống nhau. Nhưng mục đích sử dụng lại khác nhau hoàn toàn. Thẻ Strong dùng để nhấn mạnh văn bản và thông báo đến Googlebot phải chú ý đến phần này. Trong khi đó, thẻ Bold chỉ dùng để nhấn mạnh văn bản.
Trong thực tế bạn chỉ nên dùng thẻ Strong lên trên Headings, Keyword, LSI keyword. Thẻ Bold sẽ sử dụng khi muốn nhấn mạnh ngữ nghĩa đến người dùng.
Những phiên bản update gần đây nhất của WordPress đã hợp nhất 2 thẻ này vào nhau. Tuy nhiên tác dụng của cả 2 định dạng vẫn còn đó, giờ đây bạn không còn phải phân vân trong vấn đề sử dụng nữa.
Ngoài việc sử dụng 2 thẻ định dạng văn bản trên, bạn còn có thể tùy biến rất nhiều với những yếu tố khác. Ví dụ như chức năng “Màu văn bản” rất có ích khi bạn cần một bài viết nhiều màu sắc.
Trong WordPress bạn có thể sử dụng tổ hợp phím “Ctrl + B” để định dạng text. Trong HTML nó sẽ có dạng “text”
4.2 Tối ưu trang và những lưu ý
Chúng ta đã đi qua hết phân nửa bài viết tối ưu SEO Onpage này. Phần trên chúng tôi đã nói về tối ưu nội dung và những yếu tố cần làm mỗi khi bạn có một bài viết mới.
Đến với phần tối ưu trang này, công việc của bạn chỉ là “Làm một lần duy nhất” hoặc mỗi khi có một vấn đề phát sinh mà thôi. Đơn giản hơn rất nhiều phải không nào?
4.2.1 Giao diện website
Giao diện website, đặc biệt là giao diện website WordPress A.K.A WordPress Theme rất đa dạng và phong phú. Tính đến thời điểm này, đã có 31.010 giao diện tương thích với mã nguồn mở WordPress, trải dài từ miễn phí đến trả phí.

Mỗi giao diện đều có một ưu nhược điểm riêng, nhưng có một thứ mà trong 31.010 giao diện này phải có, đó là: Thân thiện với SEO, tương thích với nhiều thiết bị, Page size nhẹ và trải nghiệm người dùng tốt.
Nếu đến giờ này mà bạn vẫn chưa chọn được cho mình một giao diện thích hợp, hãy tham khảo chuỗi bài viết liên quan đến WordPress Theme của Diều Hâu nhé.
Hãy chắc rằng mình đã chọn được một giao diện thích hợp hoặc ít nhất là tối ưu tốt với trải nghiệm người dùng.
4.2.2 Tốc độ tải trang
Tốc độ tải trang là một yếu tố được tất cả các SEOer hết sức coi trọng. Để trang web tải nhanh hơn dù chỉ là 0,01s thì việc dành hàng giờ tại GTmetrix hay Google Speed Test để kiểm tra website WordPress và tối ưu nó cũng là điều đáng làm.

Cho dù website của bạn có nội dung tốt, giao diện thân thiện và bắt mắt đến đâu mà Pagespeed của bạn từ 3s load trở lên thì người dùng rất dễ thoát trang.
Vậy lợi ích khi bạn tối ưu tốt tốc độ tải trang là gì?
Giảm tỷ lệ thoát trang (Bounce rate), tăng thời gian trên trang (Time on site), tăng khả năng thu thập dữ liệu (Indexed) của Googlebot.
Những điều kể trên sẽ trực tiếp giúp website của bạn lên top và vượt mặt đối thủ.
Bạn có thể tham khảo bài viết dưới đây mà Diều Hâu đã chia sẻ để có thể tìm được giải pháp tối ưu tốc độ tải trang tốt nhất nhé.
Tham khảo ngay: Hướng dẫn tăng tốc WordPress toàn tập từ A-Z cho người mới bắt đầu
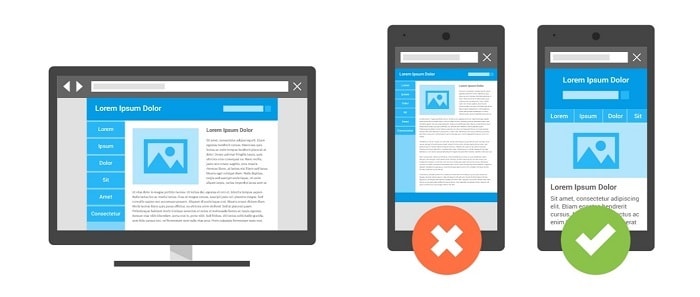
4.2.3 Thân thiện với thiết bị di động
Công việc mà bạn cần tối ưu ở đây là giao diện tương thích với thiết bị di động.
Thiết bị di động có màn hình khá nhỏ chỉ cỡ dưới 6,7 inch. Nếu website của bạn chỉ thiết kế dành cho máy tính để bàn (>24 inch) hoặc laptop (>13 inch) thì điều này sẽ gây cản trở đến khả năng đọc của người dùng.
Lúc này, những hình ảnh, câu chữ hay các văn bản khác vẫn sẽ giữ nguyên vị trí được thiết kế cho màn hình máy tính rồi sau đó được thu nhỏ lại nếu như có truy cập trên website đến từ thiết bị di động. Muốn đọc được nội dung, người dùng phải zoom-in văn bản, mà trong thực tế thì chẳng mấy ai muốn làm điều đó cả.

Mobile friendly cũng là một yếu tố xếp hạng của Google. Vì vậy, nếu bạn chỉ tối ưu website cho giao diện máy tính thì cũng khó có thể On top được.
Đọc ngay bài viết: Tối ưu hóa để bắt kịp xu hướng Mobile friendly first index
4.2.4 Tối ưu bình luận
Bình luận giúp người đọc dễ dàng tương tác với bài viết hơn. Nhận được những đánh giá, nhận xét từ họ giúp bạn dễ dàng tìm kiếm những khách hàng tiềm năng hơn và cải thiện nội dung trong những lần sau.

Tăng khả năng tương tác trong bài viết cũng chính là tăng Time on site
Nhưng bạn sẽ không thể đạt được những điều tuyệt vời đó nếu chưa tối ưu bình luận bài viết.
Mặc dù, bình luận mặc định của WordPress không hỗ trợ tối đa phần này, bạn có thể tối ưu bình luận với plugin wpDiscuz (Miễn phí)
4.2.5 Chia sẻ bài viết
Thử tưởng tượng xem, bạn đang đọc một bài viết rất hay, dài vài nghìn chữ nói về chủ đề sức khỏe. Bạn muốn chia sẻ nó đến gia đình, bạn bè mình để họ cũng được đọc bài viết. Bạn loay hoay tìm cách chia sẻ về mạng xã hội. Nhưng tác giả bài viết lại không để Nút social share nào cả. Riêng việc đó thôi đã khiến website mất đi một nguồn free traffic tiềm năng.
Vậy làm sao để có thể tạo nút social share?
Cách đơn giản nhất là chọn sẵn một giao diện WordPress có tích hợp social share. Hoặc sử dụng plugin để dễ dàng tùy biến hơn.
Nhưng trước khi chia sẻ lên mạng xã hội hãy chắc rằng, ảnh đại diện bài viết của bạn được tối ưu.
Tham khảo ngay: bài viết Kích thước hình ảnh khi chia sẻ lên mạng xã hội này của Diều Hâu nhé!
4.2.6 Trang 404
Nếu bạn gặp lỗi 404 trên nhiều bài viết thì chúng tôi có một số cách giúp bạn khắc phục nó. Tham khảo tại ĐÂY.
Còn website của bạn không có vấn để gì thì điều chúng tôi muốn nói ở đây là tối ưu trang 404, chứ không phải sửa lỗi 404.
Trang 404 thường xuất hiện khi đường dẫn của trang đích không thể tìm thấy. Một trang 404 thông thường trông rất tẻ nhạt và vô vị với chỉ một dòng thông báo “404 error” hiện trên trang.

Tối ưu trang 404 giúp xoay vòng hành trình người dùng trên website của bạn. Điều này giúp tăng đáng kể Time on site và giảm Bounce rate rất nhiều.
Để có thể tùy chỉnh một trang 404 tốt, Diều Hâu khuyến nghị bạn nên sử dụng thử các plugin page builder như: Elementor, Beaver Builder, hoặc tham khảo bài viết so sánh 7 plugin page builder tốt nhất này của Diều Hâu để có thể có một sự lựa chọn cho riêng mình nhé.
4.3 Cấu trúc Website và liên kết chuẩn SEO Onpage
Cấu trúc Website và cách đi link quyết định rất nhiều trong việc bài viết, website của bạn có thể ontop hay không. Cấu trúc website mang tính tổng thể còn liên kết (link) giống như một loại dung dịch kết dính các bài viết đơn lẻ lại với nhau.
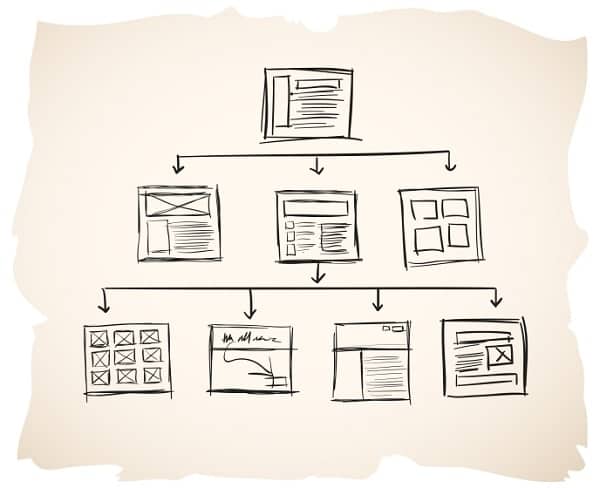
4.3.1 Cấu trúc Website

Cấu trúc website là một từ ngữ mô tả việc xây dựng các liên kết trên cùng một website, cụ thể hơn là xây dựng liên kết giữa các trang con, bài đăng lại với nhau dựa trên mối liên quan đến nội dung hay chủ đề mà bạn muốn đề cập.
Cấu trúc website giúp điều hướng người dùng đến những nội dung liên quan và tạo thêm nhu cầu tìm kiếm. Điều này thúc đẩy tăng chỉ số Time on site và giảm Bounce rate rất nhiều.
Những bài viết mới khi được liên kết với các bài viết cũ sẽ được Googlebot crawl dữ liệu nhanh hơn vì nó đã hiểu bài viết đó đề cập đến chủ đề gì dựa trên các dữ liệu có sẵn.
Google cũng coi cấu trúc website là một tín hiệu để đánh giá nội dung là chuyên sâu và chất lượng, từ đó thúc đẩy từ khóa của bạn rank top dễ dàng hơn.
Có hai mẫu cấu trúc website thông dụng nhất bạn của thể tham khảo, đó là:
- Cấu trúc Topic cluster (dành cho Blogs)
- Cấu trúc Silo (thường dành cho Woocommerce)
4.3.2 Liên kết nội bộ (Internal link)
Liên kết nội bộ là một phần dùng để cấu tạo nên cấu trúc website. Liên kết đến các bài viết cùng chủ đề nhằm tạo ra một thể thống nhất cho website, và tạo một chuỗi nội dung dày dạn hơn. Điều này cũng giúp Google đánh giá website của bạn là một chuyên gia trong lĩnh vực đó, từ đó xếp hạng cao hơn và tiếp cận được nhiều khách hàng hơn.
Không giống như Liên kết từ bên ngoài (Backlink), Internal link đề cao tính số lượng. Tuy vậy không có nghĩa là chất lượng của Internal link không được cân nhắc.
Cấu tạo của một liên kết (Link) để được cho là một một liên kết nội bộ bao gồm:
- Anchor text (LINK)
- Liên kết đến một bài viết, chuyên mục trong cùng một website, nội bộ website.
4.4 Cấu trúc URL và cách đặt tên & tổ chức
4.4.1 URL cho trang
Google chỉ yêu cầu mỗi trang có một cấu trúc URL duy nhất. Rõ ràng người dùng sẽ tin tưởng một cấu trúc URL sạch sẽ và rõ ràng hơn là một cấu trúc URL được đặt tự động, chứa các ký tự lạ.
VD1: example.com/seo-on-page
VD2: example.com/123?=seo-d4rk-w4
So sánh hai cấu trúc URL trên. Thực tế, URL đầu tiên sẽ có tỷ lệ click vào nhiều hơn. URL đầu tiên cũng có độ xác thực cao hơn, nhìn cũng chuyên nghiệp hơn. Trong khi đó, URL thứ hai nhìn giống một trang web lạ và ít nhận được sự tin tưởng của người dùng.
Việc sở hữu một URL rõ ràng cũng giúp bạn đặt link và tinh chỉnh cấu trúc bài viết dễ dàng hơn.
Thông thường khi đặt tên cho URL, bạn chỉ nên đặt duy nhất một từ khóa chính vào trong đó. Điều này giúp thúc đẩy SEO và cũng thông báo cho Google biết chủ đề bài viết là gì.
Ví dụ: bài viết nói về chủ đề “hoa quả” từ khóa chính là “Máy rửa hoa quả” thì URL của bạn nên như thế này:
example.com/may-rua-hoa-qua
Chứ không phải:
example.com/hoa-qua
4.4.2 URL tĩnh
URL tĩnh là URL được tác giả đặt ra và không thể thay đổi. Trong khi đó URL động là URL có thể thay đổi, thường được sử dụng tại các diễn đàn hay website có mã nguồn mở.
URL tĩnh dễ SEO và nhanh được index bởi Google hơn là URL động.
Nếu bạn sử dụng WordPress, bạn có thể dễ dàng chuyển đổi URL của toàn bộ website của mình từ động (mặc định) sang URL tĩnh bằng cách: Truy cập trang quản trị WordPress → Cài đặt → đường dẫn → tick vào ô “Post name”.
Lúc đó thay vì URL của bạn có dạng:
example.com/blog?id=696
Thí nó sẽ có dạng:
example.com/post-name
4.4.3 Độ dài URL
Độ dài URL càng ngắn thì tỉ lệ click càng cao. Tuy nhiên, bạn vẫn cần cân bằng giữa độ dài của URL và nội dung muốn truyền đạt cho người dùng. Kiểu như:
VD1: dieuhau.com/dich-vu/seo-offpage/guest-blogging
VD2: dieuhau.com/seo-offpage/guest-blogging
Nhìn vào 2 cấu trúc trên, nếu như website của bạn mang đến dịch vụ guest blogging và muốn thông báo đến người dùng rằng đây là trang dịch vụ thì cấu trúc URL đầu tiên sẽ phù hợp hơn. URL thứ 2 nhìn sẽ giống như bạn đang blog về chủ đề Guest blogging.
4.4.4 URL chứa ký tự đặc biệt
URL chứa ký tự đặc biệt khiến website của bạn trở lên mất uy tín trong mắt người dùng và trông kém minh bạch hơn
Thứ duy nhất bạn có thể sử dụng đó là gạch nối (-) giữa các từ.
Một URL hoàn chỉnh và được tối ưu tốt sẽ có dạng: example.com/cau-truc-url
Tránh các URL có dạng: example.com/123?/1xBMYgMCY6aJCc8xK0hRv
4.4.5 Giao thức HTTP và HTTPS
Giao thức HTTPS được Google coi là một tiêu chuẩn để đánh giá mức độ tin tưởng của Website.
HTTPS khác HTTP ở chỗ HTTPS có thêm SSL hoặc TSL. Tìm hiểu cụ thể hơn về HTTPS tại đây (Link)
Việc cài đặt từ HTTP lên HTTPS cũng rất đơn giản mà lại hoàn toàn miễn phí. Bạn có thể xem thêm hướng dẫn tại đây (LINK)
5. Tổng kết
Trên đây gần như là tất cả những tiêu chí SEO Onpage được đánh giá cao từ phía Google mà Diều hâu đã mang đến cho các bạn.
Qua bài viết trên, mong rằng độc giả của Diều hâu sẽ có thêm một phần kiến thức tổng thể về SEO và sớm Ontop trong tương lai không xa khi áp dụng kiến thức này nhé.
Nếu bạn thấy bài viết này có ích hay có bất kỳ ý kiến, đóng góp nào cho bài viết thì hãy comment phía dưới để chúng mình biết và hoàn thiện trong tương lai.
Cảm ơn các bạn đã đọc bài viết.






