Tạo element product category text cho theme flatsome.
20 Th11, 2021 admin
Element product category của flatsome hiện nay hỗ trợ cũng kha kha option. Tuy nhiên có vẻ những option đó k làm thỏa mãn được các web designer ^^. Nên hôm nay mình chia sẽ một add-on mình viết cho dự án của mình. Các bạn có thể tham khảo thêm element slider thumnail flatsome của mình nhé.
Element product category by Pttuan410
Mình sẽ lấy demo của thằng dienmayxanh để anh em dễ hình dung né.

Tạo code backend của product category flatsome
Shortcode của ux builder flatsome gồm 2 phần, 1 là backend và 1 là frontend.
Phần backend sẽ có nội dung như sau:
add_ux_builder_shortcode(‘pttuan_product_cat’, array(
‘name’ => __(‘Pttuan product category’),
‘category’ => __(‘Content’),
‘info’ => ‘Sp của Pttuan’,
‘wrap’ => false,
‘options’ => array(
‘text’ => array(
‘type’ => ‘textfield’,
‘heading’ => ‘Title’,
‘default’ => ‘Sản phẩm của PTTUAN’,
‘auto_focus’ => true,
),
‘color’ => array(
‘type’ => ‘colorpicker’,
‘heading’ => __( ‘Color’ ),
‘alpha’ => true,
‘format’ => ‘rgb’,
‘position’ => ‘bottom right’,
),
‘ids’ => array(
‘type’ => ‘select’,
‘heading’ => ‘Categories’,
‘param_name’ => ‘ids’,
‘config’ => array(
‘multiple’ => true,
‘placeholder’ => ‘Select..’,
‘termSelect’ => array(
‘post_type’ => ‘product_cat’,
‘taxonomies’ => ‘product_cat’
),
)
),
),
));
}
add_action(‘ux_builder_setup’, ‘pttuan_category_product_ux_builder’);
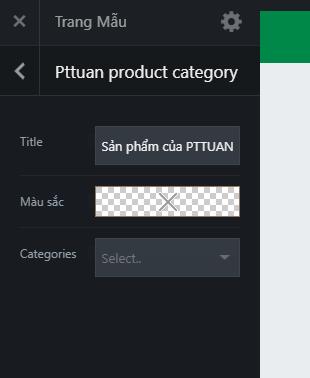
Kết quả sẽ như thế này

Trong này mình tích hợp title, màu sắc và product category. Bạn có thể bỏ bớt mấy cái mình không cần dùng nhé.
Phần backend như vậy là xong. Kế đến là frontend.
Tạo code frontend của product category flatsome
extract( shortcode_atts( array(
‘ids’ => ”,
‘text’ => ‘Sản phẩm của PTTUAN’,
‘color’ => ”,
), $atts ) );
$css_args = array(
array( ‘attribute’ => ‘margin-top’, ‘value’ => $margin_top),
array( ‘attribute’ => ‘margin-bottom’, ‘value’ => $margin_bottom),
);
$css_args_title = array();
if($color){
$css_args_title[] = array( ‘attribute’ => ‘color’, ‘value’ => $color);
}
$orderby = ‘name’;
$order = ‘asc’;
$hide_empty = true ;
$idss = array();
if ( isset( $atts[ ‘ids’ ] ) ) {
$ids = explode( ‘,’, $atts[ ‘ids’ ] );
$ids = array_map( ‘trim’, $ids );
$parent = ”;
$orderby = ‘include’;
} else {
$ids = array();
}
$cat_args = array(
‘orderby’ => $orderby,
‘order’ => $order,
‘hide_empty’ => $hide_empty,
‘include’ => $ids
);
$product_categories = get_terms( ‘product_cat’, $cat_args );
if( !empty($product_categories) ){
$ptt_html_cat_custom = ”;
$ptt_html_cat_custom .= ‘
‘;
foreach ($product_categories as $key => $category) {
$ptt_html_cat_custom .= ‘.get_term_link($category).‘” >’;
$ptt_html_cat_custom .= ‘‘.$category->name.‘‘;
$ptt_html_cat_custom .= ‘‘;
}
}
return ‘
‘;
}
add_shortcode(‘pttuan_product_cat’, ‘pttuan_product_cat_shortcode’);
Xong, kết quả sẽ như thế này.

Thêm css là xong, ở đoạn này mình css cho dự án của mình nên các bạn thích như thế nào thì tự đổi lại nhé.
.listgroup{
display: block;
overflow: hidden;
}
.listgroup a {
background: #f3f3f3;
margin: 5px;
margin-right: 0;
padding: 20px 0px;
font-size: 12px;
color: #666;
border-radius: 4px;
display: flex;
justify-content: center;
align-items: center;
min-height: 36px;
line-height: 15px;
float: left;
overflow: hidden;
margin-bottom: 10px;
width: 24%;
text-align: center;
}
.listgroup img {
display: block;
width: 45px;
height: 45px;
margin: 0 auto 5px;
border-radius: 50px;
}
.listgroup span {
display: block;
line-height: 1.3em;
font-size: 13px;
color: #0064c2;
text-align: center;
padding: 0 5px;
}
.namegroup {
display: block;
overflow: hidden;
font-size: 14px;
font-weight: 600;
padding: 10px;
}
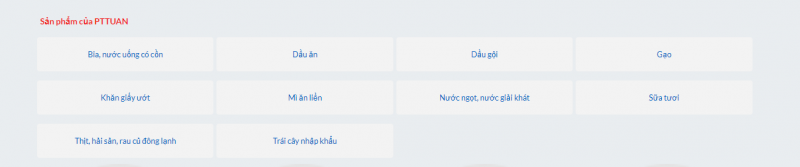
Kết quả cuối cùng

Donate ủng hộ tinh thần
Có bất kì câu hỏi nào thì hãy gửi về cho mình nhé, mình sẽ cố gắng giải đáp trong thời gian sớm nhất
Ủng hộ mình một ly cà phê nhé: Vì đầy là động lực để mình có thể giúp đỡ mọi người nhé.
Ủng hộ bằng momo:

Thấy hay thì nhấp nút like giúp nhé
19





