Thêm NÚT MUA NGAY vào woocommerce đơn giản
20 Th11, 2021 admin
Sau 1 số khách hàng yêu cầu thêm nút MUA NGAY và chuyển tới trang Thanh toán khi bấm vào trên trang chi tiết sản phẩm, cũng như tăng tính trải nghiệm của khách hàng, giúp tăng tỉ lệ quyết định mua sản phẩm cho các shop. Nên mình cũng tìm hiểu tổng hợp kiến thức trên internet, hướng dẫn các bạn thêm nút mua hàng ngay vào woocommerce một cách đơn giản.

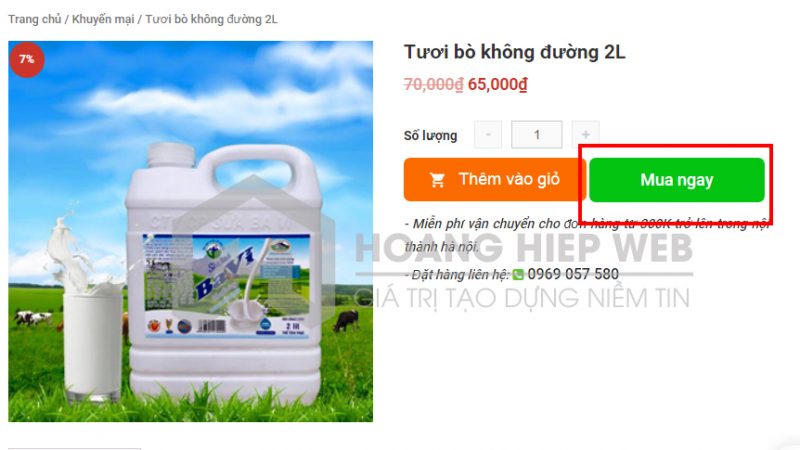
Thêm nút mua ngay vào woocommerce
Đầu tiên hãy mở file function.php trong theme, nếu bạn dùng child theme thì vào thư mục child-theme của theme, sau đó copy đoạn code bên dưới.
add_action('woocommerce_after_add_to_cart_button','hdev_quickbuy_after_addtocart_button');
function hdev_quickbuy_after_addtocart_button(){
global $product;
global $post;
?>
ID ;?>" class="qn_btn">Mua ngay
}
Code chuyển tới trang check out (thanh toán) khi bấm nút mua ngay
Đoạn này là đoạn dùng để khi khách hàng bấm Nút Mua ngay trên trang chi tiết sản phẩm , nó sẽ chuyển thẳng tới trang Check out ( Thanh toán ) bỏ qua trang giỏ hàng, giúp bỏ qua bước phức tạp khi khách hàng đặt mua hàng.
add_filter ('woocommerce_add_to_cart_redirect', 'redirect_to_checkout');
function redirect_to_checkout($checkout_url) {
global $woocommerce;
if($_GET['quick_buy']) {
$checkout_url = $woocommerce->cart->get_checkout_url();
}
return $checkout_url;
}
Sau khi thêm 2 đoạn code trên vào file fuction.php bạn sẽ có nút mua ngay trong trang chi tiết sản phẩm, tiếp theo đó là css để làm đẹp nó thôi.
Làm đẹp nút mua ngay
Sau khi hoàn thành thêm nút mua hàng ngay trên trang chi tiết sản phẩm bạn thưc hiện css nút đó cho đẹp. Bên dưới là đoạn css trên web của mình, bạn có thể css thêm để đẹp hơn trên web của bạn nhé.
.qn_btn {
background: #03c411;
padding: 10px;
border-radius: 7px;
display: inline-block;
width: 48%;
margin-left: 3px;
font-size: 18px;
color: white;
text-align: center;
}
Update code >> dưới đây là đoạn của bác Toản nó khác ở đoạn trên là đối với sản phẩm có biến thể thì thêm bình thường nhé!. Đoạn trên chỉ dành cho sản phẩm dạng bình thường thôi nhé
add_action('woocommerce_after_add_to_cart_button','devvn_quickbuy_after_addtocart_button');
function devvn_quickbuy_after_addtocart_button(){
global $product;
?>
Chúc bạn thành công, xin cảm ơn.
Nguồn: INTERNET tổng hợp




